- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]本篇文章給大家帶來的內容是介紹在HTML中要怎么創建電子郵件鏈接,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。在網頁上放置HTML電子郵件鏈接并不困難,HTML的<a>標簽就為我們提供了指定發送電子郵件的電子郵件地址的方法。我們可以使用<a>標簽作為電子...
本篇文章給大家帶來的內容是介紹在HTML中要怎么創建電子郵件鏈接,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。在網頁上放置HTML電子郵件鏈接并不困難,HTML的<a>標簽就為我們提供了指定發送電子郵件的電子郵件地址的方法。
我們可以使用<a>標簽作為電子郵件標簽,此時我們還需要配合使用“mailto:電子郵件地址”以及href屬性才可以創建電子郵件鏈接。【相關視頻教程推薦:HTML教程】
以下就是<a>標簽使用mailto而不是使用http協議的語法。
基本語法:
<a href="mailto:[email protected]">Email</a>
示例:
<a href = "mailto:[email protected]">發送email</a>
運行此代碼將生成一個鏈接,我們可以使用這個鏈接發送電子郵件。

現在,如果用戶單擊此鏈接,它就能自動打開當前計算機系統中默認的電子郵件客戶端軟件,例如OutLook Express以及Foxmail等。
注:使用此方法發送電子郵件有一個問題,如果用戶的計算機上沒有安裝電子郵件客戶端,則無法發送電子郵件。
默認設置
我們可以通過設置來指定默認電子郵件的主題和電子郵件正文以及電子郵件地址。
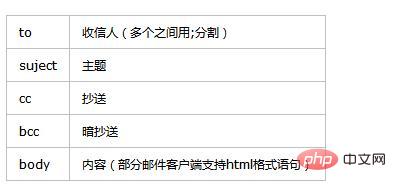
參數列表:

簡單的郵件:只指定了主題
<a href="mailto:[email protected]?subject=Hello%20again">發送Email</a>
復雜郵件:
<a href="mailto:[email protected][email protected]&[email protected] &subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email"> 發送Email 用cc, bcc, 主題和內容 </a>
說明:

抄送:顧名思義就是把你所要發送的郵件復制一份,同時在發給別的人,但會注明“抄送”字樣,用來提示對方,他不是主送人,不用答復、批復。
注意:我們應該使用 %20 來替換單詞之間的空格字符,這樣在瀏覽器上才可以正確地顯示文本。
總結:以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
以上就是html如何創建電子郵件鏈接的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

