- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]在代碼中可以通過Ctrl+/的快捷鍵給代碼進行注釋,它有助于我們對代碼的理解以及加快開發過程和保持代碼一致性當我們在學習HTML或CSS時,通常會學到的一件事是如何在代碼中編寫注釋。但是,很多開發人員仍然不會使用注釋來獲取優勢。今天將介紹如何在在HTML和CSS中廣泛使用注釋,來改善我們的工作流程...
在代碼中可以通過Ctrl+/的快捷鍵給代碼進行注釋,它有助于我們對代碼的理解以及加快開發過程和保持代碼一致性當我們在學習HTML或CSS時,通常會學到的一件事是如何在代碼中編寫注釋。但是,很多開發人員仍然不會使用注釋來獲取優勢。今天將介紹如何在在HTML和CSS中廣泛使用注釋,來改善我們的工作流程。
【推薦課程:HTML教程】

注釋的重要性:
如果我們是做獨立項目,或者是唯一 一位來查看自己編寫的代碼開發人員,那么我們可以按照自己的想法來寫代碼。但是如果是和別人合作的話,代碼沒有一點注釋的話,很難讓別人去理解和明白代碼的含義,這會增加開發人員合作的負擔,但是有了注釋會大大的減輕負擔。
學會注釋的好處:
(1)有助于保持一致性
(2)有助于理解
(3)幫助修補程序或快速修復
(4)有助于加快開發過程
(5)有助于提高協作效率
注意:
在代碼的注釋過程中注意不要寫太長,增加代碼的冗余度,不用花大量時間去寫一些不重要的注釋。
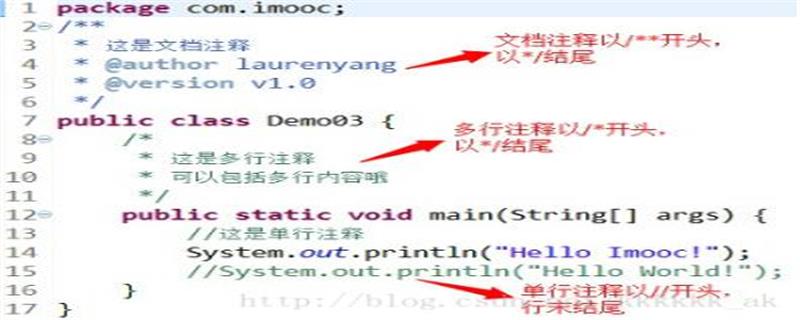
在代碼中如何注釋
(1)在HTML代碼中:
<body> <!--HTML代碼--> <div>hello world!</div> </body>
HTML中的給代碼注釋,只需要添加<!--注釋內容-->即可,我們可以通過快捷鍵Ctrl+/來完成
(2)在CSS代碼中:
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*設置字體垂直居中*/
text-align: center;
line-height: 30px;
}
</style>CSS中注釋為/**/,快捷鍵為Ctrl+/
(3)JavaScript代碼中
<script type="text/javascript">
// 點擊div時改變其背景顏色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script>JavaScript中注釋為//,快捷鍵為Ctrl+/
效果圖
未點擊前:

點擊后:

總結:以上就是本篇文章的全部內容了,希望對大家有所幫助。
以上就是在代碼中如何注釋以及它的好處是什么的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

