- 13星galaxy s7機身尺寸是多少 3星s7機身尺寸介紹
- 23星galaxy s7edge機身尺寸是多少 3星s7edge機身尺寸介紹
- 3lumia950xl與3星galaxy s6edge+相機比較視頻
- 4華為暢享5s與榮耀暢玩5x哪一個好 華為榮耀暢玩5x與暢享5s比較
- 5華為暢享5s與樂視1s哪一個好 樂視超級手機1s與華為暢享5s比較
- 6華為暢享5s與榮耀6哪一個好 華為榮耀6與華為暢享5s比較
- 7華為暢享5s與榮耀7哪一個好 華為榮耀7與華為暢享5s比較
- 8華為暢享5s與榮耀4c哪一個好 華為榮耀4c與華為暢享5s比較
- 9oppo r7plus與小米note頂配哪一個好
- 10oppo r7plus好還是華為mate7好 華為mate7與oppo r7plus比較
- 11oppo r7plus與oppo r7的區別 oppo r7與oppo r7plus比較
- 12華為mate8與oppo r7plus比較 oppo r7plus好還是華為mate8好
[摘要]本例中敏感詞ciku.txt放在C盤根目錄下,采用的ActiveXObject插件獲取本地文件內容。 使用此插件不需網上下插件, 直接用如下js代碼即可。 瀏覽器需修改interner安全選項的...
本例中敏感詞ciku.txt放在C盤根目錄下,采用的ActiveXObject插件獲取本地文件內容。 使用此插件不需網上下插件, 直接用如下js代碼即可。
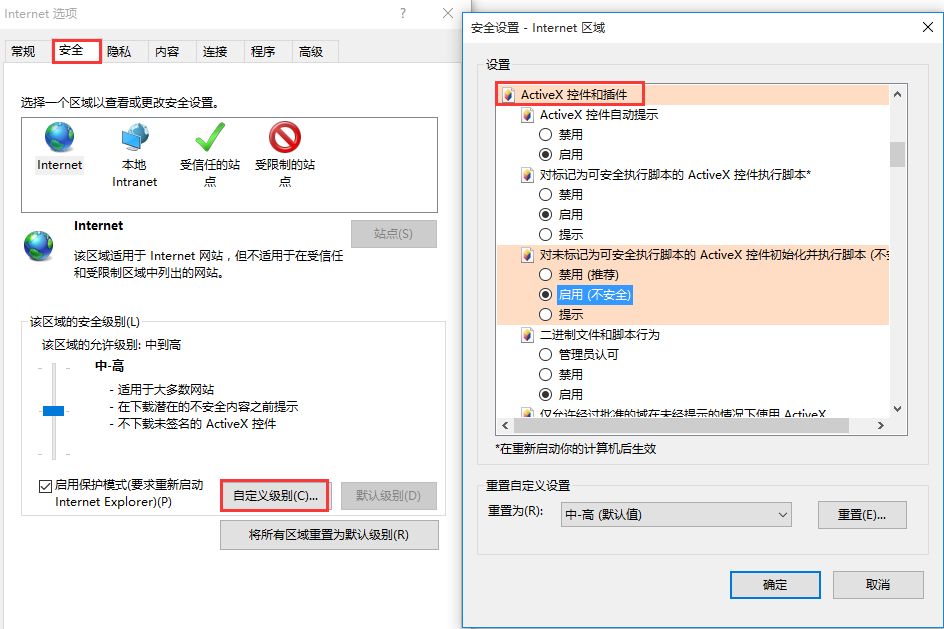
瀏覽器需修改interner安全選項的級別, 啟用ActiveX才能獲取到代碼中的ActiveXObject插件。 如下圖所示:
js代碼實現如下:
表單部分代碼:
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1Intel回應最新安全漏洞:未來幾周內修好
- 2Intel處理器又雙叒叕曝漏洞:二代酷睿起全受影響
- 3Intel怒飚5GHz 28核心!竟用上1770W壓縮機
- 4Intel 10nm暗藏神技能:主流首次支持AVX-512指令集
- 5Intel 10nm難產 AMD賺大:股價漲了 評級高了
- 6Intel下代發燒平臺Cascade Lake-X曝光
- 7AMD二代銳龍處理器獲3項大獎:Ryzen 7 2700X登年度CPU
- 8AMD EPYC霄龍歷史性突破:正式登陸亞馬遜AWS
- 9希捷公布機械硬盤容量路線圖:100TB都不是事兒
- 10對標英特爾 AMD基礎級處理器速龍200GE實測:表現贊
- 11單條最大512GB!Intel開始部署傲騰非易失性內存條
- 12AMD芯片總監單干 推出超過Intel的AI芯片
- 1華為p8與oppo r7plus比較評測 oppo r7plus好還是華為p8好
- 2華為mate8與oppo r7plus比較 oppo r7plus好還是華為mate8好
- 3oppo r7plus與oppo r7的區別 oppo r7與oppo r7plus比較
- 4oppo r7plus好還是華為mate7好 華為mate7與oppo r7plus比較
- 5oppo r7plus與小米note頂配哪一個好
- 6華為暢享5s與榮耀4c哪一個好 華為榮耀4c與華為暢享5s比較
- 7華為暢享5s與榮耀7哪一個好 華為榮耀7與華為暢享5s比較
- 8華為暢享5s與榮耀6哪一個好 華為榮耀6與華為暢享5s比較
- 9華為暢享5s與樂視1s哪一個好 樂視超級手機1s與華為暢享5s比較
- 10華為暢享5s與榮耀暢玩5x哪一個好 華為榮耀暢玩5x與暢享5s比較
- 11lumia950xl與3星galaxy s6edge+相機比較視頻
- 123星galaxy s7edge機身尺寸是多少 3星s7edge機身尺寸介紹