
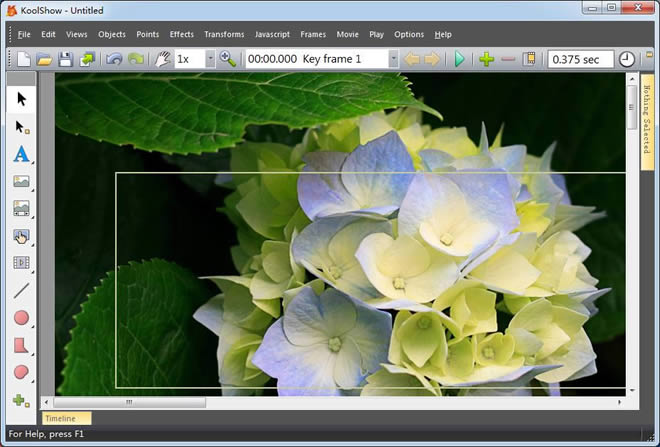
koolshow是款專業的HTML5動畫制作工具,豐富的繪圖和操縱工具集,為文本、圖像、矢量圖形、音視頻等添加絢麗的效果,支持導出為HTML5,動畫GIF,AVI / MP4,SVG和SWF,輔助用戶創建高影響力的網站和動畫。
富網頁動畫
KoolMoves和KoolShow均可用于創建Web的Html5交互式動畫和游戲。您可以從大型效果庫中進行選擇,用顏色漸變或圖像填充形狀,以及向按鈕和框架添加動作。KoolMoves還可以導出為Flash電影。
導入能力
從豐富的圖形和視頻格式導入。可以在互聯網上輕松導入包括漸變在內的SVG矢量剪貼畫。可以使用大量可用的繪圖工具來編輯剪貼畫。
SWF轉換為HTML5
許多Web設計人員都在尋求將其舊版Flash動畫轉換為適合移動設備的替代方案的解決方案。兩種產品都支持將Flash基本轉換為Html5(動作腳本除外)以及將其轉換為動畫GIF(或AVI / MP4)。
出口能力
可以將動畫導出為HTML5,動畫GIF,AVI / MP4,SVG和SWF(僅適用于KoolMoves)。此外,兩種產品都可以使用PhoneGap導出為移動應用程序。
動畫框架
創建Html5動畫有兩種模式,一種是具有變形的基于關鍵幀的動畫,另一種是具有jQuery Widget的基于頁面的動畫。Html5的大多數導出都建立在CreateJS之上,CreateJS是提供交互式內容的一組JavaScript庫。
響應式設計
HTML5和SWF導出與響應式Web設計兼容。還提供了使用iFrame在WordPress頁面上嵌入動畫的導出選項。
繪圖工具
提供了豐富的繪圖和操縱工具集。可以移動,添加和刪除定義形狀的點。可以將變換(縮放,旋轉,傾斜等)應用于選定的形狀或點。

形狀變形
您要做的就是將類似卡通條的東西放在一起,在每個關鍵幀中添加畫布元素。該軟件會自動變形每個關鍵幀之間的元素,以創建流暢的動畫運動。
文字/圖像效果
在大量的文本,圖像和形狀效果和濾鏡庫中,您可以創建效果:1)通過從大量可自定義的效果中進行選擇,或2)通過在ActionScript 3或JavaScript中編寫腳本來創建自己的效果。
運動路徑
可以將運動路徑(線性或彎曲)應用于畫布元素,以定義時間線中的間隙之間的路徑。另外,可以使用javascript(僅限HTML5導出)對位置,透明度,縮放和旋轉等屬性進行編程。
雪碧表
可以使用運動路徑(可以選擇將子畫面自動定向到路徑的曲率)以及通過自定義javascript來編程子畫面的運動(包括較大圖像的一系列圖像(子畫面))。
物理引擎
可以使用Box2dWeb的javascript物理引擎對CreateJS創建的對象進行動畫處理,以解決對象的重力,碰撞以及對象的摩擦,密度和彈性。
幻燈片放映
提供了兩種創建Html5幻燈片的方法-一個簡單的基于javascript的幻燈片和具有多種轉換選項的開源Jssor-slider。還有一個帶有許多外觀選項的Flash幻燈片放映組件。
動作腳本
對于仍在使用Flash的用戶,KoolMoves支持Action Script 1和ActionScript3。即使您不編寫腳本,AS3也為KoolMoves的許多方面提供了重要的幕后推手,例如基于動作腳本的效果,濾鏡和組件。
色度鍵
KoolMoves官方版支持色度鍵,可讓您在視頻透明色。色度鍵一直是好萊塢使用的最強大的特殊效果之一。現在,您可以使用KoolMoves創建這種魔術(此時僅導出Flash)。
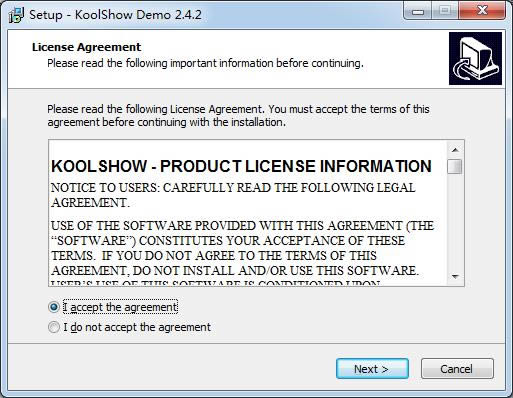
1.到本站下載安裝koolshow,打開安裝程序,點擊next繼續安裝

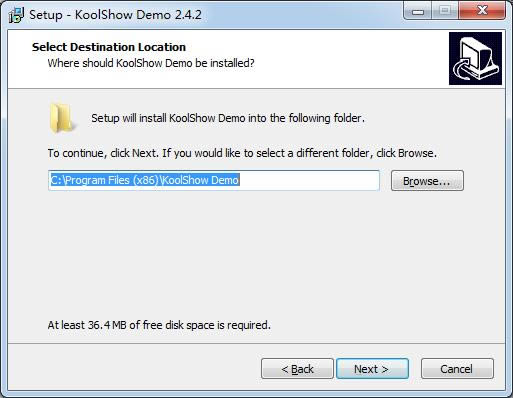
2.點擊Browse瀏覽選擇安裝位置

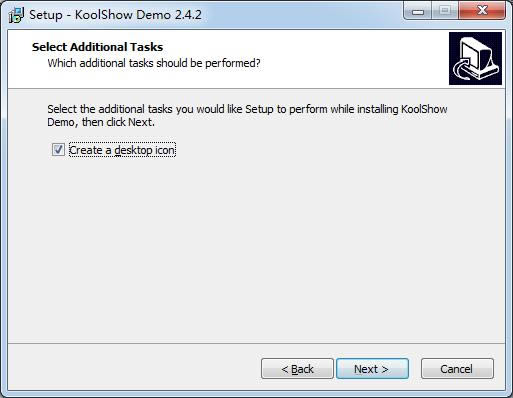
3.建議創建快捷方式,方便今后使用

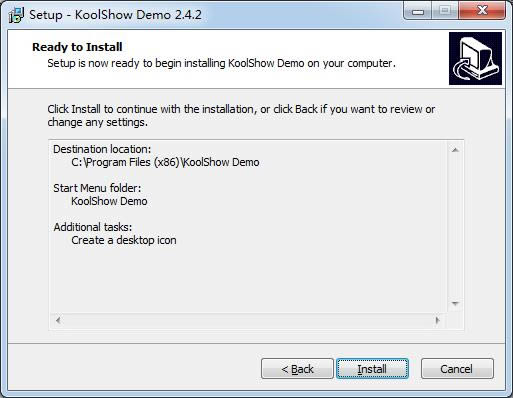
4.點擊Install開始安裝

5.稍等片刻

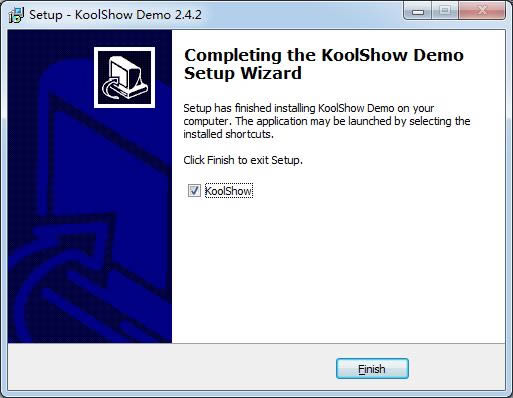
6.到這里,點擊Finish即可安裝成功

騰訊視頻官方版 | 45.34MB
愛奇藝視頻官方正式版 | 35.10MB
暴風影音最新版下載 | 50.3MB
酷狗音樂2022下載 | 37MB