- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
什么是BFC?
頁面中的元素都隱含一個屬性Block Formatting Context(塊級格式化上下文) 簡稱BFC。
BFC有什么用?如何開啟BFC?開啟BFC后會發生什么?
在這里我們先看看幾個小情境。并且拋出幾個另外的問題
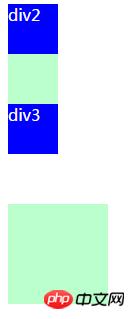
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p> .p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
.p4{width: 100px; height: 100px;background-color: #bfc; }①我們來看一下,這里有四個盒子,藍色為50px;
豆沙綠的為父元素p1,其與子元素p3的margin-bottom都為50px
很明顯,父子元素的margin重疊了,距離最底部的p的下邊距為50px而不是100px。
②那么兄弟元素之間呢?p2和p3之間的距離也是50px,也就是說他們之間的垂直外邊距也被折疊了。
好,那么接下來我們來探討下什么情況會觸發垂直外邊距的重疊。
①首先明確一點,水平外邊距是無論如何都不會重疊的,所以第一點就是垂直。
②相鄰,何為相鄰,就是元素之間沒有被clear、內容、padding、border隔開。(這里待會我們可以順便就此理清常見清除浮動的方法的原理)
由代碼可以看出p1和p3、p2和p3都是相鄰關系。所以垂直外邊距被折疊。
那么假設咱有這么一個需求,要垂直外邊距不重疊(實際中很少有這種需求),那么BFC就派上用場了。我們先看看效果再談談怎么搞。
 p1、p3開啟BFC(p1的overflow為auto或hidden,p3浮動)后,我們可以看到p2、p3之間的外邊距相加了而不是重疊,
p1、p3開啟BFC(p1的overflow為auto或hidden,p3浮動)后,我們可以看到p2、p3之間的外邊距相加了而不是重疊,
p1和p3的下邊距也分開了。補充一下,父元素開啟BFC,就能取消與相鄰子元素的外邊距重疊(子可不開),這里全開是為了演示相鄰兄
弟元素之間的效果。
很重要一點就是一定要相鄰,假如中間隔了clear、內容、padding、border,外邊距還是會重疊
嗯,這就是開啟BFC的第一個作用:避免相鄰元素的外邊距重疊。
實際上,相鄰元素只要有其中一個開啟了BFC即可,當然這樣的話就要考慮清除浮動問題了,比如剛剛的例子,p3開啟浮動,p1不開啟BFC的話就會發生高度塌陷。
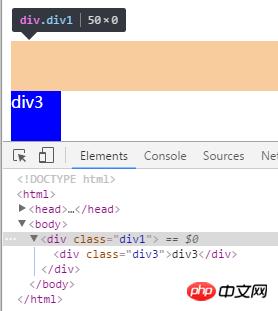
(2) 還是剛剛的例子,把p2和p4去掉,p3開啟浮動,此時父元素p1發生高度塌陷
還是剛剛的例子,把p2和p4去掉,p3開啟浮動,此時父元素p1發生高度塌陷
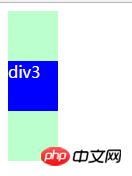
當我們開啟p1的BFC后 成功解決由于浮動引起的高度塌陷。原理是開啟了BFC的元素,其子元素也會參與到高度計算中。
成功解決由于浮動引起的高度塌陷。原理是開啟了BFC的元素,其子元素也會參與到高度計算中。
即第二個作用就是避免浮動引起的高度塌陷
接下來來說說如何開啟BFC:overflow(非visible)【注意在處理父子外邊距折疊時應是父元素開啟BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中沒有BFC,但有hasLayout,與BFC類似。開啟:直接將元素的zoom設置為1。 zoom表示放大的意思,后面跟一個數字,即放大倍數。
那么有的時候的需求是父元素不能動overflow,那要解決高度塌陷怎么辦,還有另外的清除浮動方案。
挺多的,百度都有,那這里就舉一個最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把這個類添加到高度塌陷的父元素上即可。
這里順便講講這個做法的原理吧。
一個元素開啟浮動后,其旁邊的留白部分如果夠后面的元素補上,后面的元素就會補上,后面的元素(一定要非浮動)加了clear后,就可以清除其周圍浮動的效果,使其不會補到上面去,就可以把父元素的高度撐開。
利用這個原理,我們在父元素后面增加一個:after偽元素,讓其清除浮動,又不至于補上浮動的留白,從css增加空的content對比直接增加空p的好處就是避免增加多余的dom節點。
以上就是關于BFC與高度塌陷的問題的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1Nero刻錄超過4.7G的大視頻的方法
- 2西瓜播放器手機版如何用
- 3復制優酷視頻的flash地址的方法
- 4愛奇藝激活碼免費獲得的方法與使用方法
- 5樂魚影音盒如何?樂魚影音盒4大特色技巧說明
- 6暴風影音分享給好友技巧設置方法
- 7YY直播助手如何用?YY直播助手新用戶使用圖文說明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9頁面YY迷你版如何用?頁面YY迷你版使用方法圖解
- 10樂魚影音盒音量控制的4種方法
- 11唱吧提取大師如何下載音樂?唱吧提取大師使用方法
- 12PPTV網絡電視刪除廣告方法_pptv網絡電視_下載之家
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉換技巧?
- 6JS的閉包與定時器
- 7蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網址
- 8微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 9html完成在消息按鈕上增加數量角標的完成代碼
- 10如何能做出可以拖動的DIV層提示窗口
- 11Excel2007設置批注格式
- 12蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格

