- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]HTML5中的input類型包含email、url、number、range、search等屬性,每一種屬性都具有不同的功能今天將介紹HTML5中新的輸入類型input,這些新功能將大大的幫助我們實現更多的功能以及提供更好的用戶體驗,接下來在文章中將為大家詳細介紹input類型的用法。【推薦課程:...
HTML5中的input類型包含email、url、number、range、search等屬性,每一種屬性都具有不同的功能今天將介紹HTML5中新的輸入類型input,這些新功能將大大的幫助我們實現更多的功能以及提供更好的用戶體驗,接下來在文章中將為大家詳細介紹input類型的用法。
【推薦課程:HTML5教程】

input類型的屬性
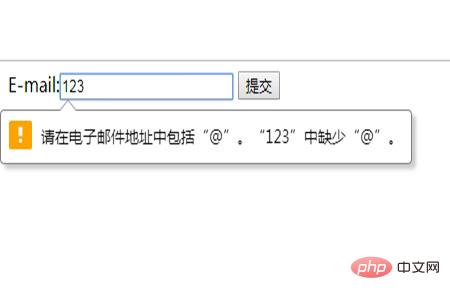
(1)email屬性:適用于包含 e-mail 地址的輸入域,在提交表單時,會自動驗證 email 域的值。
當我們輸入錯誤值的時候他會自動提示要輸入正確的格式,并告訴你缺少了什么
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
效果圖

(2)url屬性:適用于包含 URL 地址的輸入域。在提交表單時,會自動驗證 url 域的值。
當輸入錯誤時顯示請輸入網址
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
效果圖

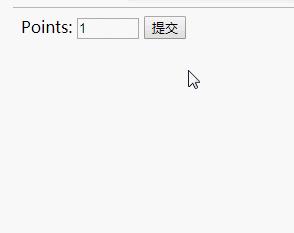
(3)number屬性:適用于包含數值的輸入域。還能夠設定對所接受的數字的限定
max:指允許的數字的最大值
min:指允許的數字的最小值
step:指合法的數字間隔,例:step=3代表數字間隔為3
value:默認值
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

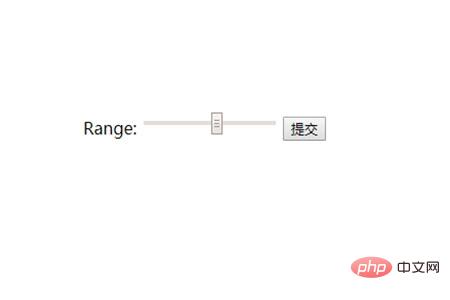
(4)range屬性:適用于包含一定范圍內數字值的輸入域,它的顯示為滑動條
max:允許的最大值
min:允許的最小值
step:允許的合法的數字間隔
value:默認值
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

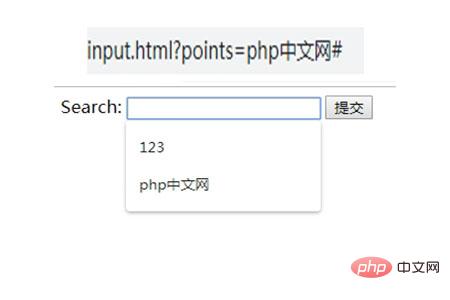
(5)search屬性:適用于搜索域,比如站點搜索或 Google 搜索。
search 域顯示為常規的文本域
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

總結:以上就是本篇文章的全部內容了,希望通過這篇文章能讓大家對于HTML5中的input類型有一定的了解并且可以應用到實際案例中去。
以上就是HTML5中的input類型包含哪些屬性的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

