- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11企業(yè)微信怎么登陸 微信企業(yè)版賬號登錄方法流程
- 12AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
您當前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> vue文件中HTML代碼格式化方法
[摘要]本文主要和大家分享vue文件中HTML代碼格式化方法,希望鞥幫助到大家。問題:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分沒反應。1. 在應用商店中搜索并安裝 “Vetur” 插件2. 配置。文件 -> 首選項 -> 設置,在編輯框加上這兩句&qu...
本文主要和大家分享vue文件中HTML代碼格式化方法,希望鞥幫助到大家。問題:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分沒反應。
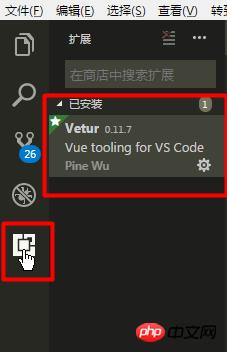
1. 在應用商店中搜索并安裝 “Vetur” 插件

2. 配置。文件 -> 首選項 -> 設置,在編輯框加上這兩句
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. 最后按格式化快捷鍵 Shift+Alt+F
相關推薦:
javascript - 是否有js,css,html代碼格式化的開源庫?
以上就是vue文件中HTML代碼格式化方法的詳細內(nèi)容,更多請關注php中文網(wǎng)其它相關文章!
網(wǎng)站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產(chǎn)和維護的網(wǎng)站。
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1這些保護殼讓iPhone 6變成3防手機
- 2iphone6 plus 16g夠用嗎?
- 3iPhone5s升級ios8藍屏如何辦?
- 4iphone6連接WiFi太慢如何辦?
- 5iPhone5s升級iOS8連接WiFi很慢如何辦?
- 6IOS8查看哪一些應用最耗電
- 7蘋果iPhone6/新iPad為何均都沒有32GB容量
- 8iPhone6必須關閉的3個開關
- 93大運營商iPhone6國行哪家強?
- 10iPhone6如何截圖?
- 11iOS8聯(lián)通版如何打開啟4G
- 12iOS8升級后無法激活如何辦?
- 1蘋果手機如何設置微信透明頭像
- 2華為mate8如何root 華為mate8 root方法
- 3鬼怪大結(jié)局是什么?韓劇《鬼怪》大結(jié)局第16集視頻鏈接
- 4聯(lián)想zuk z2開發(fā)者模式如何開 聯(lián)想zuk z2開發(fā)者模式打開圖文說明教程
- 5oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 6詳細說明MySQL5.7中的關鍵字與保留字
- 7QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 8qq影音如何安裝?qq影音安裝圖文說明教程
- 9紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 10詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 113星s7誤觸如何辦 3星s7防誤觸設置圖文說明教程
- 123組騰訊視頻會員賬號共享(僅供跳過廣告使用)

