html中的onfocus與onblur是什么屬性?如何使用?
發(fā)表時(shí)間:2023-08-29 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]html中的onfocus和onblur是什么屬性?怎么使用?本篇文章就給大家介紹onfocus屬性和onblur屬性是什么,讓大家了解onfocus屬性和onblur屬性的簡(jiǎn)單用法。有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)你們有所幫助。首先我們要知道onfocus和onblur都是ht...
html中的onfocus和onblur是什么屬性?怎么使用?本篇文章就給大家介紹onfocus屬性和onblur屬性是什么,讓大家了解onfocus屬性和onblur屬性的簡(jiǎn)單用法。有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)你們有所幫助。
首先我們要知道onfocus和onblur都是html的事件屬性,接下來(lái)簡(jiǎn)單介紹一下這兩個(gè)屬性。
1、onfocus事件屬性
onfocus 屬性在元素獲得焦點(diǎn)時(shí)被觸發(fā),即:獲得焦點(diǎn)事件;常用于 <input>、<select> 以及 <a>標(biāo)簽中。
注:onfocus 屬性不適合用于以下元素中使用:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
2、onblur事件屬性
onblur 屬性在元素失去焦點(diǎn)時(shí)觸發(fā),即:失去焦點(diǎn)事件;常用于表單驗(yàn)證代碼(例如用戶(hù)離開(kāi)表單字段)中。
說(shuō)明:
1、onfocus 屬性與 onblur 屬性是相反的。
2、所有主流瀏覽器都支持 onfocus 屬性和 onblur 屬性。
下面我們通過(guò)簡(jiǎn)單的代碼示例來(lái)介紹onfocus 屬性和 onblur 屬性的用法。
html onfocus 事件屬性的用法
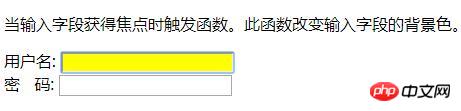
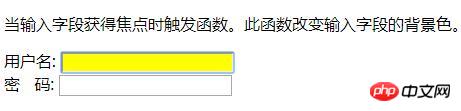
代碼示例:當(dāng)輸入字段獲得焦點(diǎn)時(shí)觸發(fā)函數(shù)。此函數(shù)改變輸入字段的背景色(黃色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>當(dāng)輸入字段獲得焦點(diǎn)時(shí)觸發(fā)函數(shù)。此函數(shù)改變輸入字段的背景色。</p>
用戶(hù)名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 碼: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果圖:

html onblur 事件屬性的用法
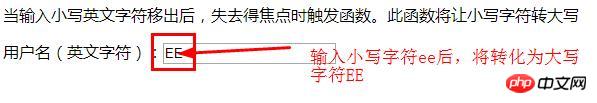
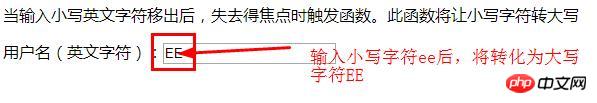
代碼示例:當(dāng)用戶(hù)離開(kāi)輸入字段時(shí)對(duì)其進(jìn)行驗(yàn)證:小寫(xiě)字母轉(zhuǎn)大寫(xiě)
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>請(qǐng)輸入您的姓名,然后把焦點(diǎn)移動(dòng)到字段外:</p>
用戶(hù)名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果圖:

總結(jié):以上就是本篇文章所介紹的html onfocus和onblur事件屬性的全部?jī)?nèi)容,大家可以自己動(dòng)手編譯試試,加深理解,希望能對(duì)大家的學(xué)習(xí)有所幫助。
以上就是html中的onfocus和onblur是什么屬性?怎么使用?的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。