如何用HTML5中的canvas繪制漸變矩形
發(fā)表時(shí)間:2023-08-29 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]canvas是HTML5中新增的特性,它可以在瀏覽器上繪制出各種酷炫的效果,作為一個(gè)前端開(kāi)發(fā)人員,你知道如何用canvas繪制圖形嗎?這篇文章就和大家講講如何用canvas繪制一個(gè)矩形及一個(gè)漸變色矩形,有一定的參考價(jià)值,感興趣的朋友可以參考一下。<canvas> 標(biāo)簽可以用來(lái)繪制圖形,...
canvas是HTML5中新增的特性,它可以在瀏覽器上繪制出各種酷炫的效果,作為一個(gè)前端開(kāi)發(fā)人員,你知道如何用canvas繪制圖形嗎?這篇文章就和大家講講如何用canvas繪制一個(gè)矩形及一個(gè)漸變色矩形,有一定的參考價(jià)值,感興趣的朋友可以參考一下。
<canvas> 標(biāo)簽可以用來(lái)繪制圖形,但是要通過(guò)JavaScript腳本來(lái)實(shí)現(xiàn)效果,因?yàn)?lt;canvas>標(biāo)簽只是一個(gè)裝圖形的容器,效果的實(shí)現(xiàn)要借助JavaScript腳本。我們可以用canvas繪制直線,圓形,矩形,字符等等。
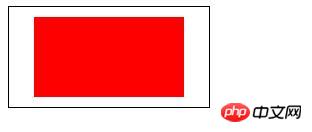
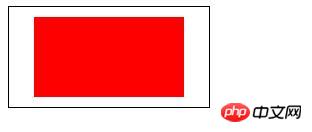
舉例1:用canvas繪制一個(gè)紅色矩形,具體步驟如下:
第一步:用document.getElementById( )找到 <canvas> 元素
第二步:用getContext("2d")創(chuàng)建 context 對(duì)象
第三步:fillStyle屬性可以設(shè)置矩形顏色,本例將其設(shè)置為紅色;fillRect(x,y,width,height) 方法可以繪制已填色的矩形,x表示矩形左上角的X軸坐標(biāo),y表示矩形左上角的Y軸坐標(biāo),width表示矩形的寬度,height表示矩形的高度
完整代碼如下:
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(25,10,150,80);
</script>效果圖:

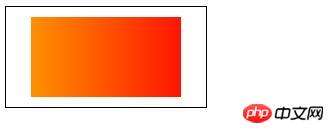
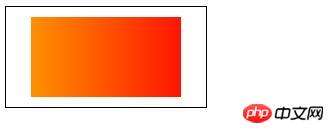
舉例2:用canvas繪制一個(gè)漸變矩形,代碼如下所示:
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"orange");
grd.addColorStop(1,"red");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(25,10,150,80);
</script>createLinearGradient(x,y,x1,y1) 可以創(chuàng)建線性漸變,使用漸變時(shí),必須使用兩種或者兩種以上的顏色
addColorStop()方法表示顏色停止,可以是0至1
用fillStyle設(shè)置矩形顏色,然后用fillRect(x,y,width,height)繪制矩形
效果如圖所示:

以上詳細(xì)介紹了用canvas繪制矩形和漸變矩形的方法,比較簡(jiǎn)單,初學(xué)者可以自己動(dòng)手嘗試,看看自己能不能繪制出更好看的圖形,希望這篇文章對(duì)你有所幫助!
更多相關(guān)教程請(qǐng)?jiān)L問(wèn) Html5視頻教程
以上就是如何用HTML5中的canvas繪制漸變矩形的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。