- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]<canvas>是HTML5中新增的標簽,它可以用來繪制圖像,但是必須借助JavaScript腳本實現效果,對于HTML5中的canvas你了解多少?這篇文章就和大家講講如何用canvas制作漸變文字效果,對canvas繪制漸變感興趣的朋友,可以參考一下。用HTML5中的canvas ...
<canvas>是HTML5中新增的標簽,它可以用來繪制圖像,但是必須借助JavaScript腳本實現效果,對于HTML5中的canvas你了解多少?這篇文章就和大家講講如何用canvas制作漸變文字效果,對canvas繪制漸變感興趣的朋友,可以參考一下。用HTML5中的canvas 實現漸變文字效果,需要用到的語法及參數設置如下,不清楚的小伙伴可以看看。
1、fillText( )
語法:context.fillText(text,x,y,maxWidth)
text表示需要在畫布上輸出的文本
x表示開始繪制文本的X軸坐標
y表示開始繪制文本的 Y軸坐標
maxWidth 表示允許的最大文本寬度,單位是像素,是一個可選值。
2、createLinearGradient( )
語法:context.createLinearGradient(x0,y0,x1,y1)
x0 表示漸變開始點的X軸坐標
y0 表示漸變開始點的Y軸坐標
x1 表示漸變結束點的X軸坐標
y1 表示漸變結束點的Y軸坐標
舉:1:制作一個普通文字(無顏色漸變),代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #ccc;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.fillText("學習使我快樂",10,50);
</script>
</html>效果圖如圖所示:

舉例2:制作一個漸變文字,具體代碼如下:
ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","orange");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.fillStyle=gradient;
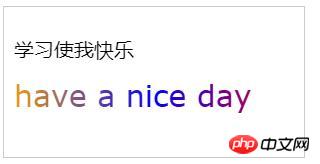
ctx.fillText("have a nice day ",10,100);效果圖:

制作漸變文字時,首先要用createLinearGradient( )創建一個漸變,然后用fillStyle將漸變運用于文字上。
以上給大家介紹了如何用HTML5中的canvas制作漸變文字效果,既簡單又實用,初學者可以自己動手實踐,希望你可以制作出更加炫酷的效果。
更多相關課程請訪問 Html5視頻教程
以上就是如何用HTML5中的canvas實現漸變文字的效果的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1優酷軍師聯盟卡是什么?優酷軍師聯盟卡收集圖文說明教程
- 2終極3國2017百度云資源(更新至第106集)
- 3愛奇藝vip免費試用 愛奇藝vip帳號共享(2017.7.7)
- 4如何用愛奇藝下載電影?愛奇藝下載視頻圖文說明教程
- 5QQ音樂如何發彈幕?QQ音樂彈幕使用圖文說明教程
- 6我是僵尸3百度云全集資源
- 7尋人大師第二季百度云全集資源
- 8暴風影音如何加速播放?暴風影音加速播放圖文說明教程_暴風影音_下載之家
- 9免費3組騰訊視頻vip賬號共享(2017.6.29)
- 10搜狐視頻會員賬號共享2017.6.28
- 11劉亞仁相關電視劇電影綜藝百度云全集
- 12人生若如初相見百度云全集資源
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 5獵豹瀏覽器搶票不受12306新版驗證碼影響
- 63星版iphone6s與臺積電版iphone6s續航哪一個好
- 7百度專車怎么收費 百度專車收費規范介紹
- 8華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 9酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 10中興grand x max+怎么?中興grand x max+設置評測
- 11小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程

