- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
HTML中的列表
HTML中列表中共有三種:有序列表、無序列表和定義列表。
1、有序列表是一列使用數字進行標記的項目,它使用<li>包含于<ol>標簽(ordered lists)內;
<ol>
<li>開始部分</li>
<li>次要部分</li>
<li>結尾部分</li>
</ol>

2、無序列表是一組使用黑點狀進行標記的項目,它使用<li>包含在<ul>標簽(unordered lists)內;
<ul>
<li>關于主題</li>
<li>關于形式</li>
<li>關于內容</li>
</ul>

3、定義列表語義上表示項目及其注釋的組合,它以<dl>標簽(definition lists)開始,自定義列表項以<dt>(definition title)開始,自定義列表項的定義以<dd>(definition description)開始。
<dl>
<dt>CSS</dt>
<dd>CSS概念</dd>
<dd>CSS應用</dd>
<dd>CSS hacks</dd>
</dl>

從語義上來講,三組標簽分別對應不同具有含義的列表:無序列表適合成員之間無級別順序關系的情形;有序列表適合各項目之間存在順序關系的情形;定義列表用于一個術語名對應多重定義或者多個術語名同一個給出的定義,也可以只有術語名稱或只有定義,也就是說<dt>與<dd>在其中數量不限、對應關系不限。
列表的CSS
列表最重要的CSS屬性便是list-style屬性,它的語法如下:
list-style:list-style-image list-style-position list-style-type
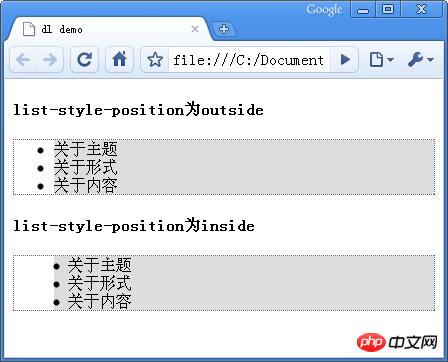
list-style-image可定義列表前所使用圖片,list-style-position屬性取值含outside、inside;outside為默認值,列表項目標記此時被放置在文本以外,它將環繞文本在文本之外,inside列表項目旋轉在文本以內,環繞文本對齊。
<style type="text/css">
ul{border:dotted 1px #666;}
li{background:#ddd;}
ul.out{list-style-position:outside;}
ul.in{list-style-position:inside;}
</style>
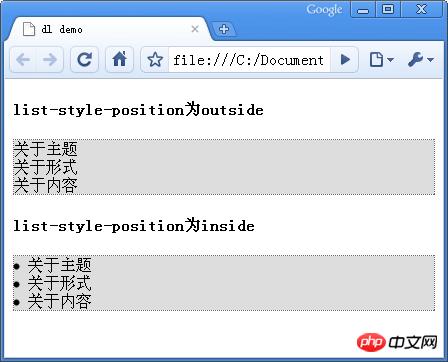
list-style-position為outside
<ul class="out">
<li>關于主題</li>
<li>關于形式</li>
<li>關于內容</li>
</ul>
<h4>list-style-position為inside</h4>
<ul class="in">
<li>關于主題</li>
<li>關于形式</li>
<li>關于內容</li>
</ul>

若列表外標簽<ul>或<dl>或<ol>的padding-left設置為0,且list-style-position為outside時,列表符號將不會顯示,如上例中ul添加padding-left:0;將顯示如下:

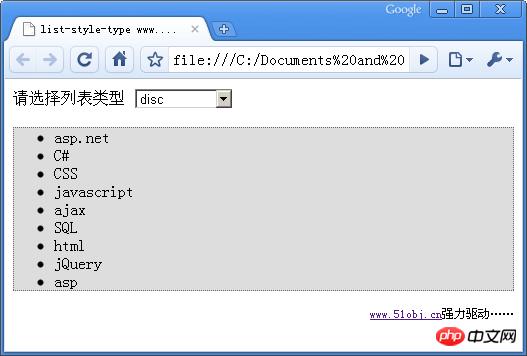
list-style-type為列表顯示類型 ,它共有9種常見屬性值:
disc:默認值。實心圓
circle:空心圓
square:實心方塊
decimal:阿拉伯數字
lower-roman:小寫羅馬數字
upper-roman:大寫羅馬數字
lower-alpha:小寫英文字母
upper-alpha:大寫英文字母
none:不使用項目符號
我們可以看到,三種不同列表實際上只是list-style-type默認值不一樣而已,通過設置list-style-type即可實現不同顯示效果。

列表之間的嵌套
列表嵌套的html書寫是不少人容易犯的錯誤,經常寫錯格式是這樣的:
<ul>
<li>男性</li>
<li>
<ol>女性
<li>女孩子</li>
<li>姑娘</li>
<li>大媽</li>
</ol>
</li>
</ul>
這里包括兩處錯誤:一是<ul>后不允許直接跟文字,二是這里的文字“女性”應當在第二個<li>后。正確格式如下:
<ul>
<li>男性</li>
<li>女性
<ol>
<li>女孩子</li>
<li>姑娘</li>
<li>大媽</li>
</ol>
</li>
</ul>
使用適合的標簽進行合理的嵌套可以實現很多復雜的布局,比如常見的tab標簽、滑動門等完全不需要使用js操作DOM即可完成,而且實現簡單,語義性強。例如還有這篇文章定義列表dl打造圖文并茂的CSS列表元素。
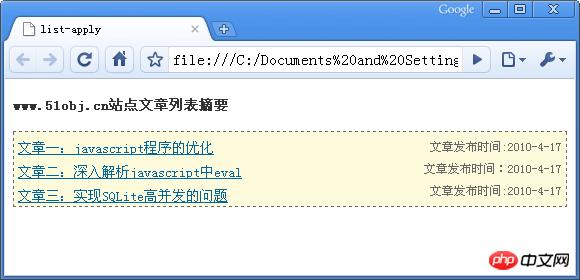
下例以文章列表為例,html如下:
<h4>www.51obj.cn站點文章列表摘要</h4>
<dl>
<dt><a href="http://www.51obj.cn/" title="51obj.cn">文章一:javascript程序的優化</a></dt>
<dd>文章發布時間:2010-4-17</dd>
<dt><a href="http://www.51obj.cn/" title="51obj.cn">文章二:深入解析javascript中eval</a></dt>
<dd>文章發布時間:2010-4-17</dd>
<dt><a href="http://www.51obj.cn/" title="51obj.cn">文章三:實現SQLite高并發的問題</a></dt>
<dd>文章發布時間:2010-4-17</dd>
</dl>
CSS樣式如下:
<style type="text/css">
h4{font-size:14px; color:#333;}
a{color:#069;}
dl{ border:dashed 1px #666; font-size:14px; padding:4px; background:#FDFBDB;}
dt{clear:left; float:left; padding:4px 0;}
dd{ text-align:right; padding:4px 0;font-size:12px; color:#666;}
</style>
效果圖:

以上就是關于html中列表樣式的實例詳解的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
相關文章

