- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章給大家帶來的內容是關于什么是偽類和偽元素?偽類和偽元素的區別的區別詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。1、偽類種類2、偽元素種類(1)偽類作用對象是整個元素例如:a:link
{color:#111}
a:hover
{color:#222}
div:fir...
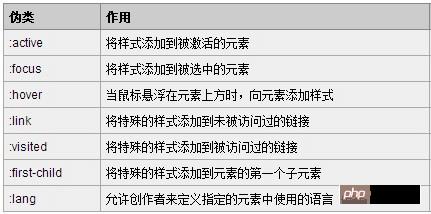
本篇文章給大家帶來的內容是關于什么是偽類和偽元素?偽類和偽元素的區別的區別詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。1、偽類種類

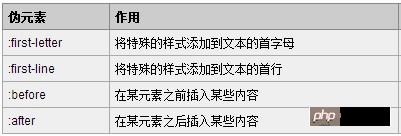
2、偽元素種類

(1)偽類作用對象是整個元素
例如:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}盡管這些條件不是基于DOM的,但結果每一個都是作用于一個完整的元素,比如整個鏈接,段落,div等等。
(2)偽元素作用于元素的一部分
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3)偽元素作用于元素的一部分:一個段落的第一行或者第一個字母。
總結:偽元素其實相當于偽造了一個元素,例如before,first-letter達到的效果就是偽造了一個元素,然后添加了其相應的效果而已;而偽類沒有偽造元素,例如first-child只是給子元素添加樣式而已。
偽元素和偽類之所以這么容易混淆,是因為他們的效果類似而且寫法相仿,但實際上 css3 為了區分兩者,已經明確規定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。
但因為兼容性的問題,所以現在大部分還是統一的單冒號,但是拋開兼容性的問題,我們在書寫時應該盡可能養成好習慣,區分兩者。
以上就是對什么是偽類和偽元素?偽類和偽元素的區別的區別詳解的全部介紹,希望大家可以有所收獲,更多HTML視頻教程請關注PHP中文網。
以上就是什么是偽類和偽元素?偽類和偽元素的區別的區別詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1優酷軍師聯盟卡是什么?優酷軍師聯盟卡收集圖文說明教程
- 2終極3國2017百度云資源(更新至第106集)
- 3愛奇藝vip免費試用 愛奇藝vip帳號共享(2017.7.7)
- 4如何用愛奇藝下載電影?愛奇藝下載視頻圖文說明教程
- 5QQ音樂如何發彈幕?QQ音樂彈幕使用圖文說明教程
- 6我是僵尸3百度云全集資源
- 7尋人大師第二季百度云全集資源
- 8暴風影音如何加速播放?暴風影音加速播放圖文說明教程_暴風影音_下載之家
- 9免費3組騰訊視頻vip賬號共享(2017.6.29)
- 10搜狐視頻會員賬號共享2017.6.28
- 11劉亞仁相關電視劇電影綜藝百度云全集
- 12人生若如初相見百度云全集資源
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 5獵豹瀏覽器搶票不受12306新版驗證碼影響
- 63星版iphone6s與臺積電版iphone6s續航哪一個好
- 7百度專車怎么收費 百度專車收費規范介紹
- 8華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 9酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 10中興grand x max+怎么?中興grand x max+設置評測
- 11小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程

