復(fù)選框與單選框與文字水平垂直居中對(duì)齊的處理方法
發(fā)表時(shí)間:2024-05-07 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]checkbox和radio兩個(gè)標(biāo)簽都是我們經(jīng)常會(huì)用到的,有時(shí)候項(xiàng)目中出現(xiàn)了一個(gè)checkbox與同一行的文字不能對(duì)齊的問(wèn)題,檢查后發(fā)現(xiàn)個(gè)問(wèn)題,checkbox和radio兩個(gè)標(biāo)簽的默認(rèn)高寬都是13px,而項(xiàng)目中使用的字體大小卻是12px,如果將字體調(diào)整為14px就不存在這個(gè)問(wèn)題了,于是作者根據(jù)網(wǎng)...
checkbox和radio兩個(gè)標(biāo)簽都是我們經(jīng)常會(huì)用到的,有時(shí)候項(xiàng)目中出現(xiàn)了一個(gè)checkbox與同一行的文字不能對(duì)齊的問(wèn)題,檢查后發(fā)現(xiàn)個(gè)問(wèn)題,checkbox和radio兩個(gè)標(biāo)簽的默認(rèn)高寬都是13px,而項(xiàng)目中使用的字體大小卻是12px,如果將字體調(diào)整為14px就不存在這個(gè)問(wèn)題了,于是作者根據(jù)網(wǎng)上查到的資料整理了幾種解決辦法。
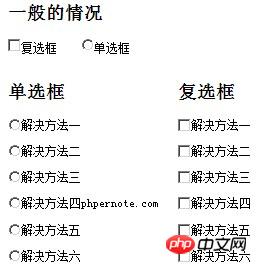
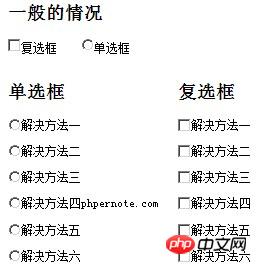
先發(fā)一下具體的問(wèn)題情況以及解決后的效果:

<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{font-size:12px;}
div{float:left;width:110px;}
input{margin:0;padding:0;}
.input1{vertical-align:text-bottom;margin-bottom:-1px;*margin-bottom:-4px;}
.input2{height:13px;vertical-align:text-top;margin-top:0;}
.input3{height:15px;vertical-align:bottom;margin-bottom:-1px;margin-bottom:-2px\9;*margin-bottom:0px;}
.input4{height:14px;vertical-align:top;margin-top:1px;margin-top:0\9;}
.input5{vertical-align:middle;margin-top:-2px;}
.input6{vertical-align:-3px;}
</style>
</head>
<body>
<h2>一般的情況</h2>
<p><input type="checkbox" />復(fù)選框 <input type="radio" />單選框</p>
<div>
<h2>單選框</h2>
<p><input type="radio" class="input1"/>解決方法一</p>
<p><input type="radio" class="input2"/>解決方法二</p>
<p><input type="radio" class="input3"/>解決方法三</p>
<p><input type="radio" class="input4"/>解決方法四phpernote.com</p>
<p><input type="radio" class="input5"/>解決方法五</p>
<p><input type="radio" class="input6"/>解決方法六</p>
</div>
<div>
<h2>復(fù)選框</h2>
<p><input type="checkbox" class="input1"/>解決方法一</p>
<p><input type="checkbox" class="input2"/>解決方法二</p>
<p><input type="checkbox" class="input3"/>解決方法三</p>
<p><input type="checkbox" class="input4"/>解決方法四</p>
<p><input type="checkbox" class="input5"/>解決方法五</p>
<p><input type="checkbox" class="input6"/>解決方法六</p>
</div>
</body>
</html>兼容瀏覽器:chrome,firefox,ie8,ie7,ie6,safari
備注:個(gè)人推薦第 2 種,第 5 種和第 6 種方法。因?yàn)檫@ 3 種方法都沒(méi)有用到 css hack。
以上內(nèi)容就是復(fù)選框和單選框與文字水平垂直居中對(duì)齊的解決方法,希望能幫助到大家。
相關(guān)推薦:
推薦11款jQuery開(kāi)發(fā)的復(fù)選框和單選框美化插件_jquery
HTML復(fù)選框和單選框 checkbox和radio事件介紹_基礎(chǔ)知識(shí)
自學(xué)篇之js 提取復(fù)選框和單選框的值 和純css的3D按鈕
以上就是復(fù)選框和單選框與文字水平垂直居中對(duì)齊的解決方法的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。