- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]Dreamweaver怎么使用框架結構快速制作網頁?Dreamweaver制作網頁的時候,表格布局已經不能實現網頁的功能了,比如同一頁面下有多個子頁面時,就要使用框架結構來布局,下面我們就來看看Dreamweaver詳細的教程Dreamweaver設計網頁的時候,同一頁面下有多個子頁面時,就要使用...
Dreamweaver怎么使用框架結構快速制作網頁?Dreamweaver制作網頁的時候,表格布局已經不能實現網頁的功能了,比如同一頁面下有多個子頁面時,就要使用框架結構來布局,下面我們就來看看Dreamweaver詳細的教程Dreamweaver設計網頁的時候,同一頁面下有多個子頁面時,就要使用框架結構來布局,下面我們就來看看Dreamweaver框架結構的使用方法。
軟件名稱:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁+安裝教程) 64位
軟件大小:
758MB
更新時間:
2016-11-05
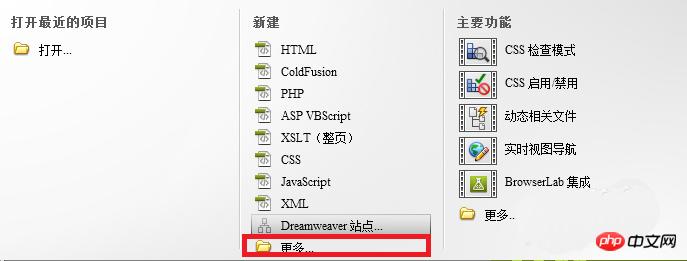
1、打開Dreamweaver 軟件,設置好站點,建立新文件,類型為HTML,選擇“新建”下的“更多”

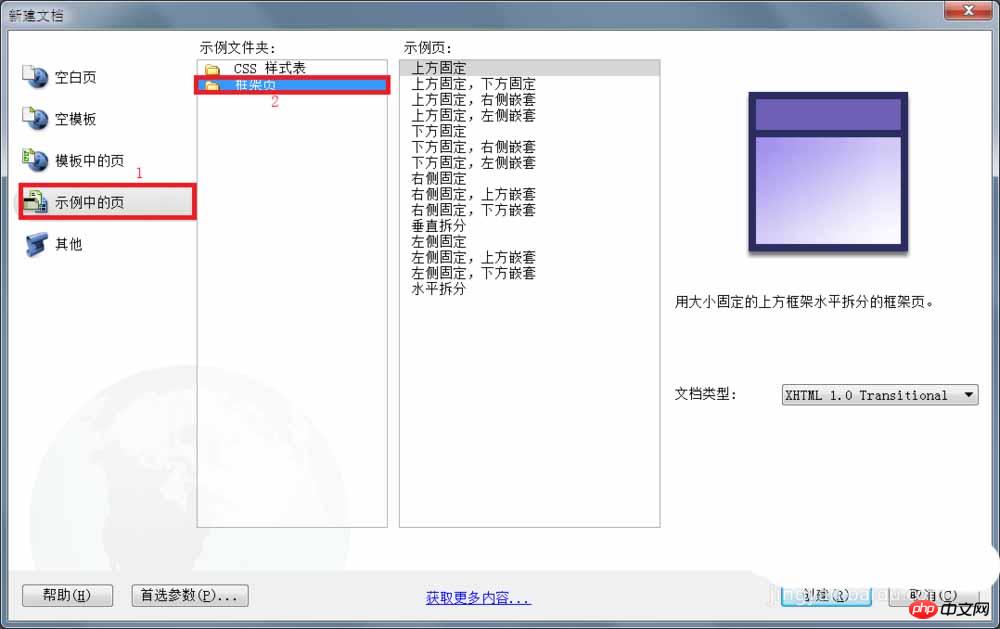
2、選擇示例中的頁-框架頁

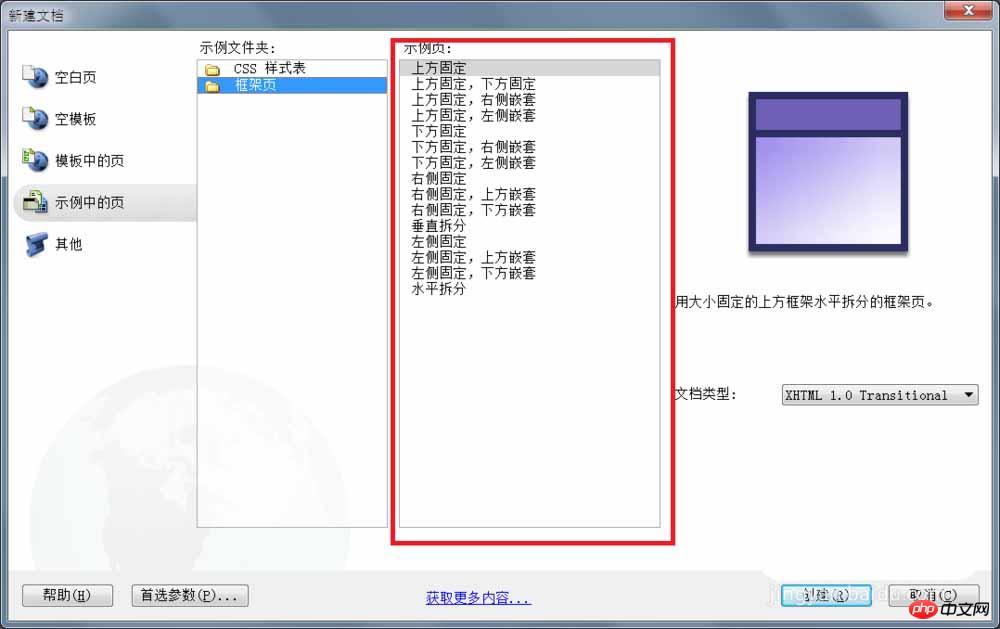
3、選擇自己所需要的框架結構,點擊“創建”(此以上下結構為例)

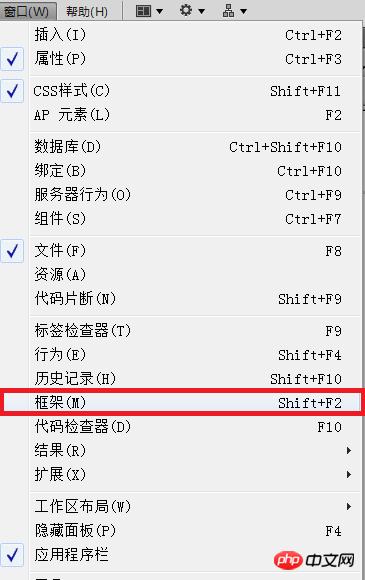
4、新建好后,將編輯視圖切換為“設計”,點擊窗口-框架 ,打開框架操作面板

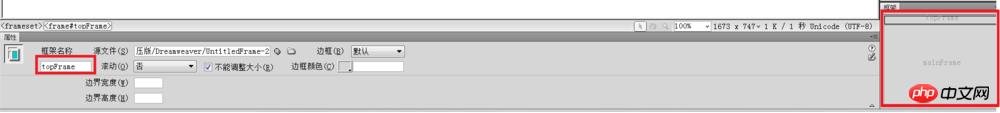
5、選中框架操作面板中相應框架區域,可為此框架命名

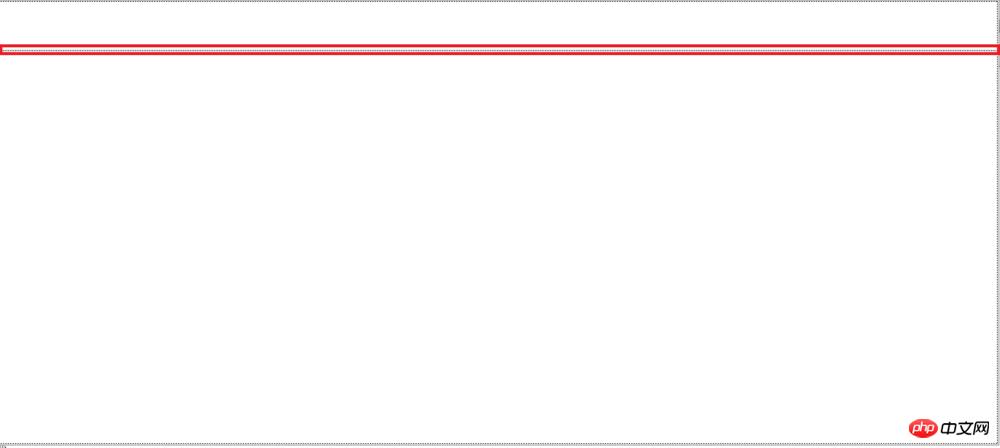
6、點擊框架分界線

7、點擊文件-框架集另存為保存框架

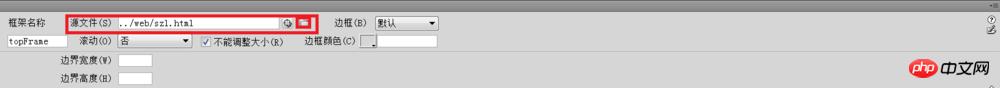
8、在框架操作面板中選中相應框架,點擊屬性面板中“源文件”右側的“瀏覽文件”指令,插入頁面

9、用此方法完成所有框架頁面的插入。完成操作后保存文件,按<F12>鍵在瀏覽器中預覽文件

以上就是Dreamweaver框架結構的使用方法,希望大家喜歡,請繼續關注PHP中文網。
相關推薦:
以上就是Dreamweaver怎么使用框架結構快速制作網頁?_Dreamweaver教程_網頁制作的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

