如何打開(kāi)HTML文件
發(fā)表時(shí)間:2023-08-28 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]HTML通過(guò)在編輯器上編寫(xiě)程序然后保存,再通過(guò)瀏覽器打開(kāi)運(yùn)行文件,還可以通過(guò)瀏覽器編寫(xiě)HTML樣式任何Web瀏覽器比如Internet Explorer,F(xiàn)irefox,Chrome等都可以打開(kāi)并正確顯示HTML文件,接下來(lái)在文章中將和大家詳細(xì)介紹如何打開(kāi)html文件,希望對(duì)大家有所幫助。【推薦課...
HTML通過(guò)在編輯器上編寫(xiě)程序然后保存,再通過(guò)瀏覽器打開(kāi)運(yùn)行文件,還可以通過(guò)瀏覽器編寫(xiě)HTML樣式
任何Web瀏覽器比如Internet Explorer,F(xiàn)irefox,Chrome等都可以打開(kāi)并正確顯示HTML文件,接下來(lái)在文章中將和大家詳細(xì)介紹如何打開(kāi)html文件,希望對(duì)大家有所幫助。
【推薦課程:html課程】

什么是HTML文件
一個(gè)文件的文件的擴(kuò)展名是超文本標(biāo)記語(yǔ)言的文件,并是互聯(lián)網(wǎng)上的標(biāo)準(zhǔn)網(wǎng)頁(yè)文件類型的稱為HTML文件,由于HTML文件是純文本文件,因此它們只包含文本以及對(duì)其他外部文件的文本引用(比如CSS樣式)。
如何打開(kāi)HTML文件
想打開(kāi)一個(gè)html文件,首先要在編輯器上去創(chuàng)建它們,比如sublime軟件,或者是那些功能并不像專用的HTM編輯器那么豐富的軟件比如記事本只要你保存為html文件就可以在瀏覽器上運(yùn)行,不過(guò)最好還是使用專業(yè)性的編輯器比較好
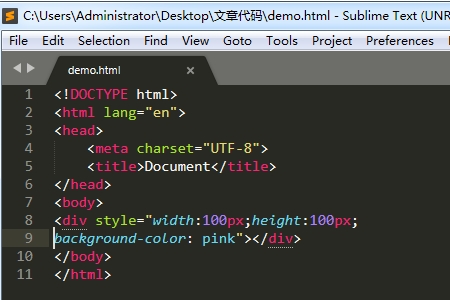
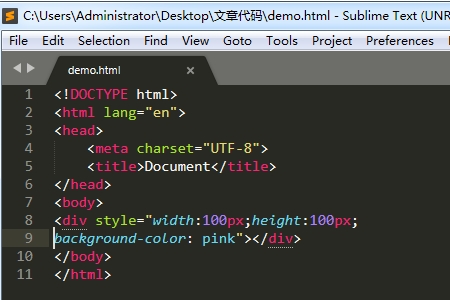
例:在sublime里創(chuàng)建一個(gè)HTML文件,命名為demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="width:100px;height:100px;
background-color: pink"></div>
</body>
</html>

以下就是一個(gè)以非常簡(jiǎn)單的HTML頁(yè)面的示例,那么我們創(chuàng)建好后如何打開(kāi)它呢
(1)編輯好后保存之后點(diǎn)擊鼠標(biāo)的右鍵選擇“open in Browse"在默認(rèn)瀏覽器中打開(kāi)
(2)我們還可以通過(guò)自己選擇瀏覽器打開(kāi),在文件下選擇打開(kāi)方式然后選擇想要打開(kāi)的瀏覽器
瀏覽器打開(kāi)效果

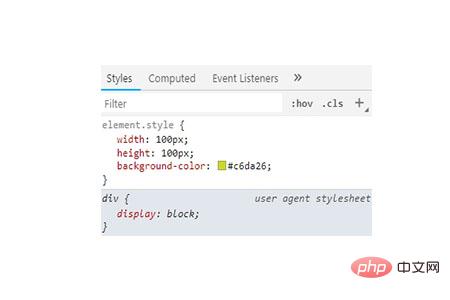
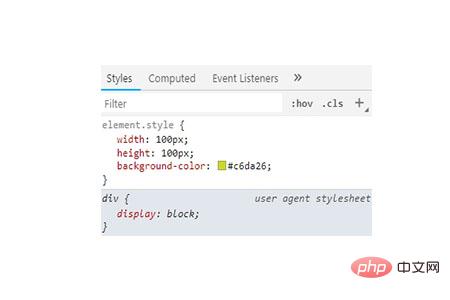
在瀏覽器中我們可以通過(guò)F12鍵的檢查來(lái)修改html文檔
例:在瀏覽器中修改背景顏色

效果圖:

無(wú)法打開(kāi)文件時(shí)
一般情況下HTML文件很容易打開(kāi)的,因?yàn)樗鼈兪侨魏蜽eb瀏覽器都可以查看的文本文件。如果我們的文件沒(méi)有打開(kāi)或者瀏覽器界面沒(méi)有任何反應(yīng),我們可以檢查我們文件的后綴名是否有問(wèn)題以及通過(guò)F12檢查代碼格式是否正確
總結(jié):以上就是本篇文章的全部?jī)?nèi)容,希望對(duì)大家學(xué)習(xí)HTML有所幫助。
以上就是如何打開(kāi)HTML文件的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。