- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
首先我們先來看看關于HTML設置背景顏色:
我們首先設置一個背景顏色,把背景顏色設在body標簽中我們來看看效果:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文網</title> </head> <body bgcolor="black"> 這是PHP中文網 </body> </html>
背景顏色設置成了黑色,大家能想到在瀏覽器中顯示的效果嗎?

沒錯就是這個效果,什么都看不到了,我們看看把字體設置一個顏色,看看能不能顯示出來:
<body bgcolor="black"> <p>這是<font color="#E41316">PHP中文網</font></p> </body>
現在我們來看看效果:

是不是很明顯,在字體里面加個顏色就能顯示出來文本,但是還有兩個字沒有加顏色,所以還是顯示不出來。
現在我們來看看如何制作文字的背景:
<body bgcolor="black"> <p style="background-color: #E12125">這是PHP中文網</p> </body>
這時候的font標簽已經不管用了,所以我們果斷的使用了css樣式來改變背景顏色,看的出來吧,這是一個簡單的css樣式,只設置了一個背景顏色。
我們來看看在瀏覽器中顯示的效果:

因為p標簽的原因,所以背景就把整個一行給全部占據了。這樣看起來效果更明顯點,所以我也就不框起來了,就當把方法教給大家吧,我們用背景用不了這么多的時候,可以在p標簽的外圍加上一個div標簽,設置寬度為文字的寬度,這樣就不會讓文字背景成一行顯示了,這也是一種常用的方法之一。
當然背景還可以使用圖片來做背景圖,我們來看看效果實例:
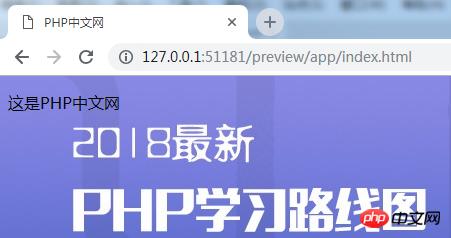
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文網</title> </head> <body style="background-image: url(http://img.php.cnhttp://img6-2.22122511.com/upload/web_2/article/000/000/003/5a9675a3b2106284.jpg)"> <p>這是PHP中文網</p> </body> </html>
這是在網上復制的一張圖,效果還是很明顯的,現在來看看實例:

這就是當做整個網頁的背景了。我們可以從別的地方看到好看的適合做背景圖的可以右擊那張圖片,選復制圖片地址,往這url里面一套就行了。這也是很簡單的,大家可以在下面多多練習看看效果是不是和我這一樣。
這篇關于HTML 設置背景顏色的文章到這就結束了,想學更多就到PHP中文網,HTML學習手冊欄目中學習。有問題的可以在下方留言提問。
【小編推薦】
html中big標簽如何使用?html big標簽的使用實例
以上就是html怎樣設置背景顏色?HTML背景顏色代碼詳細分析的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費8組騰訊視頻會員賬號分享(2017.4.21)
- 2免費4組愛奇藝會員賬號密碼分享(2017.4.21)
- 3免費的芒果tv會員賬號分享(2017.4.20)
- 4最新6組騰訊視頻會員賬號分享(2017.4.20)
- 5最新8組騰訊視頻會員賬號分享(2017.4.19)
- 6斗魚tv酬勤是什么?斗魚tv酬勤如何算?
- 7QQ影音合并多個音頻文件的方法
- 82017NBA總決賽什么時候?2017NBA總決賽直播地址列表
- 9愛奇藝會員賬號密碼免費分享(2017.4.18)
- 10百度云會員賬號免費分享(2017.4.18)
- 11免費6組騰訊視頻會員賬號共享(2017.4.27)
- 12騰訊視頻會員賬號共享(2017.4.26更新)
相關文章
- html空格代碼是什么?html空格代碼如何寫?(總結)
- 什么是html文件?html格式如何打開?(圖)
- 詳談HTML中script標簽(附代碼)
- 使用HTML+CSS設計一個容易的用戶注冊頁面【示例】
- html base標簽有什么作用?base標簽的作用區分(附案例)
- html base標簽如何用?html base標簽的用法總結
- html input標簽的屬性有哪一些?input標簽的用法總結(附案例)
- html搜索框如何設置?html搜索框input標簽的使用方法案例
- html中的label標簽如何設置高度?label標簽的使用方法說明
- html label標簽的作用是什么?html label標簽的用法方法詳細說明
- html label標簽的for屬性有什么作用?對于label標簽的for屬性說明
- html button標簽如何使用?html button標簽有什么作用?

