- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11XP系統(tǒng)怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
您當前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> 圖文詳細說明如何用canvas畫實心圓與空心圓
[摘要]canvas是HTML5中新增的特性,它可以在瀏覽器上繪制出各種圖形,作為一個前端工作者,你會用canvas畫一個圓嗎?這篇文章就和大家講講如何用canvas畫一個實心圓,以及分享用canvas arc畫空心圓的代碼,有一定的參考價值,感興趣的朋友可以參考一下。HTML5中的canvas arc(...
canvas是HTML5中新增的特性,它可以在瀏覽器上繪制出各種圖形,作為一個前端工作者,你會用canvas畫一個圓嗎?這篇文章就和大家講講如何用canvas畫一個實心圓,以及分享用canvas arc畫空心圓的代碼,有一定的參考價值,感興趣的朋友可以參考一下。HTML5中的canvas arc()可以用來創(chuàng)建圓,首先和大家講講arc()的語法及參數(shù)設置
語法:arc(x,y,r,sAngle,eAngle,counterclockwise)
x 表示圓中心的 X 軸坐標
y 表示圓中心的 Y 軸坐標
r 表示圓的半徑
sAngle 表示圓的起始角,按弧度計算,0度在園的三點鐘位置
eAngle 表示園的結束角,以弧度計。
counterclockwise 是一個可選值,它規(guī)定了畫圓的方向,是順時針還是逆時針,F(xiàn)alse 是順時針,true 是逆時針
注:用arc() 來創(chuàng)建圓,需要將起始角設置為 0,結束角設置為 2*Math.PI
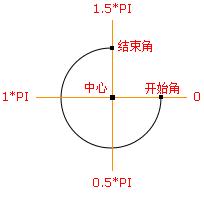
畫圓的角度可以參考下圖:

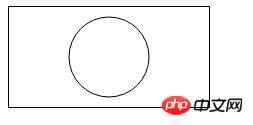
實例1:用canvas畫一個空心圓,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //創(chuàng)建context對象
ctx.beginPath();//標志開始一個路徑
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中繪制圓形
ctx.stroke()
</script>
</html>效果圖:

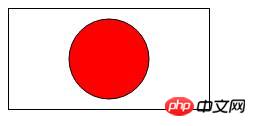
實例2:用canvas畫一個紅的實心圓,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>fillStyle屬性可以設置圓形的顏色,本例將其設置為紅色,ctx.fill()將顏色應用于圓形上,效果如圖所示:

以上給大家介紹了如何用canvas畫圓,比較詳細,沒有接觸過的朋友一定要自己動手嘗試,看看自己能不能繪制出圓形,希望這篇文章對你有所幫助!
【相關教程推薦】
1. Html5視頻教程
2. JavaScript視頻教程
3. bootstrap教程
以上就是圖文詳解如何用canvas畫實心圓和空心圓的詳細內容,更多請關注php中文網(wǎng)其它相關文章!
網(wǎng)站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網(wǎng)站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1優(yōu)酷軍師聯(lián)盟卡是什么?優(yōu)酷軍師聯(lián)盟卡收集圖文說明教程
- 2終極3國2017百度云資源(更新至第106集)
- 3愛奇藝vip免費試用 愛奇藝vip帳號共享(2017.7.7)
- 4如何用愛奇藝下載電影?愛奇藝下載視頻圖文說明教程
- 5QQ音樂如何發(fā)彈幕?QQ音樂彈幕使用圖文說明教程
- 6我是僵尸3百度云全集資源
- 7尋人大師第二季百度云全集資源
- 8暴風影音如何加速播放?暴風影音加速播放圖文說明教程_暴風影音_下載之家
- 9免費3組騰訊視頻vip賬號共享(2017.6.29)
- 10搜狐視頻會員賬號共享2017.6.28
- 11劉亞仁相關電視劇電影綜藝百度云全集
- 12人生若如初相見百度云全集資源
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3平板電腦wifi無線網(wǎng)絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 5獵豹瀏覽器搶票不受12306新版驗證碼影響
- 63星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 7百度專車怎么收費 百度專車收費規(guī)范介紹
- 8華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 9酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 10中興grand x max+怎么?中興grand x max+設置評測
- 11小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
相關文章
- webpack4新增了哪一些東西?需要注意些什么?
- 京東輪播圖是如何完成的?京東輪播圖代碼
- 新手如何對innerHTML獲得的內容轉義?代碼是什么
- 將給定的數(shù)據(jù)動態(tài)加入到創(chuàng)建的表格中(源代碼)
- 你知道原生HTML組件是什么嗎?原生HTML組件的說明
- 什么是跨域訪問?從前端與后端2個角度出發(fā)
- html中iframe如何使用?html中iframe標簽用途的說明
- 高手教你如何制作一個容易漂亮的前端聊天界面
- web前端開發(fā)需要學習什么?新人必看
- 圖文詳細說明如何用canvas畫實心圓與空心圓
- HTML中embed什么意思?有哪一些作用?(附代碼)
- 頁面優(yōu)化性能的方法總結

