- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]本篇文章主要給大家介紹HTML中hr標簽設置虛線的方法以及幾種好看的hr樣式分享。想必大家對于hr標簽已經非常熟悉了,在我們網頁設計中,常常會需要使用hr標簽達到分隔線的效果。<hr> 標簽官方給的定義就是在 HTML 頁面中創建一條水平線。那么從美觀上來說,好看的水平線肯定能讓你的網...
本篇文章主要給大家介紹HTML中hr標簽設置虛線的方法以及幾種好看的hr樣式分享。想必大家對于hr標簽已經非常熟悉了,在我們網頁設計中,常常會需要使用hr標簽達到分隔線的效果。
<hr> 標簽官方給的定義就是在 HTML 頁面中創建一條水平線。
那么從美觀上來說,好看的水平線肯定能讓你的網頁內容展現得層次分明,內容清晰可見,并且也會提升用戶體檢。
推薦參考視頻教程:《HTML教程》
下面我們就給大家介紹hr設置虛線樣式的方法以及其他幾款好看的hr樣式分享。
hr使用代碼示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr標簽使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
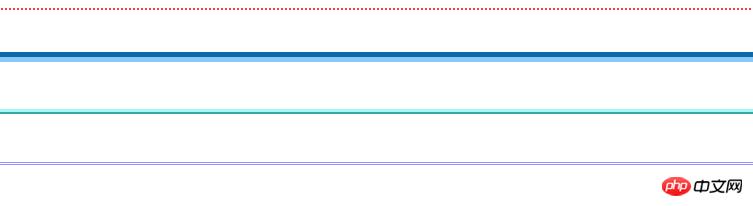
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
</html>前臺效果如下:

那么以上就是四款好看的hr樣式分享,其中第一條就是虛線設置。
大家只要熟練的掌握hr標簽的使用,就可以在你的網頁靈活運用。
注:水平分隔線(horizontal rule)可以在視覺上將文檔分隔成各個部分,并且在 HTML 中,<hr> 標簽沒有結束標簽。
height:5px;是指hr的高度
border:none;無邊框的設置。
border-top:2px dotted #ff3844;設置水平線的樣式
dotted表示虛線
#185598 表示顏色
那么本篇就是關于HTML中hr標簽設置虛線以及其他樣式的方法介紹,非常簡單易懂,希望對需要的朋友有所幫助!
以上就是hr怎么設置虛線樣式?多種hr樣式分享!的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1酷狗音樂賬號被盜如何辦?酷狗賬號被盜找到方法
- 2酷狗音樂如何聯系人工客服?酷狗聯系人工客服方法
- 3酷狗如何找到密碼?酷狗找到密碼圖文說明教程
- 4百度視頻如何下載?百度視頻下載視頻方法
- 5虎牙直播如何直播手機游戲?容易方法
- 6虎牙直播如何選頻道?虎牙直播選頻道的方法
- 7優酷集福氣搶2018元活動如何玩?
- 8手機影音先鋒如何用?影音先鋒使用圖文說明教程詳細說明
- 9手機影音先鋒如何搜片?
- 10影音先鋒如何看片?手機影音先鋒如何看片?
- 11手機影音先鋒看片圖文說明教程
- 12美拍小視頻如何合并?美拍小視頻合并方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 53星版iphone6s與臺積電版iphone6s續航哪一個好
- 6百度專車怎么收費 百度專車收費規范介紹
- 7華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 8酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 9中興grand x max+怎么?中興grand x max+設置評測
- 10小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 11獵豹瀏覽器搶票不受12306新版驗證碼影響
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
相關文章

