- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]在前端網頁的開發中我們有時候需要用到水平分割線來分割不同的文檔,會讓整個網頁看起來美觀和整潔,也會凸顯某一段文字的重要性,那么網頁中水平分割線該如何實現呢? 本篇文章就給大家來分享一下html水平分割線的實現方法。在html中有一個<hr>標簽,<hr>標簽可以非常輕松地久...
在前端網頁的開發中我們有時候需要用到水平分割線來分割不同的文檔,會讓整個網頁看起來美觀和整潔,也會凸顯某一段文字的重要性,那么網頁中水平分割線該如何實現呢? 本篇文章就給大家來分享一下html水平分割線的實現方法。在html中有一個<hr>標簽,<hr>標簽可以非常輕松地久設置一條水平線。
我們先來簡單看一下<hr>標簽的定義
<hr> 標簽在 HTML 頁面中創建一條水平線;水平分隔線(horizontal rule)可以在視覺上將文檔分隔成各個部分。
在 HTML 中,<hr>標簽是一個單標簽,沒有結束標簽。
接著我們就來詳細講解一下html中的<br>標簽如何設置水平分割線
<hr>標簽設置水平線的特點是100%寬度水平分割線,并且獨占一行,<hr>標簽設置的水平線將與上下內容有一定距離。
<hr>是塊級元素,所以<hr>獨占于一行并且可以設置寬高。
下面我們就來看看<hr>標簽設置水平分割線的實例代碼
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其華。之子于歸,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其實。之子于歸,宜其家室。
<hr width="300" align="left">
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
<hr width="300" align="left">
</p>
</body>
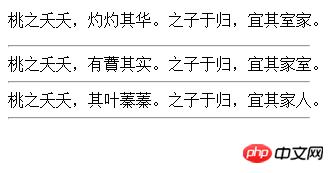
</html><hr>標簽設置水平分割線效果如下:

說明:<hr>標簽和<br>標簽一樣也會強制執行一個簡單的換行,段落對齊會重新回到左對齊。
本篇文章到這里就全部結束了,關于<hr>標簽的更多詳細內容大家可以參考php中文網的html在線手冊進一步了解。
以上就是html水平分割線怎么設置?html水平分割線的代碼示例講解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1酷狗音樂賬號被盜如何辦?酷狗賬號被盜找到方法
- 2酷狗音樂如何聯系人工客服?酷狗聯系人工客服方法
- 3酷狗如何找到密碼?酷狗找到密碼圖文說明教程
- 4百度視頻如何下載?百度視頻下載視頻方法
- 5虎牙直播如何直播手機游戲?容易方法
- 6虎牙直播如何選頻道?虎牙直播選頻道的方法
- 7優酷集福氣搶2018元活動如何玩?
- 8手機影音先鋒如何用?影音先鋒使用圖文說明教程詳細說明
- 9手機影音先鋒如何搜片?
- 10影音先鋒如何看片?手機影音先鋒如何看片?
- 11手機影音先鋒看片圖文說明教程
- 12美拍小視頻如何合并?美拍小視頻合并方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 53星版iphone6s與臺積電版iphone6s續航哪一個好
- 6百度專車怎么收費 百度專車收費規范介紹
- 7華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 8酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 9中興grand x max+怎么?中興grand x max+設置評測
- 10小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 11獵豹瀏覽器搶票不受12306新版驗證碼影響
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
相關文章

