- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
首先讓我們先來解釋一下HTML ul標簽的意思:
ul標簽定義的是表格當中無序列表,表格當中的無序列表都是在<ul>標簽之中,無序列表都是和<li>標簽在一起使用的。普通的顯示數據的時候,ul就是項目列表,li就是列表項。兩個合起來就可以用來顯示數據。(具體的標簽的詳細信息到PHP中文網學習)
現在我們說說ul標簽的作用解釋:
<ul>是無序列標簽,英文單詞為“unordered list”,是閉合標簽,尾巴為</ul>。
具體使用的語法如下:
<ul>這里都是內容</ul>
一、說說<ul>的用法,其常結合列表項標簽<li>一起使用,使用格式
<html> <body> PHP中文網 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
效果如下:

簡單的用法說完了,現在想把無序列表中的小圓點換掉,怎么辦呢?
二、<ul>標簽的type屬性可定義列表情的標記符號,一般有
disc(圓點)
circle(圓圈)
square(方塊)
三種屬性值,現在讓我們來實踐一下:
disc就不實驗了,和剛才的一樣,都是小圓點表示的。
我們來看看square屬性值
<html> <body> PHP中文網 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
上面的代碼效果如圖:

有點小,雖然不是很明顯,但是看得出來,它的確是個方塊形的。
三、現在來說說嵌套列表:
嵌套列表,都是在<ul>標簽下的<li>標簽里面嵌套<ul>標簽,不能在<ul>里面建一個ul標簽。
第一個<ul>下嵌套2個列表項,第二個<ul>下嵌套1個列表項。
<html>
<body>
PHP中文網
<ul type="square">
<li>這是嵌套
<ul>
<li>123</li>
<li>456</li>
<ul>
<li>一二三</li>
<li>四五六</li>
</ul>
</li>
</ul>
</li>
<li>HTML</li>
<li>PHP</li>
<li>python</li>
</ul>
</body>
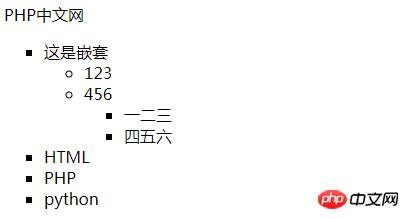
</html>上文的HTML中ul標簽的效果如圖:

這就是關于HTML ul無序列表標簽的三種比較簡單的用法,還有就是關于css方面了,這個以后再說,(更多的請登錄www.php.cn)我們這篇文章到這就結束了,有問題的可以在下面提問。
【小編推薦】
HTML meta標簽的作用是什么?html meta標簽的使用方法介紹
以上就是HTML ul標簽的什么意思?HTML ul標簽的作用詳解的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1騰訊視頻會員免費領取(2017年3月17日更新)
- 2愛奇藝如何截圖?
- 3愛奇藝會員如何開通?愛奇藝會員開通方法
- 4愛奇藝設置離線觀看任務數圖文說明教程
- 5愛奇藝如何關閉相關技巧節省內存?
- 6夜色快憣使用方法說明
- 7用影音先鋒時要如何截圖呢?
- 8如何給千千靜聽安裝皮膚?
- 9騰訊視頻會員賬號免費分享(2017.3.27)
- 10如何在騰訊tgp游戲平臺中添加本地游戲?
- 11影音先鋒如何播放種子?影音先鋒播放BT種子圖文說明教程
- 12嗶哩嗶哩調倍速的攻略
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3企業微信怎么登陸 微信企業版賬號登錄方法流程
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 7微信掃描二維碼沒反應怎么辦?微信掃描二維碼不能下載處理方法
- 8美圖看看“穿透文件夾”技巧一鍵直達深層圖片
- 9小猿搜題與作業幫哪一個好 作業幫與小猿搜題比較評測
- 10平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 11美團支付是什么 美團支付怎么用
- 12iPad Apple store下載速度太慢:更改DNS為你的Apple store加速
相關文章
- HTML中head標簽是什么意思?一篇文章教你正確地使用head標簽
- HTML ul標簽的什么意思?HTML ul標簽的作用詳細說明
- 如何給html中的pre標簽中的文字換行?html pre標簽的使用案例
- HTML中的base標簽如何寫相對路徑?(內附使用說明)
- HTML img標簽的src屬性的用法是什么?具體使用方法解析(內附案例)
- HTML meta標簽的作用是什么?html meta標簽的使用方法說明
- html base標簽如何用?base標簽的使用方法(附案例)
- html如何嵌套頁面?<iframe>標簽告訴你答案
- HTML img標簽的alt屬性是什么意思?HTML img標簽的alt屬性詳細說明
- HTML img標簽的絕對路徑如何寫?HTML img標簽絕對路徑的使用方法
- html h1標簽如何居中?有對于html中的h1居中案例解析
- HTML中如何設置h1的字體樣式你知道嗎?對于設置h1標簽的樣式詳細說明

