- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]很多人學習html之后,想動手實踐一下一些特效,很多人都想寫二級菜單,那么,html下拉菜單怎么做?今天就來分享一下下拉菜單怎么做?二級菜單其實并不難,一般情況下都是使用li標簽和ul標簽配合使用,第一步首先我們要先把html的結構寫出來,包含頭部和主體部分,然后我們在li標簽里放一個ul標簽,并...
很多人學習html之后,想動手實踐一下一些特效,很多人都想寫二級菜單,那么,html下拉菜單怎么做?今天就來分享一下下拉菜單怎么做?
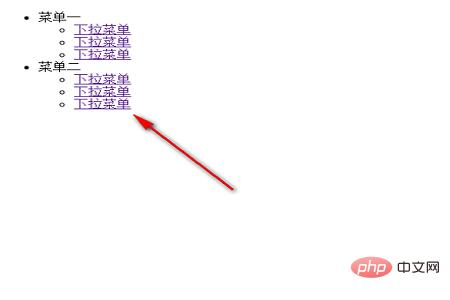
二級菜單其實并不難,一般情況下都是使用li標簽和ul標簽配合使用,第一步首先我們要先把html的結構寫出來,包含頭部和主體部分,然后我們在li標簽里放一個ul標簽,并在li標簽內放入我們要跳轉的鏈接和要顯示的字體,如下所示:

以上效果是一個簡單的效果圖,但是我們想要的二級菜單相差還是很大的。
下面我們給二級菜單一個樣式,把二級菜單之前的菜單之間的margin和padding設置為0。代碼如下:
<style>
*{
magin:0px;
padding:0;
}
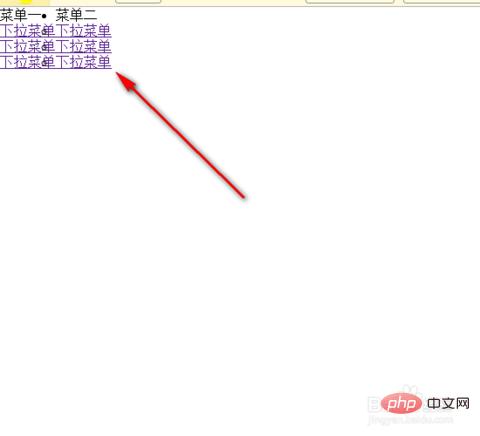
</style>其次就是設置一下選擇器的順序,div>ul>li,這時候我們就把不需要的li全部向左浮動。只要我們設置了浮動,就快完成二級菜單的制作了。
div>ul>li{float:left;}接下來我們要把li的中小圓點去除,去掉小圓點我們可以使用list-style-type:none進行設置,并且給設置一個高度和背景顏色。

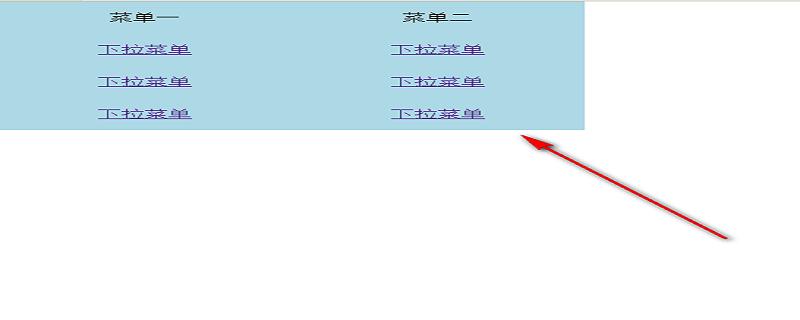
最后一步就是把下面的菜單設置成隱藏,display:none;代碼如下:
li{
list-style-type:none;
width: 208px;
height: 5epx;
text-align: center
Line-height:50px;
background:lightblue;}以上就是html下拉菜單怎么做的全部介紹,如果你想了解更多有關Html5教程,請關注php中文網。
以上就是html下拉菜單怎么做的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
標簽:html下拉菜單怎樣做
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

