- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統(tǒng)怎么清除緩存?

在HTML中實現(xiàn)文字的滾動效果其實很簡單,本篇文章就給大家介紹HTML <marquee>標簽實現(xiàn)文字的滾動效果的方法,讓大家了解<marquee>標簽設置不同屬性實現(xiàn)的不同文字滾動效果。
HTML Marquee標簽是一個非標準的HTML元素,可以用于水平或垂直滾動圖像或文本。
簡單來說,就是它會自動向上,向下,向左或向右的滾動圖像或文本。
下面我們來看看< marquee >實現(xiàn)簡單文字滾動的示例:
<marquee> 這是html marquee標簽的一個簡單滾動例子</marquee >
效果圖:

是不是很簡單,只需要把想要滾動的文字放的<marquee></marquee >標簽里面就可以了。
接下來我們了解一下HTML <marquee>標簽的屬性,看看HTML <marquee>標簽可以怎么設置圖像或文本的滾動。
Marquee的元素里包含了幾個用來控制和調整marquee滾動字幕外觀和滾動方式的屬性。

Marquee標簽設置滾動字幕的示例:
我們來使用這些屬性設置<marquee>標簽,看看示例效果:
1、簡單滾動字幕例子:設置寬度,滾動方式,背景顏色
<marquee width = "100%" behavior = "scroll" bgcolor = "pink" > 這是滾動字幕的一個例子...... </marquee>
效果圖:

2、復雜一點的滾動字幕
需要滾動的所有內容將在滾動框的整個長度上滑動,但在結尾處停止以永久顯示內容。
<marquee width = "100%" behavior = "slide" bgcolor = "pink" > 這是一個復雜的滾動字幕例子...... </marquee >
效果圖:

3、設置HTML 文字滾動的方向
通過設置marquee標簽的屬性,我們可以更改滾動文本的方向。方向可以是左,右,上和下。
我們來看一個右邊的選框滾動的例子。
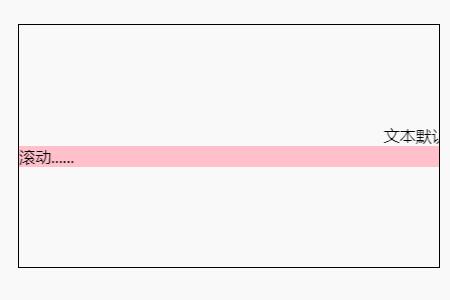
<marquee width = "100%"> 文本默認從右向左滾動...... </marquee > <marquee width = "100%" bgcolor = "pink" direction = "right" > 設置文本從左向右滾動...... </marquee >
效果圖:

4、設字幕左右循環(huán)滾動
使得文本從右向左滾動后,在從左向右滾動。
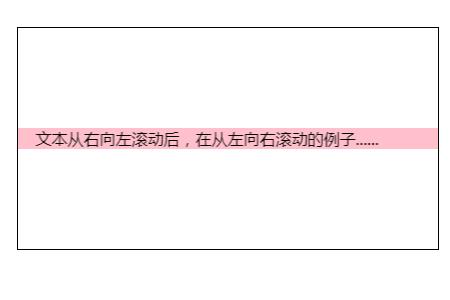
<marquee width = "100%" behavior = "alternate" bgcolor = "pink" > 文本從右向左滾動后,在從左向右滾動的例子...... </marquee>
效果圖:

5、html 嵌套滾動字幕框(<marquee>標簽)
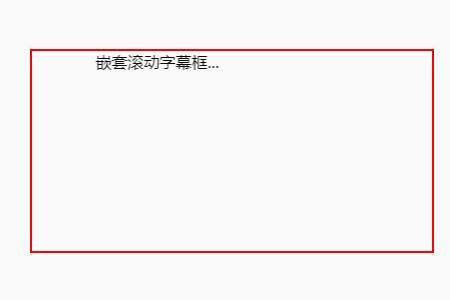
<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" > <marquee behavior = "alternate" > 嵌套滾動字幕框... </marquee > </marquee>
效果圖:

HTML <marquee>標簽的缺點:
1)Marquee設置的滾動字幕可能會分散注意力,因為人眼會不斷地被吸引到運動和字幕上。
2)由Marquee設置的文本可以移動,因此根據(jù)滾動速度單擊靜態(tài)文本更加困難。
3)Marquee標簽元素是一個非標準的HTML元素。
4)Marquee設置的滾動字幕不必要地引起用戶的注意,使文本更難閱讀。
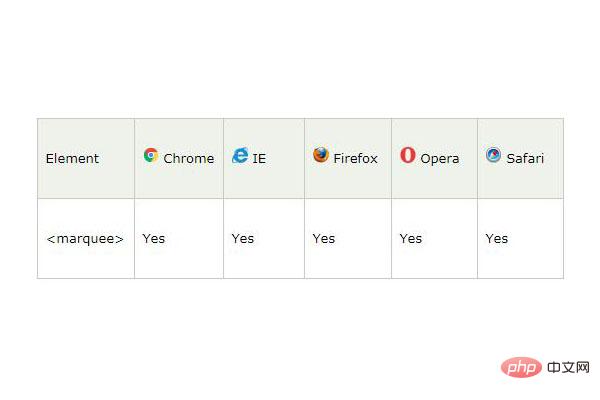
瀏覽器支持度:

總結:以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
以上就是HTML如何實現(xiàn)文字的滾動效果的詳細內容,更多請關注php中文網(wǎng)其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經(jīng)常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網(wǎng)絡圖片?360快剪輯添加網(wǎng)絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網(wǎng)易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3平板電腦wifi無線網(wǎng)絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數(shù)進行分頁查詢代碼

