- 1PS提示:因?yàn)閳D層已鎖定,無(wú)法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號(hào)大全
- 4ACDsee注冊(cè)碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊(cè)不了|Potato不能注冊(cè)處理方法介紹
- 8最新的Adobe Illustrator CS4序列號(hào)大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對(duì)方是否已經(jīng)查看
- 11XP系統(tǒng)怎么清除緩存?
- 12AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
html button標(biāo)簽如何使用?html button標(biāo)簽有什么作用?
發(fā)表時(shí)間:2023-09-01 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
首先看看html button標(biāo)簽我們知道多少?
html button標(biāo)簽有三個(gè)類型:
type=”submit”:提交按鈕(除了Internet Explorer,該值是其他瀏覽器的默認(rèn)值)。
type=”button”:可點(diǎn)擊的按鈕(Internet Explorer的默認(rèn)值)。
type=”reset”:重置按鈕(清除表單數(shù)據(jù))。
PS:當(dāng)button標(biāo)簽被form標(biāo)簽包含時(shí),比如:
<form action="www.php.cn">
<button>點(diǎn)擊</button>
</form>現(xiàn)在說說html button標(biāo)簽的作用:
由于button在大多數(shù)瀏覽器中默認(rèn)是submit,如果form標(biāo)簽的action屬性有值的話,點(diǎn)擊button后會(huì)跳轉(zhuǎn)到它設(shè)置的鏈接”www.php.cn”;否則,點(diǎn)擊button會(huì)刷新當(dāng)前頁(yè)面。
在html中,<button>標(biāo)簽是用來定義一個(gè)按鈕,在<button>標(biāo)簽中可以放置一些內(nèi)容(文本、圖像等)。 <input>標(biāo)簽也是定義按鈕的,它和<button>標(biāo)簽的區(qū)別是<input>標(biāo)簽是單標(biāo)簽,沒有元素內(nèi)容,<button>標(biāo)簽是雙標(biāo)簽,可以有元素內(nèi)容,因此<button>標(biāo)簽有更強(qiáng)大的功能和更豐富的內(nèi)容。
注意:在html表單中創(chuàng)建按鈕一般使用<input>標(biāo)簽,因?yàn)樵诒韱沃腥绻褂?lt;button>標(biāo)簽,不同的瀏覽器會(huì)提交不同的值。
<button>標(biāo)簽最好都設(shè)置type屬性,因?yàn)闉g覽器對(duì)<button>標(biāo)簽的type屬性可能有不同的默認(rèn)值。
現(xiàn)在來說說html button標(biāo)簽的使用:
button更多的功能在button元素內(nèi)部,您可以放置內(nèi)容,比如文本或圖像。
<button>控件與<input type="button">相比,提供了更為強(qiáng)大的功能和更豐富的內(nèi)容。不過在使用中應(yīng)該時(shí)刻規(guī)定type屬性;
在form表單中,internet Explorer的默認(rèn)類型是"button",而其他瀏覽器中(包括 W3C 規(guī)范)的默認(rèn)值是"submit"。
使用當(dāng)然是要看實(shí)例了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文網(wǎng)</title>
</head>
<body>
<button type="button">這是一個(gè)PHP中文網(wǎng)</button>
<hr/>
<br/>
<button type="button">
<img src="http://img.php.cnhttp://img6-2.22122511.com/upload/web_2/course/000/117/584/5aa8cd08b9cf9363.jpg" width="100" height="50">
</button>
<hr/>
<button type="button" autofocus="autofocus">已經(jīng)獲得焦點(diǎn)</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
請(qǐng)選擇你喜愛的項(xiàng)目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
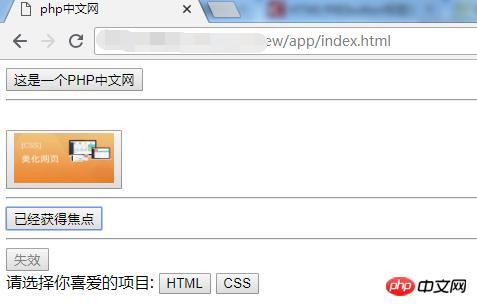
</html>如圖,效果也很簡(jiǎn)單。我們一起來看看:

效果是不是很明顯,把能用的都用上了。
好了,以上就是這篇文章的全部?jī)?nèi)容了,介紹了關(guān)于button按鈕標(biāo)簽的一些用法和作用。有問題的可以在下方提問。
【小編推薦】
html中的字體顏色怎么設(shè)置?css設(shè)置字體顏色方法介紹
html5 header標(biāo)簽怎么用?html5 header標(biāo)簽的作用介紹
以上就是html button標(biāo)簽怎么使用?html button標(biāo)簽有什么作用?的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1免費(fèi)8組騰訊視頻會(huì)員賬號(hào)分享(2017.4.21)
- 2免費(fèi)4組愛奇藝會(huì)員賬號(hào)密碼分享(2017.4.21)
- 3免費(fèi)的芒果tv會(huì)員賬號(hào)分享(2017.4.20)
- 4最新6組騰訊視頻會(huì)員賬號(hào)分享(2017.4.20)
- 5最新8組騰訊視頻會(huì)員賬號(hào)分享(2017.4.19)
- 6斗魚tv酬勤是什么?斗魚tv酬勤如何算?
- 7QQ影音合并多個(gè)音頻文件的方法
- 82017NBA總決賽什么時(shí)候?2017NBA總決賽直播地址列表
- 9愛奇藝會(huì)員賬號(hào)密碼免費(fèi)分享(2017.4.18)
- 10百度云會(huì)員賬號(hào)免費(fèi)分享(2017.4.18)
- 11免費(fèi)6組騰訊視頻會(huì)員賬號(hào)共享(2017.4.27)
- 12騰訊視頻會(huì)員賬號(hào)共享(2017.4.26更新)
- 1支付寶不能交水電費(fèi)了嗎 支付寶為什么不能交水電費(fèi)了
- 2人人車怎么收費(fèi) 人人車收費(fèi)規(guī)范
- 3華為pay與微信支付哪一個(gè)好 微信支付與huawei pay比較區(qū)別
- 4美圖看看“穿透文件夾”技巧一鍵直達(dá)深層圖片
- 5平板電腦wifi無(wú)線網(wǎng)絡(luò)設(shè)置圖文說明教程【圖文詳細(xì)說明】
- 6小猿搜題與作業(yè)幫哪一個(gè)好 作業(yè)幫與小猿搜題比較評(píng)測(cè)
- 7百度專車怎么收費(fèi) 百度專車收費(fèi)規(guī)范介紹
- 8美團(tuán)支付是什么 美團(tuán)支付怎么用
- 9微信怎么投訴微商賣家 微信怎么投訴才能讓對(duì)方封號(hào)
- 10ios9 bug隱藏?zé)o用應(yīng)用方法
- 11抖音封殺小豬佩奇是真的嗎?抖音官方回應(yīng)
- 12獵豹瀏覽器搶票不受12306新版驗(yàn)證碼影響
相關(guān)文章
- html空格代碼是什么?html空格代碼如何寫?(總結(jié))
- 什么是html文件?html格式如何打開?(圖)
- 詳談HTML中script標(biāo)簽(附代碼)
- 使用HTML+CSS設(shè)計(jì)一個(gè)容易的用戶注冊(cè)頁(yè)面【示例】
- html base標(biāo)簽有什么作用?base標(biāo)簽的作用區(qū)分(附案例)
- html base標(biāo)簽如何用?html base標(biāo)簽的用法總結(jié)
- html input標(biāo)簽的屬性有哪一些?input標(biāo)簽的用法總結(jié)(附案例)
- html搜索框如何設(shè)置?html搜索框input標(biāo)簽的使用方法案例
- html中的label標(biāo)簽如何設(shè)置高度?label標(biāo)簽的使用方法說明
- html label標(biāo)簽的作用是什么?html label標(biāo)簽的用法方法詳細(xì)說明
- html label標(biāo)簽的for屬性有什么作用?對(duì)于label標(biāo)簽的for屬性說明
- html button標(biāo)簽如何使用?html button標(biāo)簽有什么作用?

