FreeHand圖文說明教程之創建帶透視效果的變形封套
發表時間:2023-09-01 來源:明輝站整理相關軟件相關文章人氣:
[摘要]Freehand要做出透明效果其實也不是難事,不過要做出透明的封套那就是好好考慮下方法了。封套和透視網格是 freehand9 新增的特性,非常好用但也存在一些限制:那就是粘貼到蒙板內部的對象,封套和透視網格對它不起作用!下面我們用一種方法來解決它。步驟一:FreeHand教程之創建帶透視效果的變...
Freehand要做出透明效果其實也不是難事,不過要做出透明的封套那就是好好考慮下方法了。封套和透視網格是 freehand9 新增的特性,非常好用但也存在一些限制:那就是粘貼到蒙板內部的對象,封套和透視網格對它不起作用!下面我們用一種方法來解決它。
步驟一:

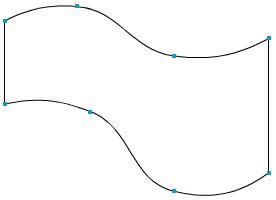
FreeHand教程之創建帶透視效果的變形封套
上面所示的剪切路徑由轉化為路徑的文字和兩個矩形構成。其中文字路徑中粘貼有分別是橙,綠兩種顏色的兩個矩形。
步驟二:

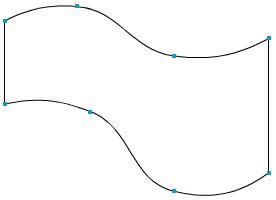
FreeHand教程之創建帶透視效果的變形封套
我們新建一個準備用來做封套的路徑對象,我們將打開 envelope 面板來使用它,首先將這個路徑選擇并拷貝。
步驟三:

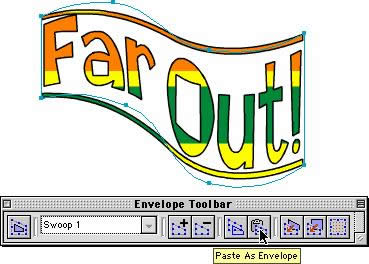
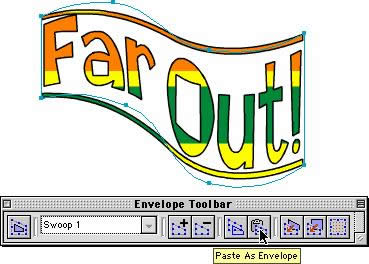
FreeHand教程之創建帶透視效果的變形封套
然后我們選擇剪切路徑并在 envelope 面板里點擊 paste as envelope 。如你上圖所見,文字路徑內部的色塊并未隨著外面的封套而自動變形。這是一個軟件的缺陷,下面我們來看看如何來解決這個問題。
步驟四:

FreeHand教程之創建帶透視效果的變形封套
讓我們回到應用封套之前的狀態,選擇文字路徑并執行 edit-》cut contents ,將文字中的兩個彩色矩形釋放出來,為了便于觀察我將兩個矩形放在文字后面。如上圖所示。選擇所有的對象并把它們全部組群。
步驟五:

FreeHand教程之創建帶透視效果的變形封套
然后我們對它應用前面所創建的封套路徑,現在結果顯示正常。所有的對象都被扭曲。
步驟六:

FreeHand教程之創建帶透視效果的變形封套
選擇封套對象并在 envelope 面板里點擊 release 按鈕,這樣封套對象將從封套中解放出來擔同時保留被扭曲后的外觀。
圖形(Graph)和圖像(Image)都是多媒體系統中的可視元素,雖然它們很難區分,但確實不是一回事。