- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]dreamweaver怎么制作鼠標經過圖片變換的效果?dreamweaver中想要制鼠標經過或點擊圖片,圖片會改變,該怎么制作這個效果呢?下面我們就來看看詳細的教程,對dreamweaver感興趣的朋友可以參考下dreamweaver中可以失蹤一些鼠標經過的效果,今天我們就來看看dw制作鼠標經過圖...
dreamweaver怎么制作鼠標經過圖片變換的效果?dreamweaver中想要制鼠標經過或點擊圖片,圖片會改變,該怎么制作這個效果呢?下面我們就來看看詳細的教程,對dreamweaver感興趣的朋友可以參考下dreamweaver中可以失蹤一些鼠標經過的效果,今天我們就來看看dw制作鼠標經過圖片改變得見i熬成,下面我們就來看看詳細的教程。
1、我們先打開我們的軟件

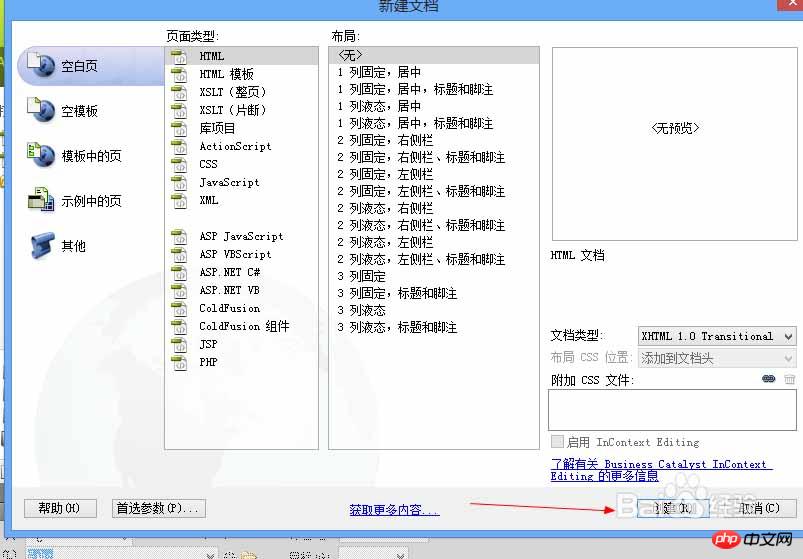
2、新建一個html的文件

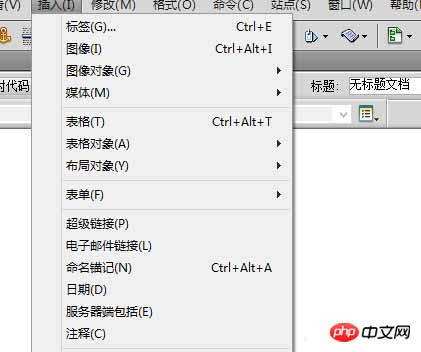
3、我們在上邊找到插入選項

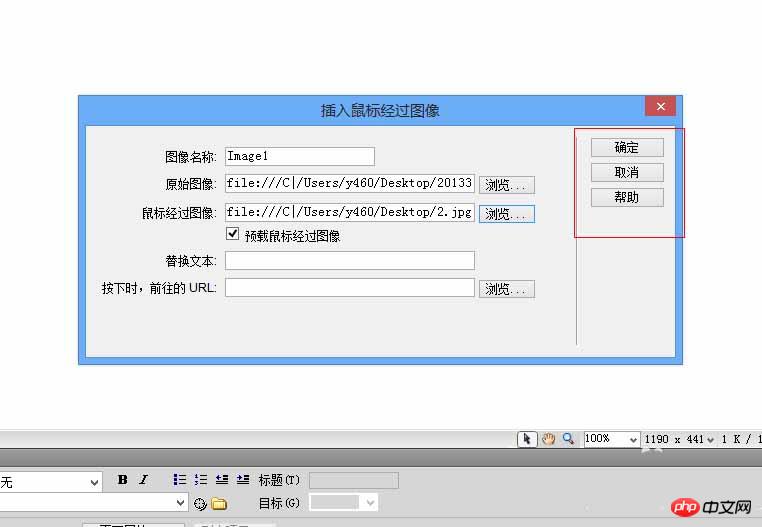
4、找到鼠標經過圖像

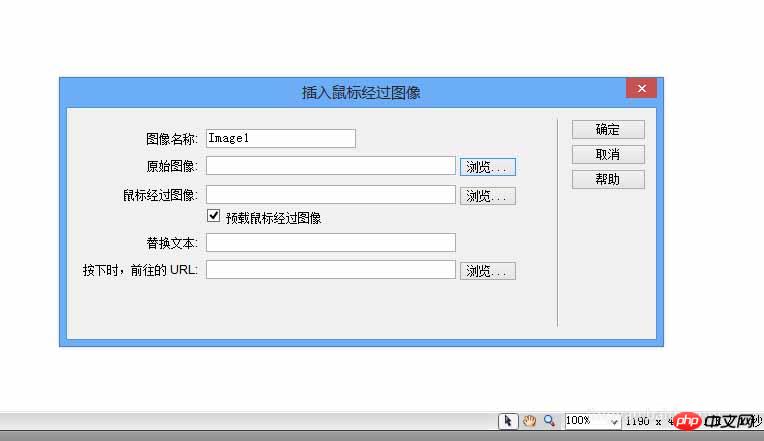
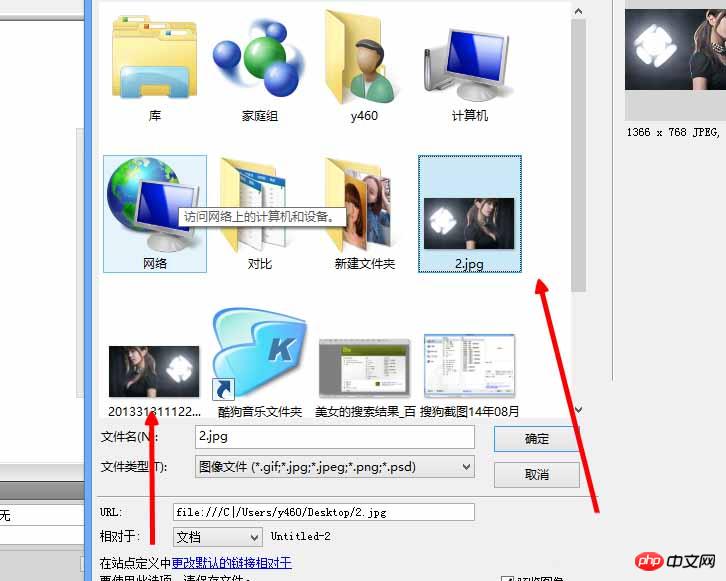
5、找兩種尺寸一樣的圖片,添加進去

6、我這有兩張處理過的文件,我先試試

7、路徑設置好了,我們點擊確定

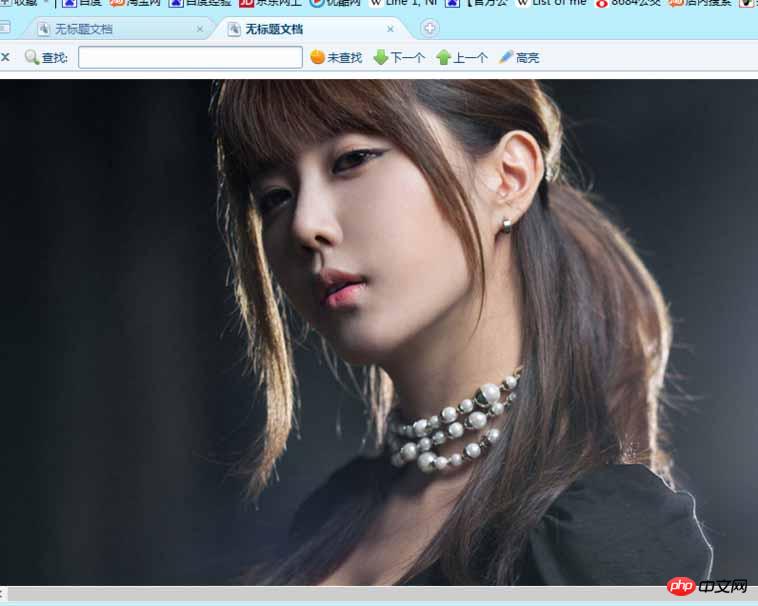
8、保存網頁之后,我們打開,不經過是這樣的

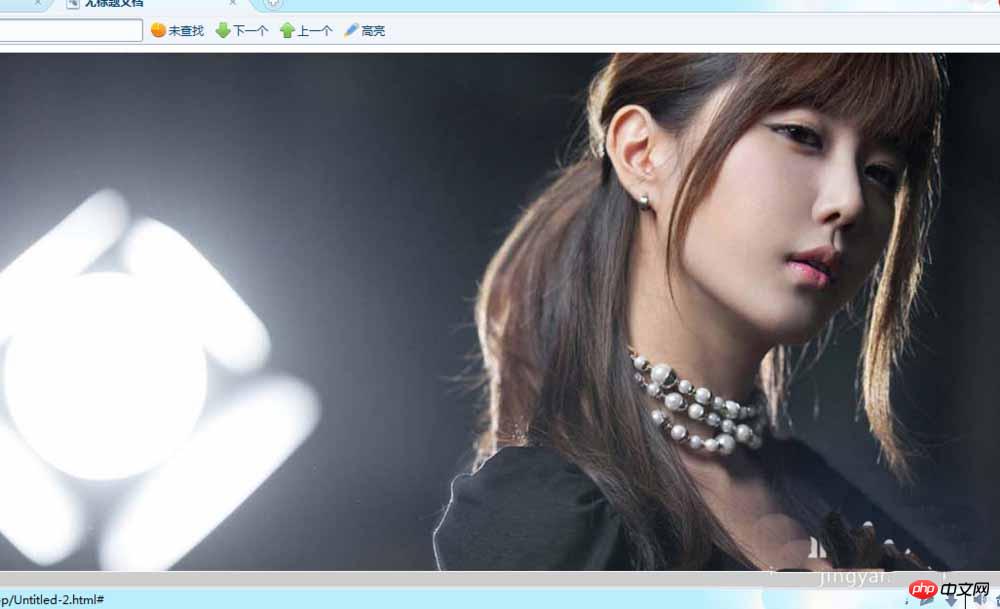
9、經過是這樣的,是不是很奇特

以上就是dreamweaver制作鼠標經過效果的教程,希望大家喜歡,請繼續關注PHP中文網。
相關推薦:
以上就是dreamweaver怎么制作鼠標經過圖片變換的效果?_Dreamweaver教程_網頁制作的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

