- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]點擊下載文件或者圖片是我們在網頁上尋找資源的日常操作,那么我們自己在設計HTML頁面的時候,如果需要實現讓別人下載文件的功能,我們該如何是去做呢?其實這種功能實現并沒有很復雜,反而是很簡單的。本篇文章就給大家詳細得介紹a標簽中的download屬性,只要掌握了這個屬性就可以實現點擊下載文件圖片等功...
點擊下載文件或者圖片是我們在網頁上尋找資源的日常操作,那么我們自己在設計HTML頁面的時候,如果需要實現讓別人下載文件的功能,我們該如何是去做呢?其實這種功能實現并沒有很復雜,反而是很簡單的。本篇文章就給大家詳細得介紹a標簽中的download屬性,只要掌握了這個屬性就可以實現點擊下載文件圖片等功能。一段簡單的帶有a標簽download屬性的html代碼示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a標簽download屬性使用示例</title>
</head>
<body>
<p>給a標簽添加了download屬性:</p>
<a href="/test/img/2.png" download="2.png">點擊下載</a>
</body>
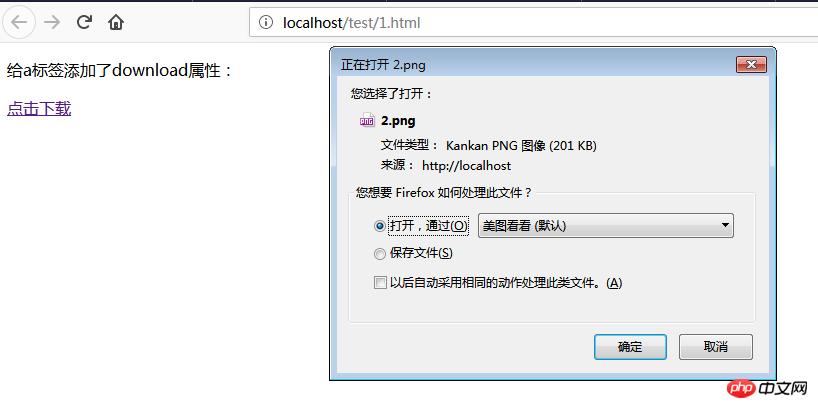
</html>我在本地測試效果如下圖:

如圖我是用火狐瀏覽器進行訪問的,并且成功下載打開圖片。相信大家如果自己動手測試的話,對download屬性已經有所概念。這里a標簽href的值是表示,你要下載某個文件或圖片的地址。download的值則表示你要下載保存的文件名稱或者圖片名稱。
但是大家也要注意html中a download屬性并不是在所有瀏覽器里奏效的。目前a download屬性只在火狐和谷歌瀏覽器有效。其余的如IE、Safari、Opera瀏覽器都是沒有用的。
綜上所述,所以想要實現點擊下載某文件或圖片只要掌握好a標簽中的download屬性用法即可,如果你只給a標簽中加了href的文件地址而沒有download屬性的話,那么就只會出現預覽的效果而無法下載!
本篇文章具有一定的參考價值,希望對有需要的朋友有一定的幫助!
以上就是HTML <a> download屬性使用方法詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章
- 在html中如何點出head標簽?head標簽中包含的元素有哪一些?
- HTML button標簽是否有超鏈接?這有button標簽設置超鏈接的案例
- HTML如何自定義dialog背景?一篇文章教你如何自定義dialog!
- html frame標簽如何使用?frame標簽的用法說明(附案例)
- html中的head標簽在什么地方里找?head標簽的作用總結
- html中b標簽與strong標簽的區別是什么?b與strong區別的總結
- HTML <a> download屬性使用方法詳細說明
- xhtml與html之間有什么區別?xhtml與html之間的異同區分
- html中的document對象是什么?一篇文章讓你知道document對象
- html font標簽如何設置字體大小?html font標簽屬性用法說明
- HTML中添加圖片的代碼是什么?html如何正確的添加圖片路徑?
- HTML中的圖片如何自適應屏幕?這篇文章有圖片的自適應用法說明

