- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]表單就是一個放控件的地方,如文本框,密碼框,按鈕之類的,這些控件叫做表單元素。 表單的構成:<form action="提交地址">表單內容(包括按鈕,輸入框,選擇框等等)</form>表單元素的基本標簽是<input>標簽它的type屬性有...
表單就是一個放控件的地方,如文本框,密碼框,按鈕之類的,這些控件叫做表單元素。
表單的構成:
<form action="提交地址">
表單內容(包括按鈕,輸入框,選擇框等等)</form>表單元素的基本標簽是<input>標簽它的type屬性有以下類型:
text:文本框
password:密碼框
radio:單選按鈕
checkbox:復選框
reset:重置按鈕
button:普通按鈕
submit:提交按鈕,把表單內容提交到action設定的網頁中
image:圖片
示例代碼:
<body>
<form>
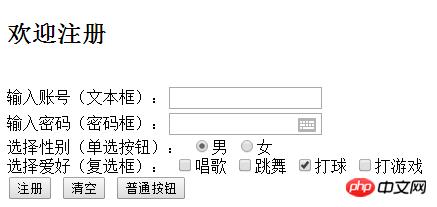
<h2 >歡迎注冊</h2><br>
輸入賬號(文本框):<input type="text" ><br>
輸入密碼(密碼框):<input type="password" ><br>
選擇性別(單選按鈕):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
選擇愛好(復選框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戲<br>
<input type="submit" value="注冊" />
<input type="reset" value="清空" />
<input type="button" value="普通按鈕" />
</form>
</body>
以上就是html中關于表單標簽form的使用詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

