- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7百度安全衛士好用么_百度安全衛士技巧說明
- 8眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]這次給大家帶來怎樣可以固定table的寬度 table-layout: fixed,固定table的寬度 table-layout: fixed的注意事項有哪些,下面就是實戰案例,一起來看一下。為了讓表格能夠填充屏幕(剩余空白區域),常將其寬度屬性定義為:100%,單元格也是用百分數來定義。 但這...
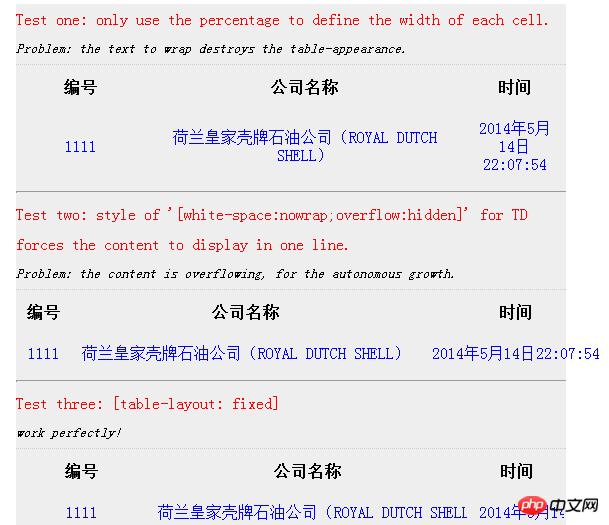
這次給大家帶來怎樣可以固定table的寬度 table-layout: fixed,固定table的寬度 table-layout: fixed的注意事項有哪些,下面就是實戰案例,一起來看一下。為了讓表格能夠填充屏幕(剩余空白區域),常將其寬度屬性定義為:100%,單元格也是用百分數來定義。
但這樣就會出現問題: 如果單元格中的文本超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,很難看。
很容易想到的解決方法是,禁用文本換行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行顯示,寬度自動加寬,甚至還超出了父容器,overflow完全沒有起作用!
怎么回事? 百分比的原因么? 但是如果使用靜態的固定寬度,就失去了表格的靈活性。
于是乎,不費吹飛之力地找到了終極解決方案: 固定表格寬度: table-layout: fixed;
順便做了個簡易的效果圖,參考下:

相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上就是怎樣可以固定table的寬度 table-layout: fixed的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1百度糯米怎么激活代金券 百度糯米激活代金券方法
- 2百度瀏覽器怎么打開全屏 百度瀏覽器打開全屏圖文說明教程分享
- 3扇貝單詞單詞量怎么設置 扇貝單詞設置單詞量步驟講解
- 4浦發信用卡紅包活動怎么參加 浦發信用卡紅包活動參加流程說明
- 5抖音猜歌狂魔怎么玩 抖音猜歌狂魔玩法說明
- 6美顏相機高清畫質怎么設置 美顏相機高清畫質設置圖文說明教程分享
- 7微信字體怎么設置繁體字 微信字體設置繁體字圖文說明教程
- 8百度瀏覽器夜間模式怎么打開 百度瀏覽器夜間模式打開方法
- 9拼多多保證金是多少 拼多多保證金繳納流程
- 10閑魚怎么加入所在小區魚塘 閑魚加入所在小區魚塘方法
- 11芒果tv會員自動續費怎么關閉 芒果tv會員自動續費關閉圖文說明教程
- 12天貓21元天氣計劃怎么玩 天貓21元天氣計劃玩法說明
- 1加油寶免費話費怎么領取 加油寶免費話費領取方法說明
- 2天貓21元天氣計劃怎么玩 天貓21元天氣計劃玩法說明
- 3芒果tv會員自動續費怎么關閉 芒果tv會員自動續費關閉圖文說明教程
- 4閑魚怎么加入所在小區魚塘 閑魚加入所在小區魚塘方法
- 5拼多多保證金是多少 拼多多保證金繳納流程
- 6百度瀏覽器夜間模式怎么打開 百度瀏覽器夜間模式打開方法
- 7微信字體怎么設置繁體字 微信字體設置繁體字圖文說明教程
- 8美顏相機高清畫質怎么設置 美顏相機高清畫質設置圖文說明教程分享
- 9抖音猜歌狂魔怎么玩 抖音猜歌狂魔玩法說明
- 10浦發信用卡紅包活動怎么參加 浦發信用卡紅包活動參加流程說明
- 11扇貝單詞單詞量怎么設置 扇貝單詞設置單詞量步驟講解
- 12百度瀏覽器怎么打開全屏 百度瀏覽器打開全屏圖文說明教程分享
相關文章
- 怎么可以固定table的寬度 table-layout: fixed
- 表格單元格td設置寬度無效應該如何處理
- 優化HTML的輸入框提高用戶體驗與易用度的方法
- 怎么處理textarea標簽大小不可變不能通過鼠標拖動的方式來拖動的問題
- 在HTML中select標簽怎么完成單選與多選
- 怎么完成html 可輸入下拉菜單
- a標簽的href屬性與onclick事件應該如何使用
- 如何使用CSS對TD中INPUT的寬度設置
- 怎么可以在頁面上調用桌面exe程序
- 怎么完成meta標簽中的viewport來控制設備屏幕的css屬性
- 怎么設置meta標簽中的viewport來控制設備屏幕的css屬性
- html怎么借助marquee完成文字左右滾動

