- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]本文和大家分享Dreamweaver設計簡單的導航按鈕方法,Dreamweaver怎么設計簡單的導航按鈕?一般網頁中都有導航欄或者導航按鈕,該怎么制作導航按鈕呢?下面我們就來看看詳細的制作方法,需要的朋友可以參考下,希望能幫助到大家。設計網頁的時候,想要添加導航按鈕,該怎么制作導航按鈕呢?下面我們...
本文和大家分享Dreamweaver設計簡單的導航按鈕方法,Dreamweaver怎么設計簡單的導航按鈕?一般網頁中都有導航欄或者導航按鈕,該怎么制作導航按鈕呢?下面我們就來看看詳細的制作方法,需要的朋友可以參考下,希望能幫助到大家。設計網頁的時候,想要添加導航按鈕,該怎么制作導航按鈕呢?下面我們就來看看使用Dreamweaver設計導航按鈕的教程。
軟件名稱:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁+安裝教程) 64位
軟件大小:
758MB
更新時間:
2016-11-05
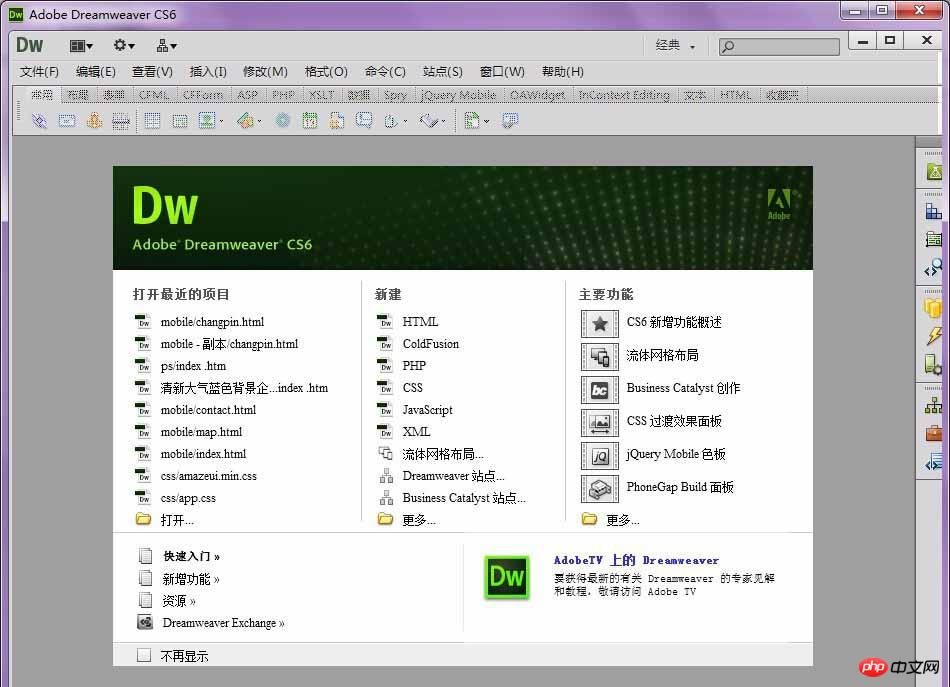
1、打開Dreamweaver軟件應用程序,界面如下圖所示,這里用的是cs6版本。

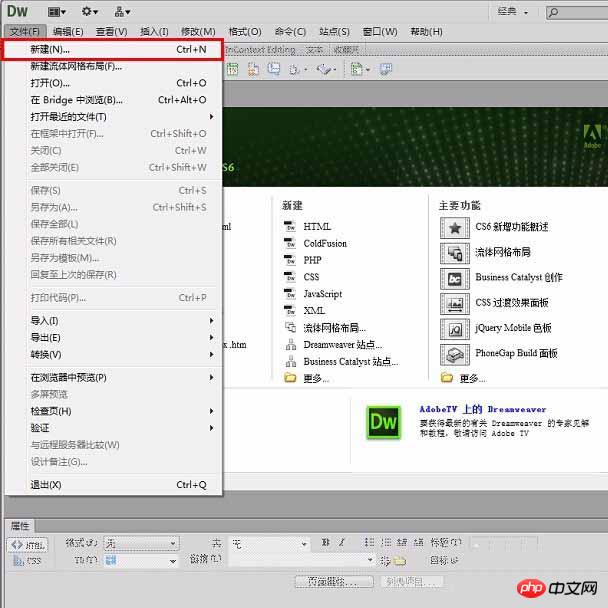
2、打開“文件”菜單,在下拉中找到“新建(N)”,或者用快捷鍵"ctrl+n"來直接新建一個html文檔。

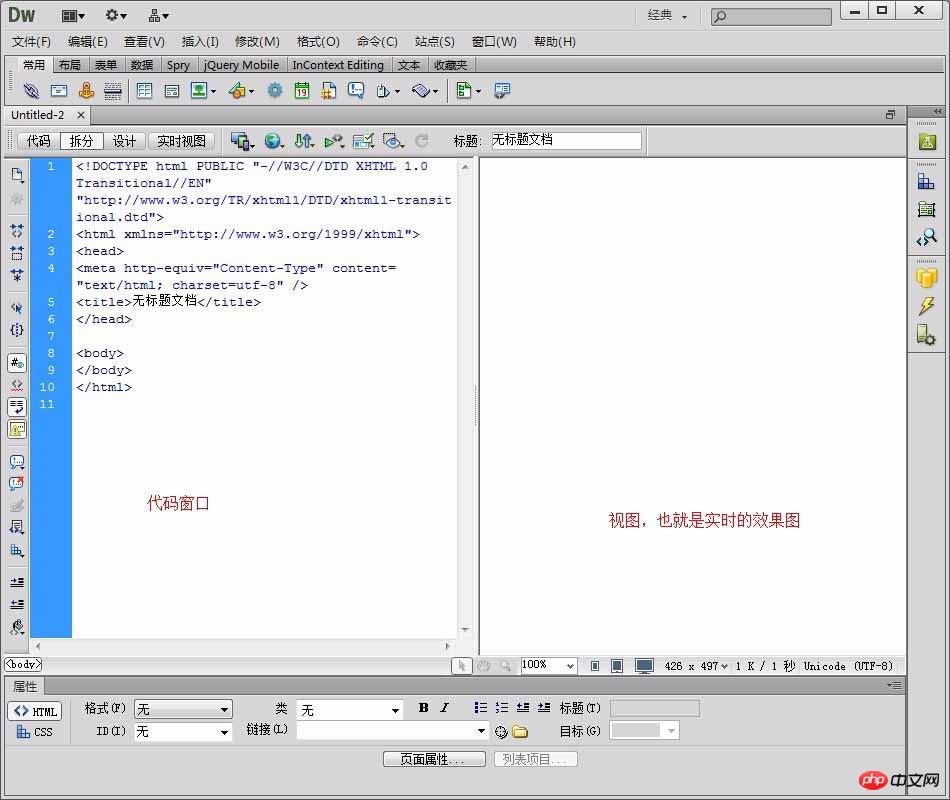
3、在新建的html文件上,我點開的是“拆分”模式,所以左側顯示的是代碼,右邊是效果,這樣可以在左邊寫代碼,右邊預覽。

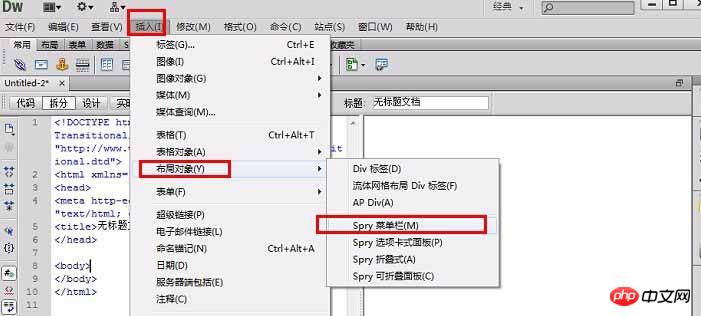
4、在Dreamweaver cs6中已經沒有插入導航條對象了,這里用spry菜單欄,操作更方便。在菜單中找到“插入"—"布局對象"—”spry菜單欄“如下圖所示。

5、彈出”在插入widget前保存此文檔“對話框,點擊”確定“,如下圖所示。

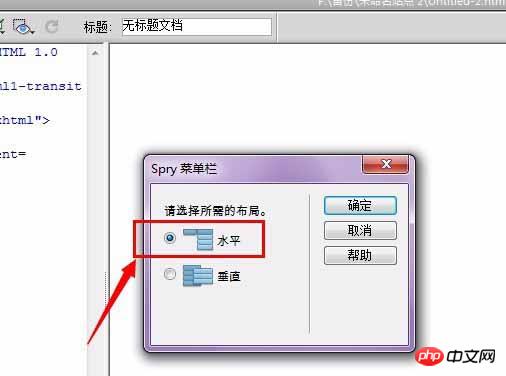
6、根據需要選擇您自己喜歡的而已格式,在這里我們就用默認的選項,然后”確定“即可。

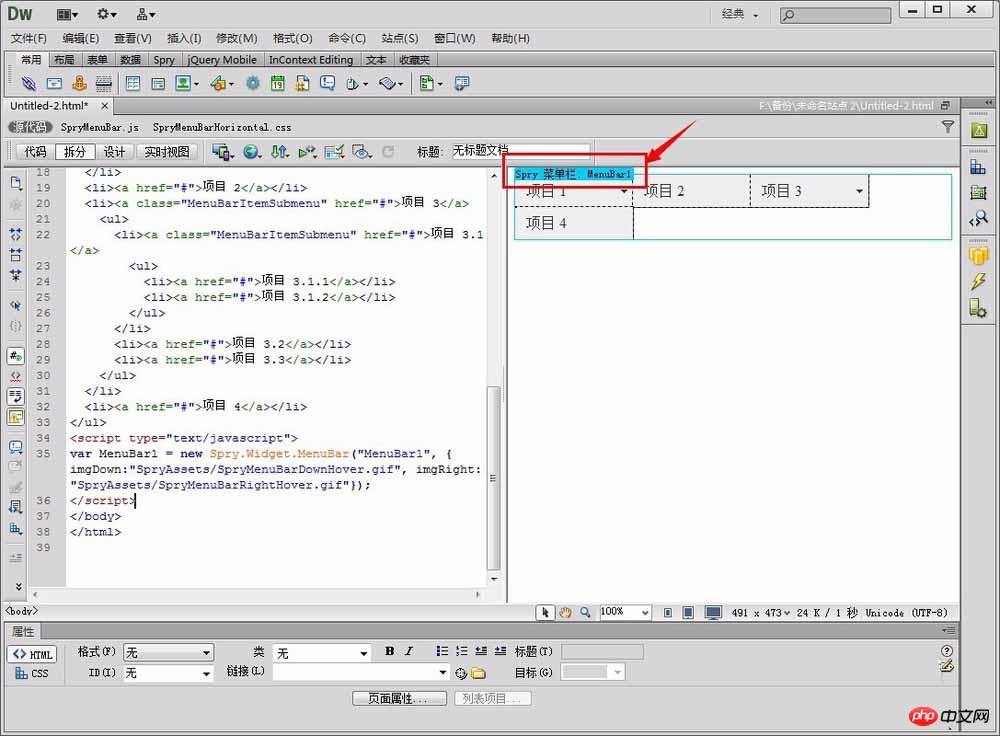
7、點擊藍色區域即可調出屬性對話面板,然后面板中設置菜單參數即可。如下圖所示。

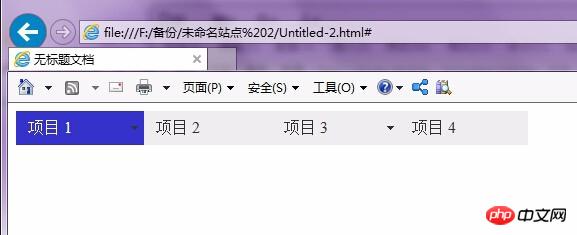
8、按”f12“預覽效果如下圖所示。這只是最基本的操作,如果想要漂亮點的就涉及到添加樣式了。

相關推薦:
小強的HTML5移動開發之路(22)—— Adobe DreamWeaver CS6安裝與破解
以上就是Dreamweaver設計簡單的導航按鈕方法教程的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1步步驚心麗結局搶先看!優酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

