- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛(wèi)士好用么_百度安全衛(wèi)士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
您當前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> Dreamweaver頁面怎么創(chuàng)建css樣式的復合聲明?_Dreamweaver圖文說明教程_頁面制作
[摘要]Dreamweaver中的css樣式的復合聲明就是同時對多個元素編輯css樣式,Dreamweaver中想要制作一個css樣式的復合聲明,該怎么制作呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助到大家。軟件名稱:Adobe Dreamweaver CC 2017 v17.0 中文...
Dreamweaver中的css樣式的復合聲明就是同時對多個元素編輯css樣式,Dreamweaver中想要制作一個css樣式的復合聲明,該怎么制作呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助到大家。軟件名稱:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁+安裝教程) 64位
軟件大小:
758MB
更新時間:
2016-11-05
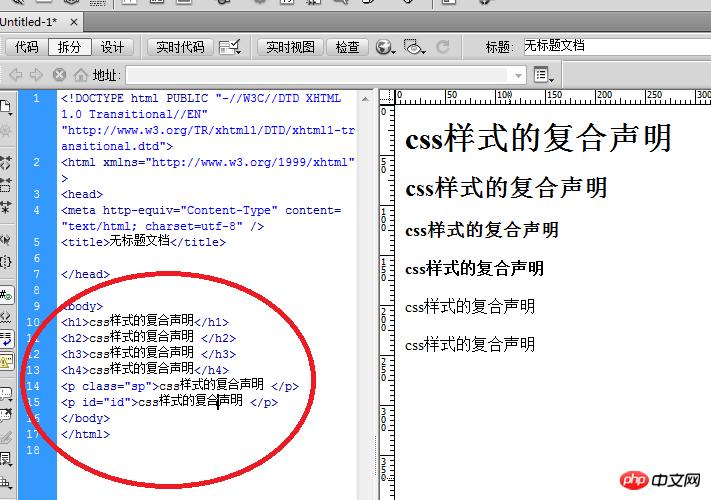
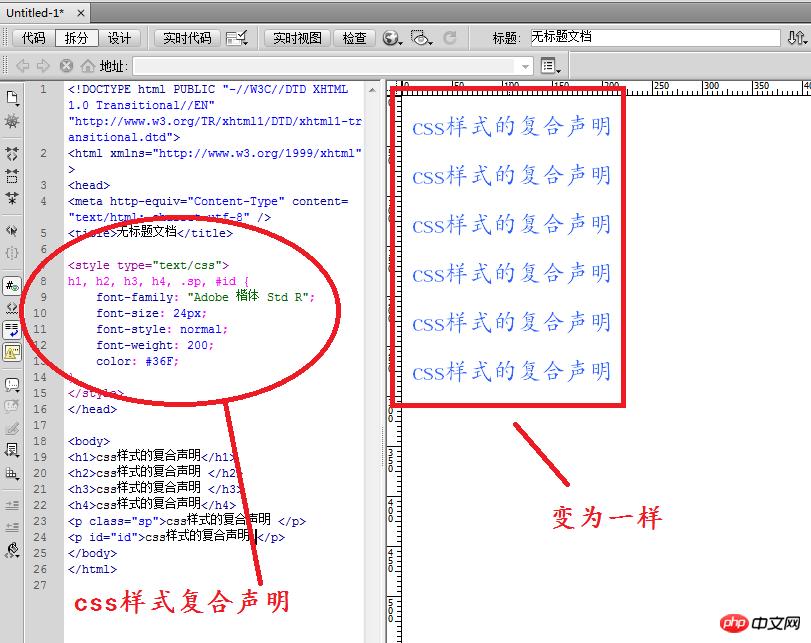
1、打開Dreamweaver,在新建的頁面中布局多個元素,包括標題、樣式、id等。

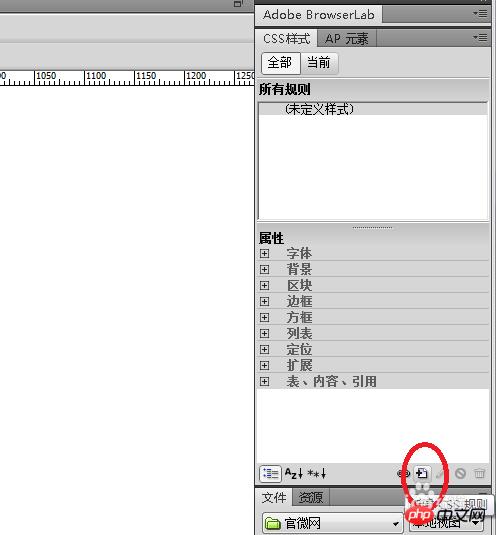
2、打開css樣式面板,新建css規(guī)則,打開對話框。


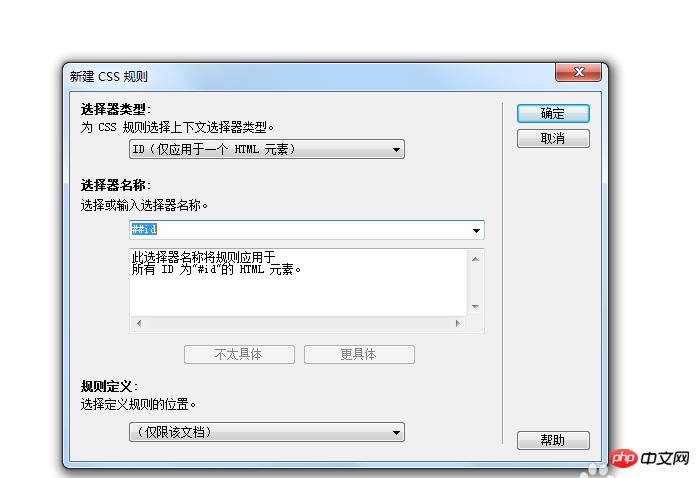
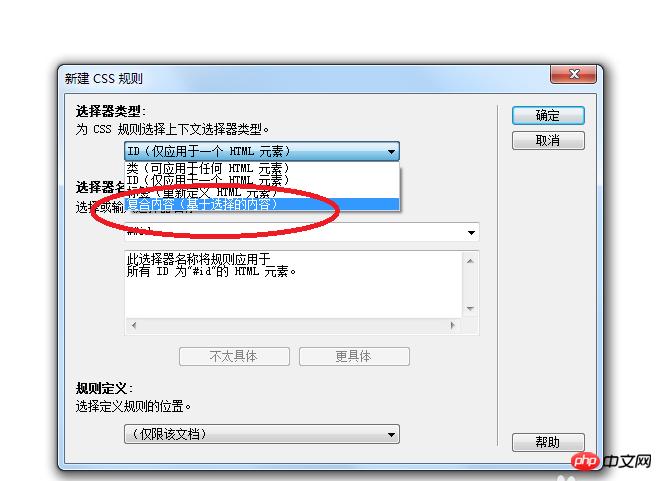
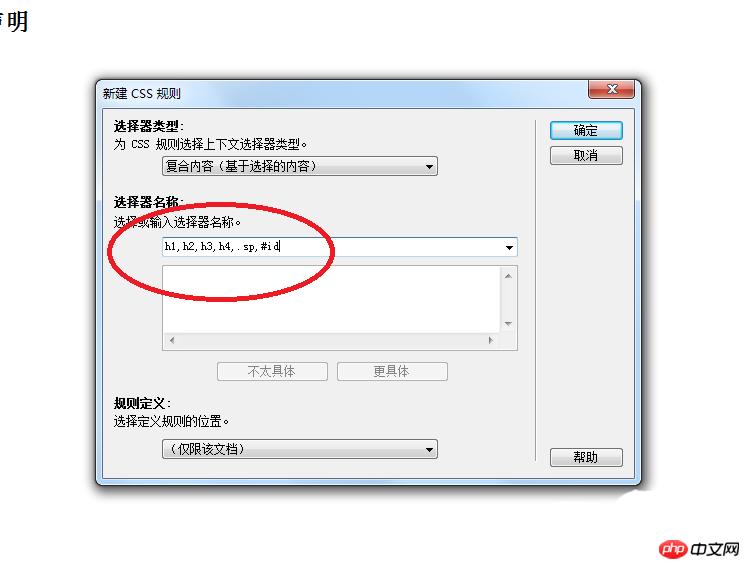
3、在新建css規(guī)則對話框中,選擇器類型中選擇復合內(nèi)容。

4、在選中器名稱中輸入剛才設置的所有的元素,中間用,號隔開,比如:h1,h2,h3,h4,.sp,#id,點擊確定。

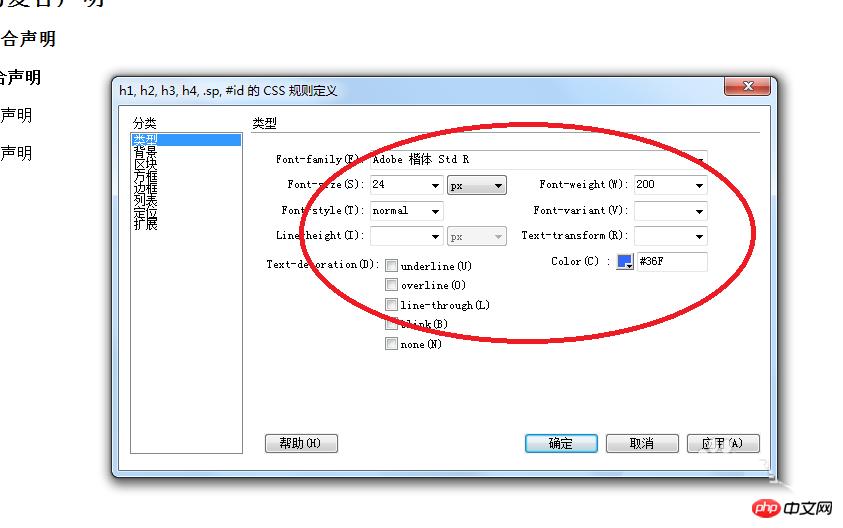
5、在打開的對話框中定css樣式。點擊確定。

6、這樣就新建了一個css樣式的復合聲明,所有元素的樣式都為一樣。

大家學會了嗎?希望能幫助到大家。
相關推薦:
以上就是Dreamweaver網(wǎng)頁怎么創(chuàng)建css樣式的復合聲明?_Dreamweaver教程_網(wǎng)頁制作的詳細內(nèi)容,更多請關注php中文網(wǎng)其它相關文章!
網(wǎng)站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產(chǎn)和維護的網(wǎng)站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1復選框與單選框與文字水平垂直居中對齊的處理方法
- 2H5中的彈窗無法用webview彈出怎么處理
- 3H5做出手機搖一搖技巧的完成步驟
- 4h5里js與servlet完成文件上傳的完成步驟
- 5H5的多線程如何完成Web Worker
- 6服務端主動發(fā)送數(shù)據(jù)回客戶端在H5里的完成步奏
- 7html5中的DOM編程的完成步驟
- 8用h5做出微信的支付過程的完成步驟
- 9HTML里的事件怎么使用
- 10HTML5標簽嵌套規(guī)則的詳細說明
- 11HTML里FormData對象的詳細說明
- 12HTML里對于表格table嵌套的注意事項
- 1KMPlayer播放技巧攻略!播放更順通
- 22016年8月16日優(yōu)酷會員賬號免費分享
- 3騰訊視頻會員賬號與密碼共享(2016年10月9日)
- 4愛奇藝會員賬號共享(2016.10.9)
- 5天天看播放器閃退處理圖文說明教程
- 6斗魚TV怎么錄制直播視頻?斗魚TV直播視頻錄制方法
- 7怎么下載酷狗音樂的收費歌曲?酷狗收費音樂下載圖文說明教程_酷狗音樂_下載之家
- 8愛奇藝怎么創(chuàng)建泡泡圈?愛奇藝泡泡圈創(chuàng)建方法
- 9騰訊視頻會員賬號共享(2016年10月8日更新)
- 10愛奇藝vip會員賬號與密碼(2016年10月8日)
- 11愛奇藝泡泡圈怎么加入?愛奇藝泡泡圈玩法說明
- 122016年9月30日的愛奇藝會員號共享

