photoshop設計出動畫圖片的詳細方法_裝機軟件
發表時間:2023-06-05 來源:本站整理相關軟件相關文章人氣:
[摘要]軟件大小: 49.78MB 軟件版本: 11.0 軟件類型:yesky標簽: 本章節主要為大家講解的photoshop制作出動畫圖片的詳細方法,想了解的就去下文好好學習下,不會讓大家失望的。首先在...
-
- 軟件大小: 49.78MB
- 軟件版本: 11.0
- 軟件類型:
本章節主要為大家講解的photoshop制作出動畫圖片的詳細方法,想了解的就去下文好好學習下,不會讓大家失望的。
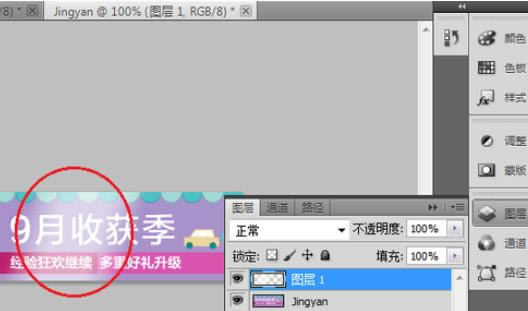
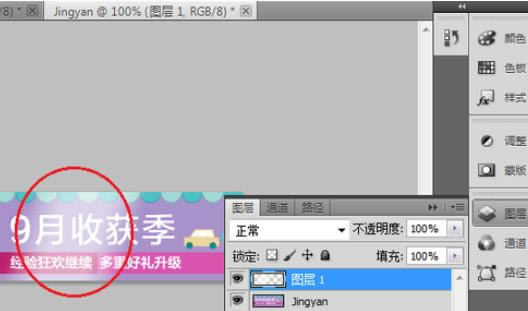
首先在photoshop中打開圖片jingyan,這里以百度經驗9月份活動圖片為例:

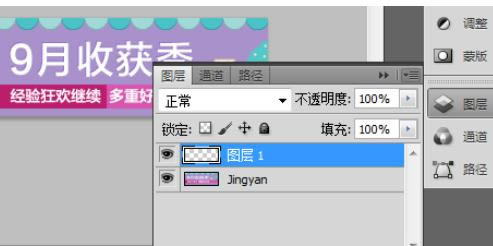
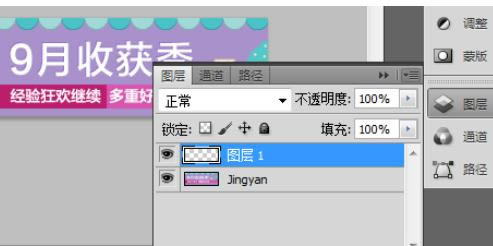
打開圖層面板,新建一空白圖層1:

為了制作和簡單,前將前、后背景色都改為白色:

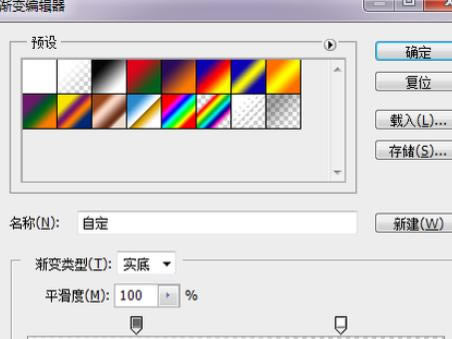
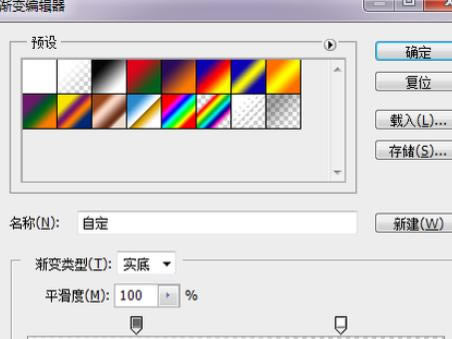
再單擊工具箱中的“漸變工具”,再選用過渡漸變:

從彈出的窗口中,選擇并設置前后透明的“透明-白色-透明”的過渡漸變效果:

然后在新建的圖層1中從左往右拖動鼠標,拉出一個小的白色漸變效果:

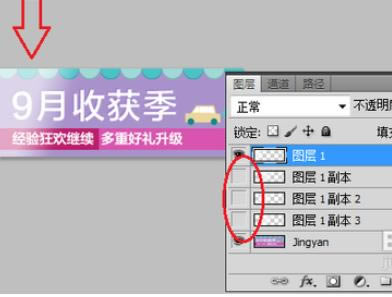
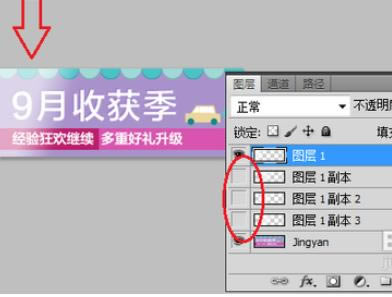
再復制多個圖層1,這里復制了3個。按住ALT鍵拖動圖層1可快速復制:

然后分別將各個圖層從左上往右間隔擺放好:

擺放好的效果好下圖,我建立一黑色圖層放在漸變圖層之下以便看得清楚擺放的效果:

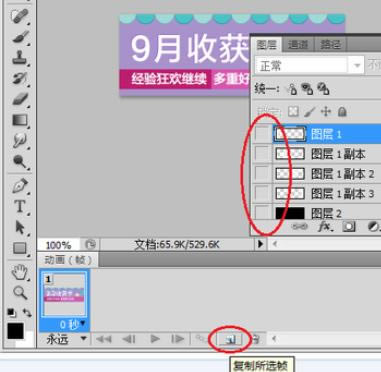
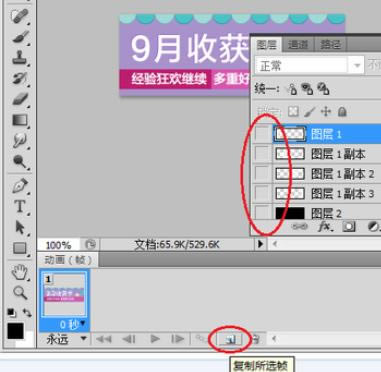
然后單擊窗口最下面的“動畫”標簽,彈出“動畫”面板,單擊“復制所選幀”按鈕,并取消除底層“jingyan”圖層外的所有圖層前面的小眼睛,也就是所有的漸變效果圖層:

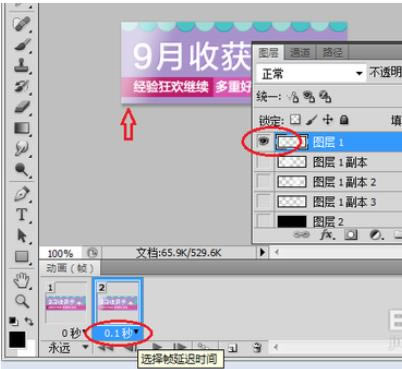
繼續單擊“復制所選幀”按鈕,勾選“圖層1”圖層前的小眼睛,取消其它漸變效果圖層前面的小眼睛;

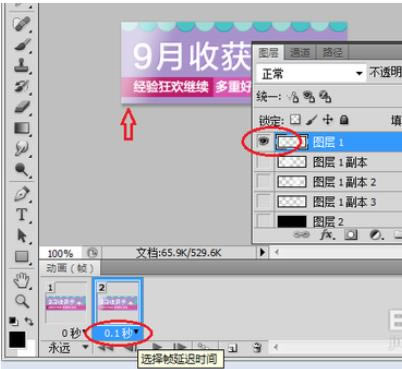
同樣的,根據漸變效果圖層的數量建立多個幀層,并勾選相應漸變效果圖層的小眼睛,取消其它漸變效果圖層前面的小眼睛:
完成后,我們可以單擊下面的“播放”按鈕預覽效果;
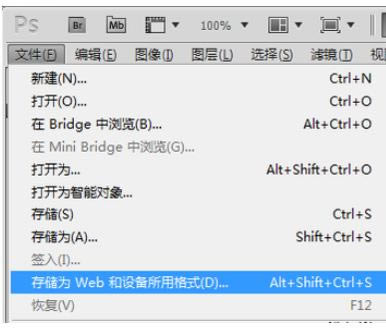
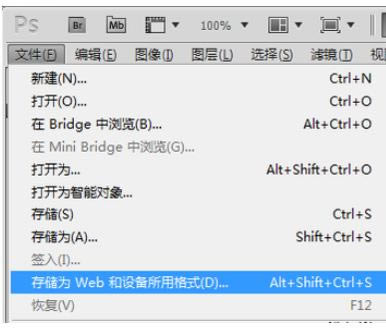
最后,我們單擊“文件”菜單,選擇“存儲為Web和設備所用的格式”命令:

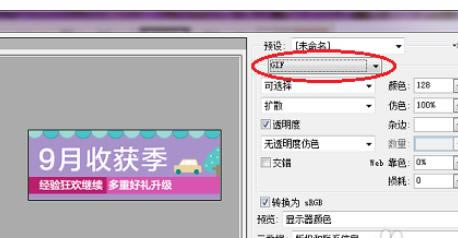
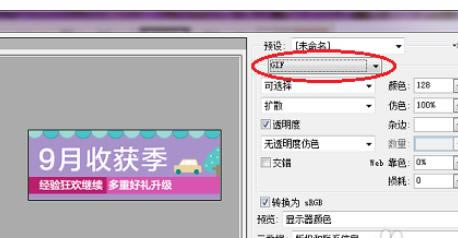
在彈出的窗口中選擇格式為“Gif”,再單擊“存儲”即可。

上文就是小編講解的photoshop制作出動畫圖片的詳細方法,大家都學會了嗎?
裝機軟件,全自動在線安裝過程,無需電腦技術,小白在家也可自己完成安裝,純凈穩定,裝機必備之選!