Freehand圖文說明教程之創建字體特效
發表時間:2023-08-31 來源:明輝站整理相關軟件相關文章人氣:
[摘要]Freehand可以用來做字體發光效果,不過做這樣的功能還是要實現知道方法的,大家不妨按照下面的步驟做吧。創建發光效果不是什么新鮮事,在photoshop這樣的軟件里可以很方便的實現。現在我們來試試怎樣在freehand來實現它。本文適合于freehand 5及更高版本。步驟一:Freehand教...
Freehand可以用來做字體發光效果,不過做這樣的功能還是要實現知道方法的,大家不妨按照下面的步驟做吧。創建發光效果不是什么新鮮事,在photoshop這樣的軟件里可以很方便的實現。現在我們來試試怎樣在freehand來實現它。
本文適合于freehand 5及更高版本。
步驟一:

Freehand教程之創建字體特效
上圖就是我用來創建發光效果的文字,它最好與背景分離放在不同的層里。 首先,將文本復制并將復制品轉化為路徑,將其解組但保持選擇狀態,應用 join 將它們復合成 一個對象。它就是下一步要應用發光效果的對象。
步驟二:

Freehand教程之創建字體特效

Freehand教程之創建字體特效
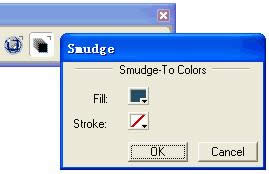
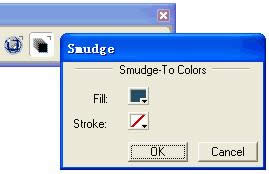
現在該設置發光色,首先給復合路徑對象填上一種綠色。接著雙擊 Xtra Tools 面板的 Smudge tool ,在對話面板的填充色一欄,我將頁面背景色拖入其中,保持筆劃顏色為空,點擊 OK 。
步驟三:

Freehand教程之創建字體特效
選擇復合路徑對象,按住快捷鍵alt的同時用 Smudge 工具點中對象并拖動,你會看到對象的輪廓向外擴張,按住 Alt 是為了強制對象原地擴展它的邊界而不是拖動它的邊界。
步驟四:

Freehand教程之創建字體特效
現在你可以看到發光效果,隨著鼠標拖動的距離越長其發光就越柔和。當我將那些未組群的對象合并成一個復合對象時便將對象在 Smudge 后可能產生交疊的硬邊現象消除了,右圖就是直接對組群而非復合對象 Smudge 后所產生的效果,這個看起來不大好。
步驟五:

Freehand教程之創建字體特效
最后將原始文本調到最前面來,看看,效果是不是很棒?
圖形(Graph)和圖像(Image)都是多媒體系統中的可視元素,雖然它們很難區分,但確實不是一回事。