- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]很多人剛剛接觸z-index,并不知道z-index怎么用,其實z-index并不是很復雜,用起來也不是那么簡單,那么,zindex的堆疊順序是怎么回事?下面為您總結一下zindex的堆疊順序。一:zindex的堆疊順序zindex是很簡單的,我們知道每一個文檔元素既可以在元素的前面,也可以在元素...
很多人剛剛接觸z-index,并不知道z-index怎么用,其實z-index并不是很復雜,用起來也不是那么簡單,那么,zindex的堆疊順序是怎么回事?下面為您總結一下zindex的堆疊順序。一:zindex的堆疊順序
zindex是很簡單的,我們知道每一個文檔元素既可以在元素的前面,也可以在元素的后面,這就是我們常說的堆棧技術,如果z-index和position都不在包括范圍之內,z-index規則是十分簡單的,然而在實際中,在html中出現的順序是一樣的,如果當前屬性包括在內的話,子元素都會在非定位中顯示。
例如:
HTML代碼:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS代碼:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
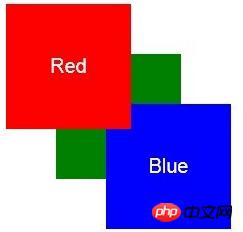
.blue{background:blue;}以上代碼有三個div,并且每一個div都包含一個class,每一個span都會有一個對應的顏色,當我們把span放置到文檔的左上角,其他的顏色就會被重疊,當我們把第一個span設置為1,并且其他兩個不去設置值,就會出現以下效果:

二:堆棧上下文
目前,堆棧可以在元素中形成,并且有三種方法
1.當一個元素是為文檔的根元素的時候
2.元素有一個position值和z-index值
3.并且要求opacity值小于1
三:全局堆棧順序
在了解堆棧上下文之后,再去了解全局堆棧順序,可能就不會有那么難了,如果包含兩個堆棧上下文的話,當我們添加父節點上,這時候就會形成第三個上下文,那么,z-index只能顯示到第三個堆棧上下文,這就是我們所說的全局堆棧順序。
以上就是對zindex的堆疊順序是怎么回事?zindex的堆疊順序詳解的全部介紹,如果你想了解更多有關HTML視頻教程,請關注php中文網。
以上就是zindex的堆疊順序是怎么回事?zindex的堆疊順序詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1優酷軍師聯盟卡是什么?優酷軍師聯盟卡收集圖文說明教程
- 2終極3國2017百度云資源(更新至第106集)
- 3愛奇藝vip免費試用 愛奇藝vip帳號共享(2017.7.7)
- 4如何用愛奇藝下載電影?愛奇藝下載視頻圖文說明教程
- 5QQ音樂如何發彈幕?QQ音樂彈幕使用圖文說明教程
- 6我是僵尸3百度云全集資源
- 7尋人大師第二季百度云全集資源
- 8暴風影音如何加速播放?暴風影音加速播放圖文說明教程_暴風影音_下載之家
- 9免費3組騰訊視頻vip賬號共享(2017.6.29)
- 10搜狐視頻會員賬號共享2017.6.28
- 11劉亞仁相關電視劇電影綜藝百度云全集
- 12人生若如初相見百度云全集資源
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 5獵豹瀏覽器搶票不受12306新版驗證碼影響
- 63星版iphone6s與臺積電版iphone6s續航哪一個好
- 7百度專車怎么收費 百度專車收費規范介紹
- 8華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 9酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 10中興grand x max+怎么?中興grand x max+設置評測
- 11小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程

