- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]label標簽在創建表單時是非常重要的,所以本篇文章就來給大家介紹一下關于label標簽在HTML創建表單時候的用法。我們先來看一下什么是label標簽?例如,在用HTML制作表格時,可以在文本框旁邊顯示“名稱”等字符,在單選按鈕旁邊顯示“男”或“女”等字符,有一些我需要說明的東西,最好用的標簽就...
label標簽在創建表單時是非常重要的,所以本篇文章就來給大家介紹一下關于label標簽在HTML創建表單時候的用法。我們先來看一下什么是label標簽?
例如,在用HTML制作表格時,可以在文本框旁邊顯示“名稱”等字符,在單選按鈕旁邊顯示“男”或“女”等字符,有一些我需要說明的東西,最好用的標簽就是是“label標簽”。
label標簽的寫法
label標簽的寫法有兩種:一種方法是放在label標簽之間,另一種方法是利用for屬性。
放在label標簽之間的方法,使用label標簽可以拆分表單的各個部分
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
利用for屬性的方法
<label for =“text_id”>名稱:</ label> <input type =“text”name =“name”id =“text_id”/>
這是如何將表單部分的id給label標簽的for屬性
我們來看具體實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜歡的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
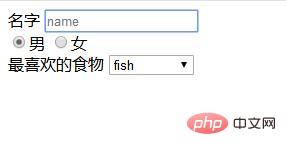
</html>效果如下:

交互式內容的示例
交互式內容是指要求用戶選中服務條款復選框的內容。
如果您勾選復選框以同意使用條款,則可以通過在標簽塊之外進行描述來提高可用性。
可用性差的例子:
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服務條款</a>。 </ label>
可用性稍好的例子:
<label> <input type ="checkbox" name ="sample"> 我同意服務條款。</ label> <p> <a href="sample.html">服務條款</a> </p>
以上就是本篇文章的全部內容,更多精彩內容可以參考php中文網的html視頻教程欄目!!!
以上就是HTML創建表單時label標簽怎么使用的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1酷狗音樂賬號被盜如何辦?酷狗賬號被盜找到方法
- 2酷狗音樂如何聯系人工客服?酷狗聯系人工客服方法
- 3酷狗如何找到密碼?酷狗找到密碼圖文說明教程
- 4百度視頻如何下載?百度視頻下載視頻方法
- 5虎牙直播如何直播手機游戲?容易方法
- 6虎牙直播如何選頻道?虎牙直播選頻道的方法
- 7優酷集福氣搶2018元活動如何玩?
- 8手機影音先鋒如何用?影音先鋒使用圖文說明教程詳細說明
- 9手機影音先鋒如何搜片?
- 10影音先鋒如何看片?手機影音先鋒如何看片?
- 11手機影音先鋒看片圖文說明教程
- 12美拍小視頻如何合并?美拍小視頻合并方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 53星版iphone6s與臺積電版iphone6s續航哪一個好
- 6百度專車怎么收費 百度專車收費規范介紹
- 7華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 8酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 9中興grand x max+怎么?中興grand x max+設置評測
- 10小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 11獵豹瀏覽器搶票不受12306新版驗證碼影響
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
相關文章

