- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
自己最近一直想做個小項目,但是自己代碼水平太爛了,做不了大系統,索性利用畢生所學寫個小游戲,哈哈哈
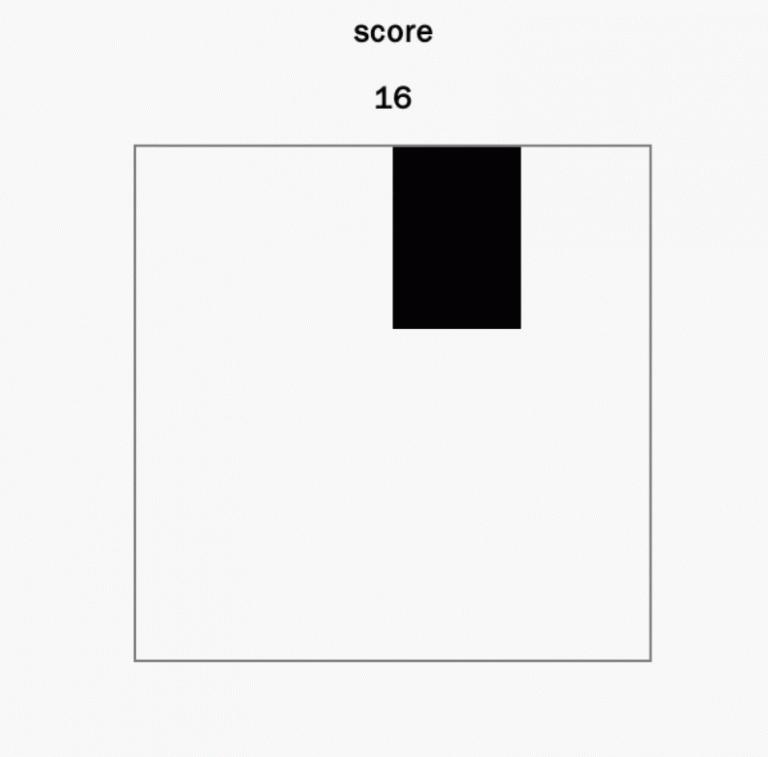
別踩白塊這個游戲相信很多人都在手機上玩過,今天我們就來做一個網頁版的,先上一張游戲效果圖:

不同于移動端采用手指觸碰,網頁版需要我們用鼠標點擊黑塊,黑塊才會消失。刷新頁面即可以開始游戲,這個小游戲最重要的部分代碼,初學者也能很快看懂。YES~
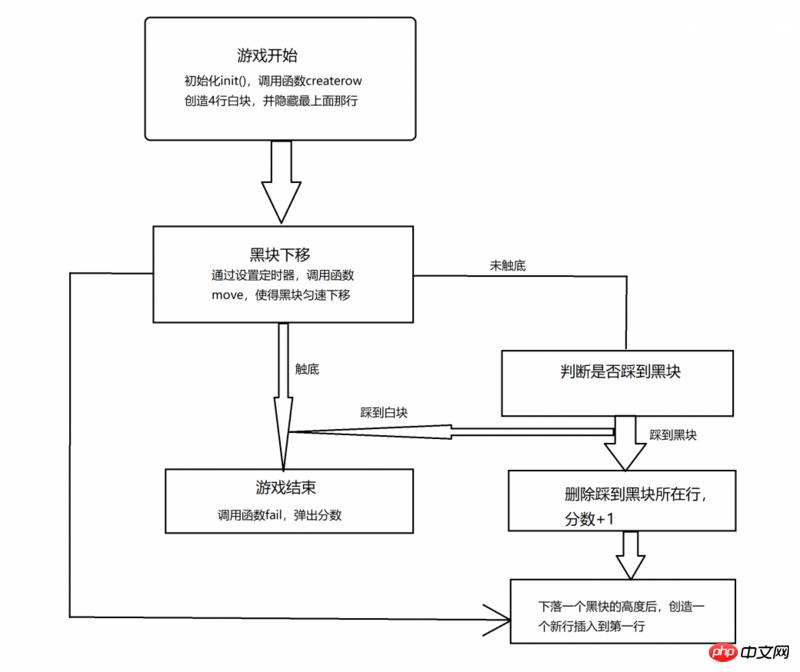
在開始之前,讓我們簡單分析下整個游戲的流程:一定的速度下移,點擊黑塊,黑塊消失,新的黑塊在普通游戲玩家眼中,應該是游戲開始,黑塊以塊不斷向下移動,若黑塊觸底則游戲結束;而以我們來說,可以將每一個黑塊和白塊抽象成一個個的數據結構,黑塊的消失和出現其實就是 數據結構的創造和銷毀,我們來看一張游戲的流程圖,對于要編寫的功能有一個大概的了解:

頁面布局
可以用 div+css 布局來實現別踩白塊的靜態效果展示,直接上 HTML 代碼,我來簡要說下 HTML 思路,將主界面分解成一個4×4的大矩形格子,每一個方塊代表其中一個小的矩形格,其中每一行的四個白塊中有一個黑塊,每一行中黑塊位于那一列是隨機生成的,但是我們這里現在是靜態頁面就自己確定了,然后通過 css 控制樣式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>別踩白塊</title>
<style type="text/css">
</style>
</head>
<body>
<div id="main">
<div id="con">
<div class="row">
<div class="cell"></div>/*白塊*/
<div class="cell black"></div>/*黑塊*/
<div class="cell"></div>
<div class="cell"></div>
</div>
<div class="row">
<div class="cell"></div>
<div class="cell black"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell black"></div>
<div class="cell"></div>
</div>
<div class="row">
<div class="cell black"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
</div>
</body>
<script>
</script>
</html>游戲初始化
根據前面的 HTML 部分我們可以知道,每個 <div class=”cell”> 就代表一個白塊,<div class=”cell black”> 就代表一個黑塊,每點擊一個黑塊消失其實是刪除了一個 <div class=”row”> ,然后從上面添加一個新的 <div class=”row”> 。所以我們首先要通過 js 來控制 <div class=”row”> 的創造和生成(記得刪除在編寫靜態頁面時候指定生成的4個 div.row)。具體方法如下:
//創建div, 參數className是其類名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 創造一個<div class="row">并且有四個子節點<div class="cell">
function createrow(){
var con = $('con');
var row = creatediv('row'); //創建div className=row
var arr = creatcell(); //定義div cell的類名,其中一個為cell black
con.appendChild(row); // 添加row為con的子節點
for(var i = 0; i < 4; i++){
row.appendChild(creatediv(arr[i])); //添加row的子節點 cell
}
if(con.firstChild == null){
con.appendChild(row);
}else{
con.insertBefore(row, con.firstChild);
}
}
//刪除div#con的子節點中最后那個<div class="row">
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
//創建一個類名的數組,其中一個為cell black, 其余為cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);//隨機生成黑塊的位置
temp[i] = 'cell black';
return temp;
}讓黑塊動起來
在可以通過 js 來創造和銷毀 div 后,我們就要讓黑塊動起來,這個時候我們就用到了之前css提到的設定 <div id=”con”> 隱藏了一行的 <div id=”row”>,我們通過 js 的 DOM 操作使其向下方移動,并設置定時器每30毫秒移動一次,這樣就實現了黑塊的平滑移動,在黑塊移動的同時,我們要判斷黑塊是否已經觸底,觸底則游戲失敗,停止調用 move(),觸底后調用函數 fail() 游戲失敗,具體方法如下:
//使黑塊向下移動
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
function fail(){
clearInterval(clock);
confirm('你的最終得分為 ' + parseInt($('score').innerHTML) );
}
點擊黑塊事件
讓黑塊動起來之后呢,就要考慮用戶有沒有點擊到黑塊,用戶若點擊到黑塊我們要讓所在那一行消失,那么就需要一個 judge 方法,具體如下:
//判斷用戶是否點擊到了黑塊,
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定義屬性pass,表明此行row的黑塊已經被點擊
score();
}
}這一步,幾個核心的功能點都已經實現了,剩下來的就是將這些方法組合起來,組成完整的邏輯關系。
完整代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>別踩白塊</title>
<style type="text/css">
#score{
text-align: center;}
h2 {
text-align: center; }
div{
margin: 0 auto;
width: 100px;
height: 100px;}
#main {
width: 400px;
height: 400px;
background: white;
border: 2px solid gray;
margin: 0 auto;
position: relative;
overflow: hidden;}
#con {
width: 100%;
height: 400px;
position: relative;
top: -100px;
border-collapse:collapse;}
.row{
height: 100px;
width: 100%;}
.cell{
height: 100px;
width: 100px;
float: left;}
.black {
background: black;}
</style>
</head>
<body>
<h2>score</h2>
<h2 id="score">0</h2>
<div id="main">
<div id="con"></div>
</div>
</body>
<script>
var clock = null;
var state = 0;
var speed = 4;
/*
* 初始化 init
*/
function init(){
for(var i=0; i<4; i++){
createrow();
}
// 添加onclick事件
$('main').onclick = function(ev){
judge(ev);
}
// 定時器 每30毫秒調用一次move()
clock = window.setInterval('move()', 30);
}
// 判斷是否點擊黑塊
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定義屬性pass,表明此行row的黑塊已經被點擊
score();
}
}
// 游戲結束
function fail(){
clearInterval(clock);
confirm('你的最終得分為 ' + parseInt($('score').innerHTML) );
}
// 創建div, className是其類名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 創造一個<div class="row">并且有四個子節點<div class="cell">
function createrow(){
var con = $('con');
var row = creatediv('row'); //創建div className=row
var arr = creatcell(); //定義div cell的類名,其中一個為cell black
con.appendChild(row); // 添加row為con的子節點
for(var i = 0; i < 4; i++){
row.appendChild(creatediv(arr[i])); //添加row的子節點 cell
}
if(con.firstChild == null){
con.appendChild(row);
}else{
con.insertBefore(row, con.firstChild);
}
}
// 根據id來get DOM元素
function $(id) {
return document.getElementById(id);
}
// 創建一個類名的數組,其中一個為cell black, 其余為cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);
temp[i] = 'cell black';
return temp;
}
//讓黑塊動起來
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
// 加速函數
function speedup(){
speed += 2;
if(speed == 20){
alert('你超神了');
}
}
//刪除某行
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
// 記分
function score(){
var newscore = parseInt($('score').innerHTML) + 1;
$('score').innerHTML = newscore;
if(newscore % 10 == 0){
speedup();
}
}
init();
</script>
</html>相關推薦:
以上就是如何實現網頁版別踩白塊的游戲 (代碼示例)的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費8組騰訊視頻會員賬號分享(2017.4.21)
- 2免費4組愛奇藝會員賬號密碼分享(2017.4.21)
- 3免費的芒果tv會員賬號分享(2017.4.20)
- 4最新6組騰訊視頻會員賬號分享(2017.4.20)
- 5最新8組騰訊視頻會員賬號分享(2017.4.19)
- 6斗魚tv酬勤是什么?斗魚tv酬勤如何算?
- 7QQ影音合并多個音頻文件的方法
- 82017NBA總決賽什么時候?2017NBA總決賽直播地址列表
- 9愛奇藝會員賬號密碼免費分享(2017.4.18)
- 10百度云會員賬號免費分享(2017.4.18)
- 11免費6組騰訊視頻會員賬號共享(2017.4.27)
- 12騰訊視頻會員賬號共享(2017.4.26更新)
相關文章
- html空格代碼是什么?html空格代碼如何寫?(總結)
- 什么是html文件?html格式如何打開?(圖)
- 詳談HTML中script標簽(附代碼)
- 使用HTML+CSS設計一個容易的用戶注冊頁面【示例】
- html base標簽有什么作用?base標簽的作用區分(附案例)
- html base標簽如何用?html base標簽的用法總結
- html input標簽的屬性有哪一些?input標簽的用法總結(附案例)
- html搜索框如何設置?html搜索框input標簽的使用方法案例
- html中的label標簽如何設置高度?label標簽的使用方法說明
- html label標簽的作用是什么?html label標簽的用法方法詳細說明
- html label標簽的for屬性有什么作用?對于label標簽的for屬性說明
- html button標簽如何使用?html button標簽有什么作用?

