- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
但是關于HTML是什么的這個問題,網絡上給出的回復都是非常官方的說法,不夠通俗易懂。那么為了讓更多朋友了解HTML,我根據本人多年來的HTML經驗,給大家詳細介紹什么是HTML!
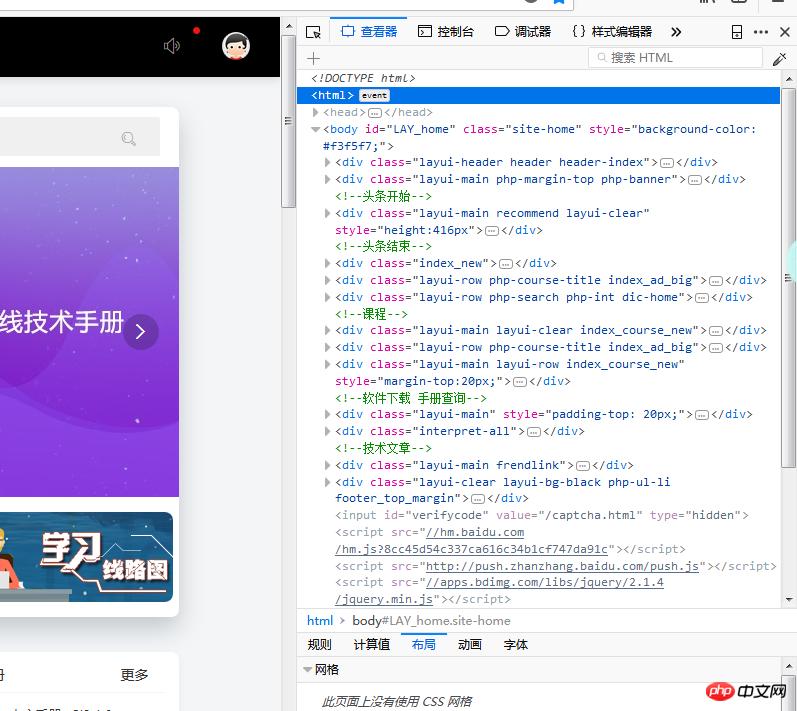
首先各位可以隨便打開一個網站頁面,然后按F12,這時我們會看到頁面側邊或者底部會出現一大串代碼(如下圖),這些代碼就是網頁頁面的本體,也就是制作網頁的超文本標記語言HTML!更直白的說法就是,HTML是一種可以讓多個電腦中的文字圖片或者影像內容更加方便的聯系在一起,并且能使Internet按相關指定相互讀取不同電腦上信息的標記語言。就是描述網頁的一種語言!

那么HTML文本又是什么?顧名思義,就是由HTML語言命令組成的描述性文本。這里就要給大家再介紹下HTML的基本結構。
例如下面有這樣一段簡單的HTML代碼:
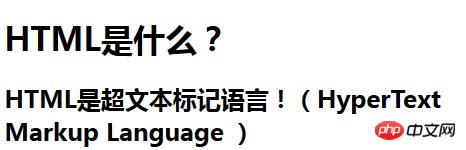
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>這是我們的第一個頁面</title> </head> <body> <h1>HTML是什么?</h1> <h2>HTML是超文本標記語言!(HyperText Markup Language )</h2> </body> </html>
我們通過瀏覽器訪問,得到的頁面結果如下圖:

在上述HTML代碼中,<!DOCTYPE html> 這個標記符號是用來聲明文檔的解析類型,在HTML文檔中必須位于<html>標簽前!
HTML文本文件的基本整體結構是由頭部內容和主題內容構成的!頭部內容則是由<head></head>這兩個符號表示頭部信息內容的開始和結束。主體內容是由<body></body>這兩個標記符號表示主體信息的開始和結束,在這兩個標記符號中間就是頁面顯示的實際內容!
而<html> 與 </html>符號標簽就是表示HTML文檔的開始點和結束點,在它們之間的就是是文檔的頭部和主體。
綜上所述,大家還會發出HTML是什么意思的疑問嗎?相信各位對HTML概念和HTML的基本結構格式已經有了初步的了解了,那么HTML格式的文件又怎么打開的呢?我這里再給大家這篇文章【什么是html文件?html格式如何打開?】,有助于大家更進一步的了解HTML。
那么想要制作一個完美的屬于自己的網頁,就需要大家再往HTML深處學習,無論你學習哪一個web編程語言,都要清楚HTML是一切web技術的基礎語言!
最后再給大家推薦一個【HTML視頻教程】,這樣學習HTML更是能輕松掌握,得心應手!
以上就是HTML是什么意思?其基本結構指的是啥?的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費8組騰訊視頻會員賬號分享(2017.4.21)
- 2免費4組愛奇藝會員賬號密碼分享(2017.4.21)
- 3免費的芒果tv會員賬號分享(2017.4.20)
- 4最新6組騰訊視頻會員賬號分享(2017.4.20)
- 5最新8組騰訊視頻會員賬號分享(2017.4.19)
- 6斗魚tv酬勤是什么?斗魚tv酬勤如何算?
- 7QQ影音合并多個音頻文件的方法
- 82017NBA總決賽什么時候?2017NBA總決賽直播地址列表
- 9愛奇藝會員賬號密碼免費分享(2017.4.18)
- 10百度云會員賬號免費分享(2017.4.18)
- 11免費6組騰訊視頻會員賬號共享(2017.4.27)
- 12騰訊視頻會員賬號共享(2017.4.26更新)
相關文章
- html空格代碼是什么?html空格代碼如何寫?(總結)
- 什么是html文件?html格式如何打開?(圖)
- 詳談HTML中script標簽(附代碼)
- 使用HTML+CSS設計一個容易的用戶注冊頁面【示例】
- html base標簽有什么作用?base標簽的作用區分(附案例)
- html base標簽如何用?html base標簽的用法總結
- html input標簽的屬性有哪一些?input標簽的用法總結(附案例)
- html搜索框如何設置?html搜索框input標簽的使用方法案例
- html中的label標簽如何設置高度?label標簽的使用方法說明
- html label標簽的作用是什么?html label標簽的用法方法詳細說明
- html label標簽的for屬性有什么作用?對于label標簽的for屬性說明
- html button標簽如何使用?html button標簽有什么作用?

