html豎直分割線如何設(shè)置?html豎直分割線的代碼講解
發(fā)表時(shí)間:2023-08-29 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]我們知道html水平分割線很容易實(shí)現(xiàn),只需要利用<hr>標(biāo)簽就可以了,那么html豎直分割線該怎么實(shí)現(xiàn)呢?本篇文章就來(lái)給大家介紹一下html豎直分割線的實(shí)現(xiàn)方法。PS:關(guān)于html水平分割線實(shí)現(xiàn)方法大家可以看看這篇文章:《html水平分割線怎么設(shè)置?html水平分割線的代碼示例講解》我...
我們知道html水平分割線很容易實(shí)現(xiàn),只需要利用<hr>標(biāo)簽就可以了,那么html豎直分割線該怎么實(shí)現(xiàn)呢?本篇文章就來(lái)給大家介紹一下html豎直分割線的實(shí)現(xiàn)方法。
PS:關(guān)于html水平分割線實(shí)現(xiàn)方法大家可以看看這篇文章:《html水平分割線怎么設(shè)置?html水平分割線的代碼示例講解》
我們來(lái)直接進(jìn)入html豎直分割線實(shí)現(xiàn)方法介紹
html中并沒(méi)有直接的方法可以實(shí)現(xiàn)一個(gè)豎直分割線,所以我們就需要借助其他的方法來(lái)實(shí)現(xiàn)一個(gè)豎直的分割線,下面我們就來(lái)看看有哪些方法能夠?qū)崿F(xiàn)垂直分割線的效果
第一種豎直分割線的實(shí)現(xiàn)方法:利用鍵盤(pán)上面的短線字符
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<span>內(nèi)容</span> <span>內(nèi)容</span>
</div>
</body>
</html>
效果如下:

說(shuō)明:這種方法雖然簡(jiǎn)單方便但是并不能很好的控制。
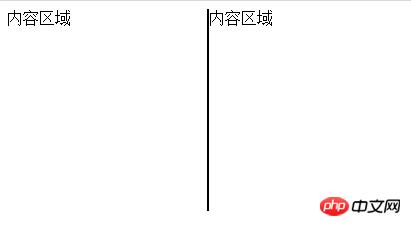
第二種豎直分割線的實(shí)現(xiàn)方法:利用border實(shí)現(xiàn)豎直分割線
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:200px;float:left;height:200px;">內(nèi)容區(qū)域</div>
<div style="border:1px solid ;float:left;height:200px;"></div><!--這個(gè)div模擬垂直分割線-->
<div style="width:200px;float:left;height:200px;">內(nèi)容區(qū)域</div>
</body>
</html>
效果如下:

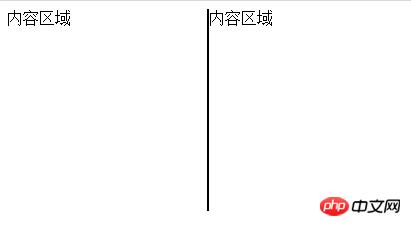
第三種豎直分割線的實(shí)現(xiàn)方法:利用border和padding
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1{
padding:12px 6px 200px 6px;
margin-left: 6px;
border-left: 1px solid;
font-size: 0;
}
</style>
</head>
<body>
<div>
<span>內(nèi)容區(qū)域</span>
<span class="span1"></span>
<span>內(nèi)容區(qū)域</span>
</div>
</body>
</html>效果如下:

說(shuō)明:這里使用padding主要是可以調(diào)控豎線的高度。
第四種豎直分割線的實(shí)現(xiàn)方法:利用背景圖片實(shí)現(xiàn)豎直分割線
這種方法可以隨意選擇不同顏色,不同類型的分割線;但是在調(diào)整圖片大小,尤其是寬度時(shí),邊緣會(huì)出現(xiàn)一定的鋸齒的情況,而且,要調(diào)整圖片的顏色還要換成其他的圖片,不利于后期的調(diào)整。所以就不多說(shuō)了,有感興趣的朋友可以自己試試。
本篇文章到這里就全部結(jié)束了,更多其他精彩內(nèi)容大家可以關(guān)注php中文網(wǎng)html教程!!!
以上就是html豎直分割線如何設(shè)置?html豎直分割線的代碼講解的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。