- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統(tǒng)怎么清除緩存?
表單控件select標(biāo)簽是如何使用的
發(fā)表時間:2023-08-28 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
今天將介紹的是HTML中的表單控件select的用法,具有一定的參考價值,希望對大家有所幫助。
【推薦課程:HTML教程】

select標(biāo)簽
select用來創(chuàng)建下拉列表的,可用于在表單中接受用戶的輸入,其元素中的<option>標(biāo)簽主要用于定義列表中的可用選項
例:通過select實現(xiàn)下拉菜單案例
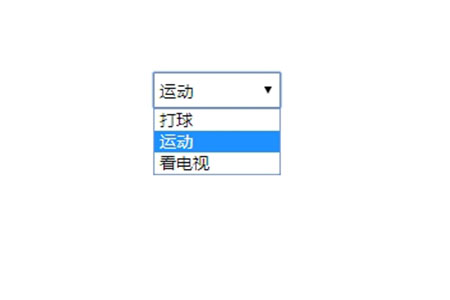
<select style="width:100px;height:30px;">
<option>打球</option>
<option>運動</option>
<option>看電視</option>
</select>效果圖如下:

select所具有的屬性:
select在HTML5中的新增屬性有以下3種:
autofocus:指的是在頁面加載后文本區(qū)域會自動獲得焦點,注意Internet Explorer 9 以及更早的版本不支持 <select> 標(biāo)簽的 autofocus 屬性。
form:表示文本區(qū)域所屬的一個或多個表單,注意Internet Explorer 不支持 form 屬性。
required:指文本區(qū)域的范圍而且這個屬性是必填的,這個屬性目前所有的主流瀏覽器都不支持
size:指下拉列表中可見選項的數(shù)目。
disabled:表示禁止使用該下拉列表。
multiple:表示可以選擇多個選項。
name:指的是下拉列表的名稱。
例:設(shè)置下拉列表的可見書目為2且可以選擇多個選項
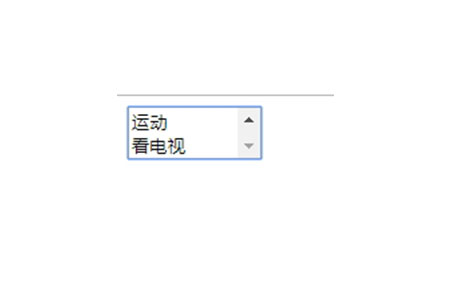
<select style="width:100px;height:40px;" multiple="multiple" size="2">
<option>打球</option>
<option>運動</option>
<option>看電視</option>
</select> 效果圖如下:

總結(jié):以上就是本篇文章的全部內(nèi)容了,希望通過這篇文章可以讓大家對于select標(biāo)簽有所了解以及使用。
以上就是表單控件select標(biāo)簽是如何使用的的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復(fù)活卡如何取得?qq音樂一樂成名經(jīng)常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網(wǎng)絡(luò)圖片?360快剪輯添加網(wǎng)絡(luò)圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應(yīng)
- 7網(wǎng)易云音樂5周年感恩你的陪伴紀(jì)念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3平板電腦wifi無線網(wǎng)絡(luò)設(shè)置圖文說明教程【圖文詳細(xì)說明】
- 43星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 6ios9 bug隱藏?zé)o用應(yīng)用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復(fù)短信與照片 ios9不越獄恢復(fù)短信與照片圖文說明教程
- 1110天學(xué)會php之首天
- 12Access怎么含糊參數(shù)進行分頁查詢代碼

