- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]寫了一個分頁要顯示數據中所有金額的總數 但是使用 footerformatter 卻不知道該怎么賦值 沒辦法只能放到頁腳了先上個效果圖:這樣做要修改源碼: bootstrap-table.js1:定義一個名稱2:3:4:5: 如果你在后臺傳過來值和第一步中引號內的值一樣的時候就會出現如下效...
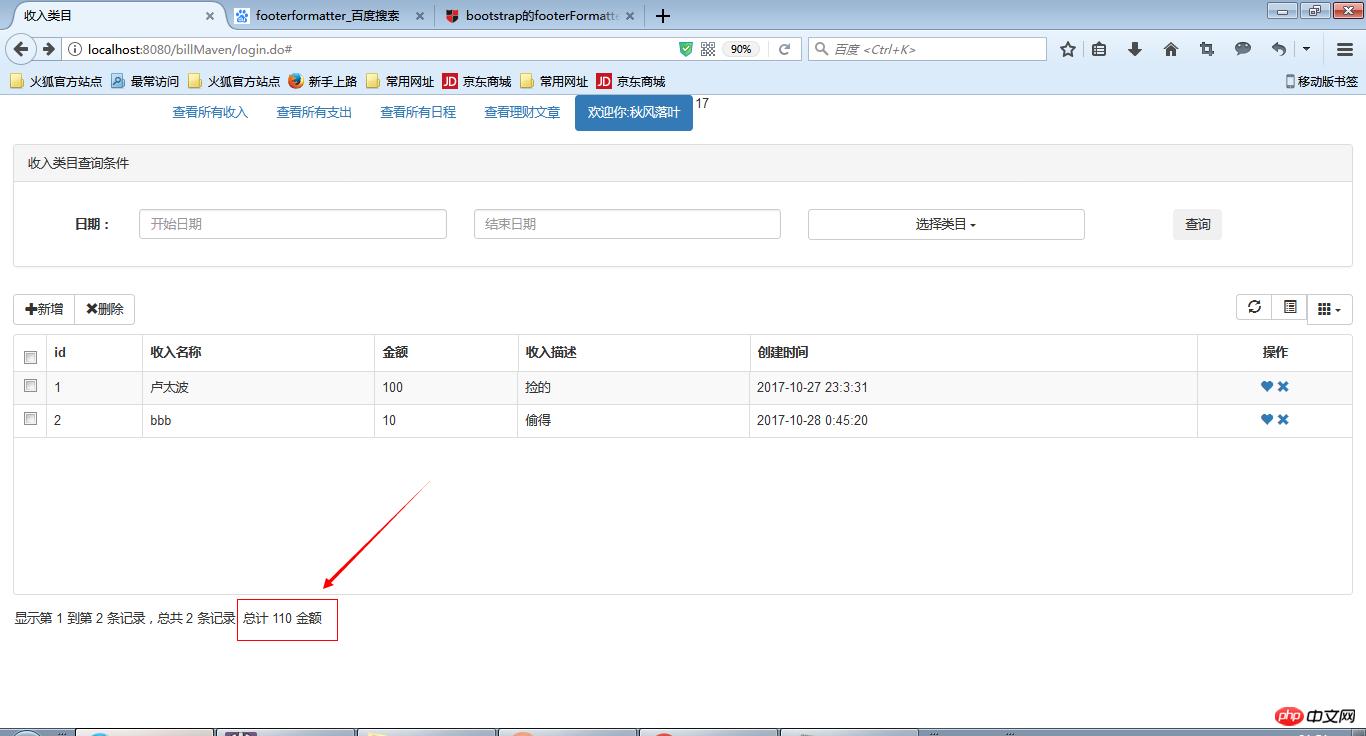
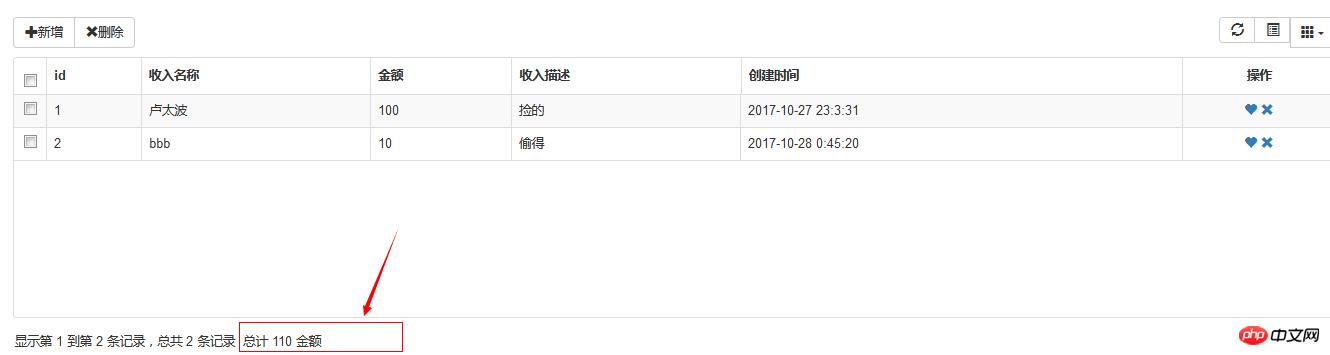
寫了一個分頁要顯示數據中所有金額的總數 但是使用 footerformatter 卻不知道該怎么賦值 沒辦法只能放到頁腳了先上個效果圖:

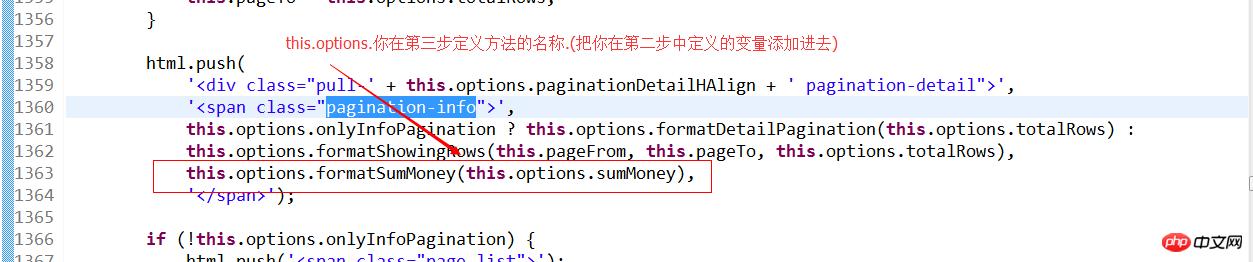
這樣做要修改源碼: bootstrap-table.js
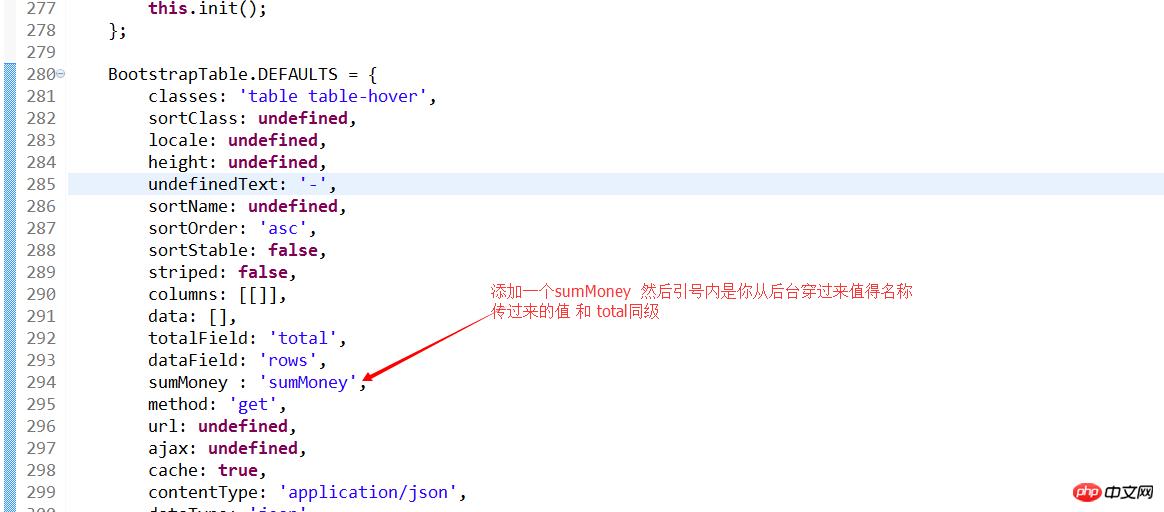
1:定義一個名稱

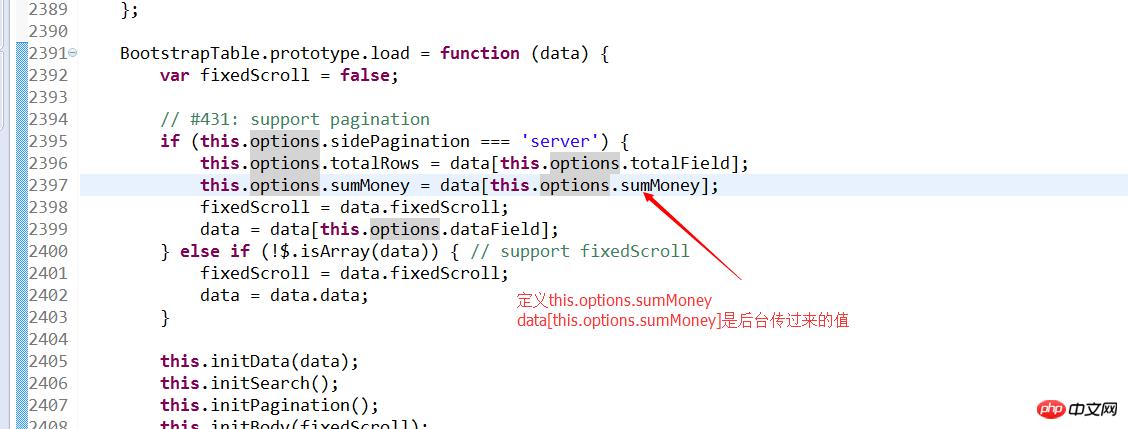
2:

3:

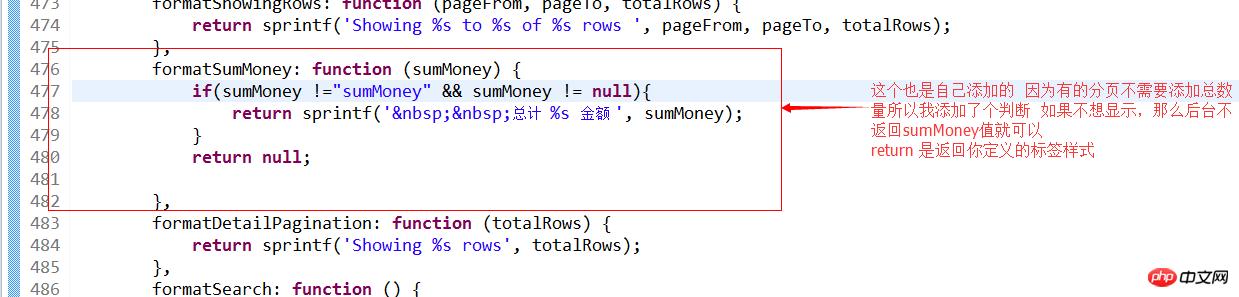
4:

5: 如果你在后臺傳過來值和第一步中引號內的值一樣的時候就會出現如下效果圖

最后返回json樣式是這樣的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"撿的","userid":17,"state":1,"categoryName":"盧太波"}],"sumMoney":110.0}別忘了 sumMoney是和total同級別的
以上就是關于bootstrap-table sum總數量統計的詳解(圖)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

