
Visual studio code mac版是一款免費開源的現代化輕量級代碼編輯器,Visual studio code mac針對網頁開發和云端應用開發做了優化。該編輯器也集成了所有一款現代編輯器所應該具備的特性,包括語法高亮(syntax high lighting),可定制的熱鍵綁定(customizable keyboard bindings),括號匹配(bracket matching)以及代碼片段收集(snippets)。Somasegar 也告訴筆者這款編輯器也擁有對 Git 的開箱即用的支持。
Visual studio code特色
1.@Code Handle
VS Code 的其中一個牛逼之處實際上并不是編譯器本身的特性。VS Code是在//BUILD 2015 隨著 @code Twitter handle一起發布的 – 真他媽的酷斃了! 至于微軟是怎么鞏固這么牛的社會品牌的,你們自己尋思去吧。
2.海量語言支持
VS Code不只是跨平臺, 它想成為支持30多種語言的開箱代碼編輯器。 你想問哪個? 你可以編輯C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass 還有 Markdown, 這只是列出來一丁丁而已~ 你可以得到內嵌語法高亮和分支匹配, 當然也少不了代碼導航。 VS Code旨在成為Node.js, ASP.NET 和 TypeScript 開發的首選IDE, 劍指先進web/cloud 應用。
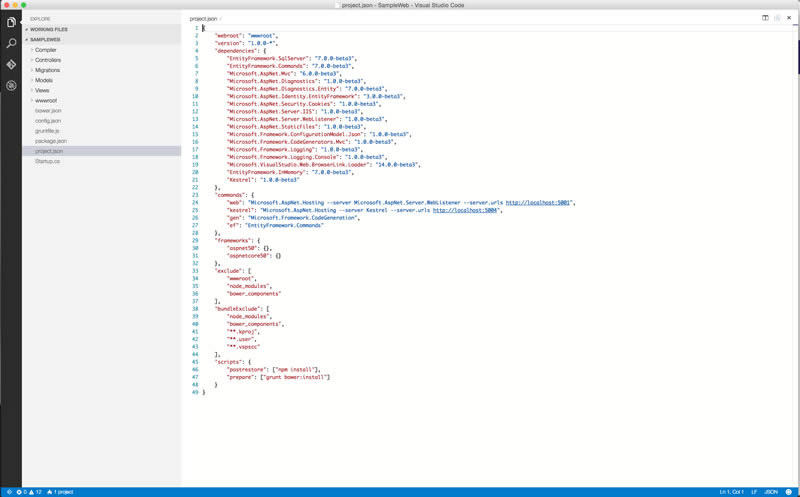
作為 ASP.NET 5 的開發工具,VS Code 已經是一個富編輯器,它內置具備很多日常功能。簡單使用有效的 Yeoman 工具產生你的 ASP.NET 5 web 應用框架,并指向其根目錄。你找到了一個功能豐富的 IDE(示例項目截圖),它的 Omnisharp-powered 為代碼提供了智能感知,錯誤,命令,部署和集成版本控制功能。所有的這些設計可以保持現代,精益,跨平臺的 ASP.NET 5 web 開發在 VS Code 上的所需。

3.并排編輯
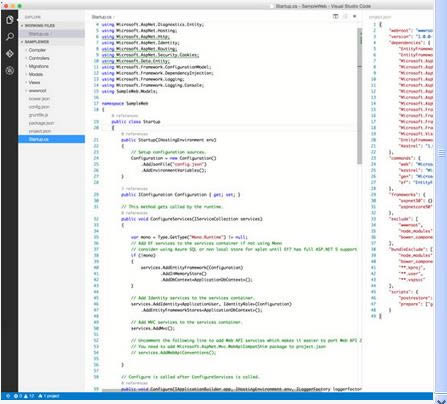
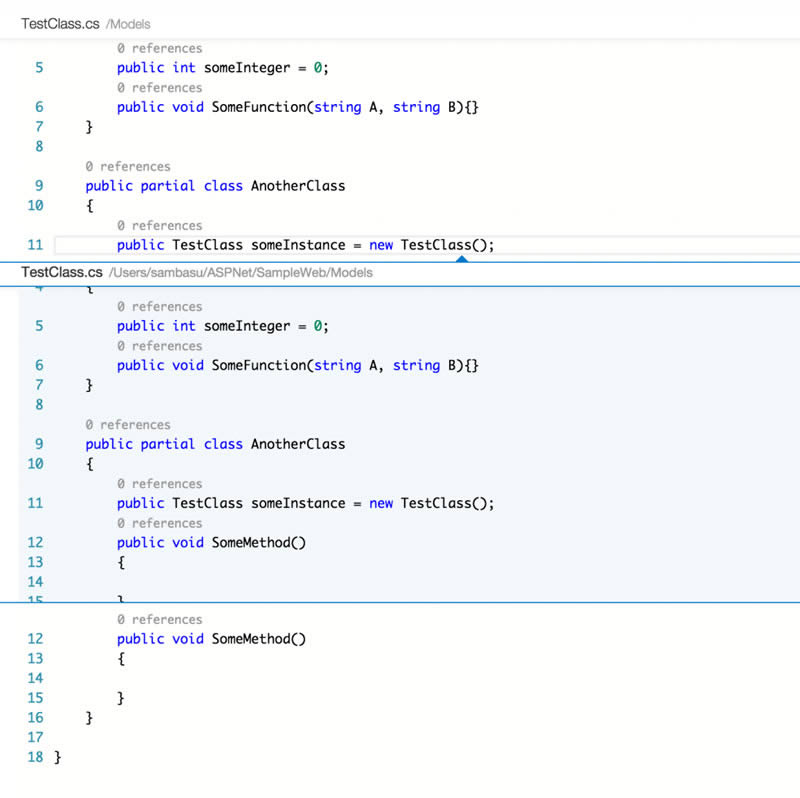
vs code 支持的其最受歡迎的開發人員的要求之一--并排編輯代碼。簡單的命令(?) / 在你的項目瀏覽器的文件上控制點擊,看呀,多個文件可以并排打開文件, pre-docked 并且準備編輯。VS Code 可以支持三個同步的文件編輯,每個人都可以發射命令提示符。下面的屏幕快照展示了來源于一個被開放地并排編輯的 asp.net 項目的兩個文件--生活是美好的。

4.一直開啟的智能感應
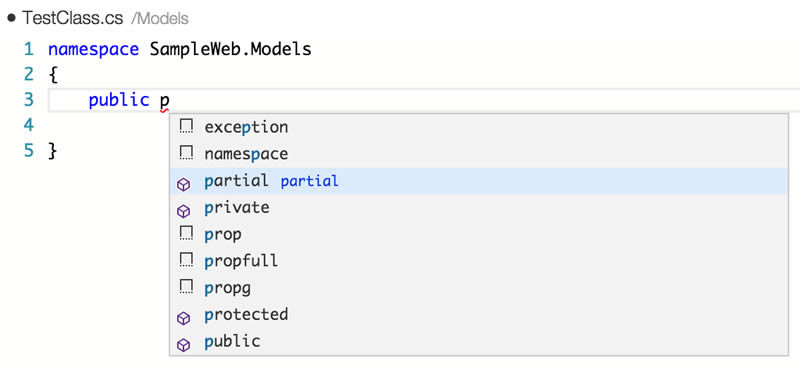
如果沒有了 VisualStudio 的智能感應,你不會想寫 .NET 代碼,對吧?VS Code 知道這些并且嘗試著令人滿意的創造性的智能感應。確保基于語言特性你能獲得友好的提示,同時在你自己寫的代碼里結合上下文智能感應,就像如下描述的這樣:


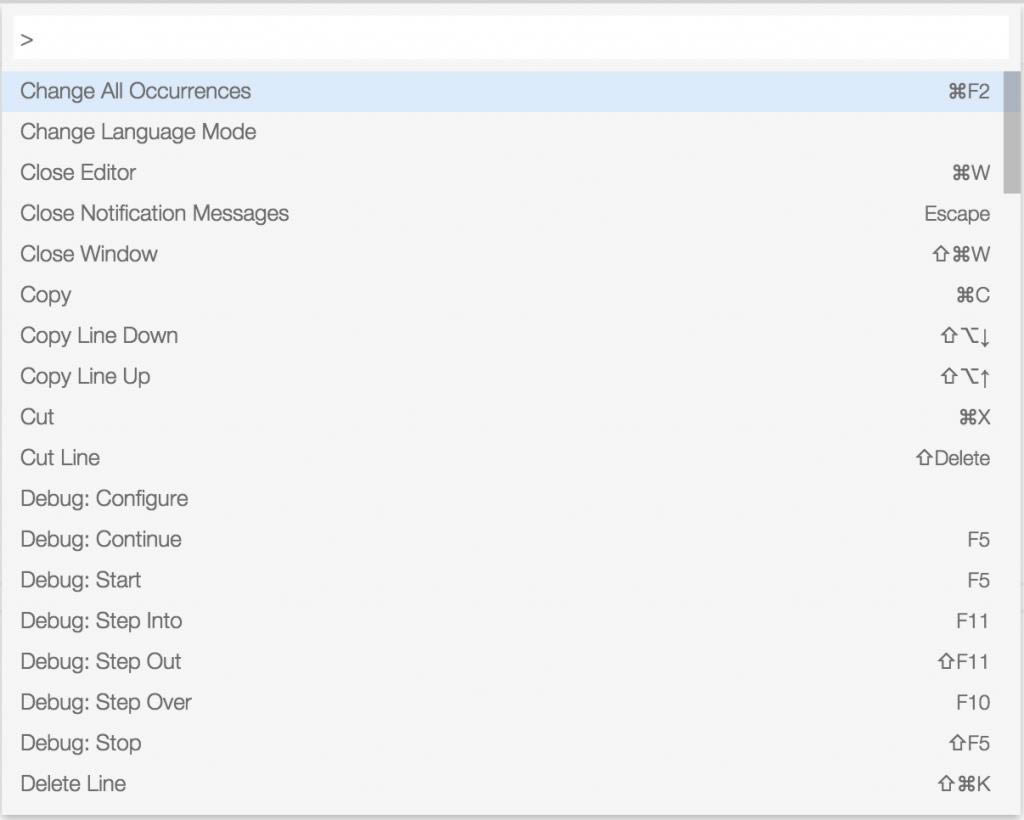
5.控制面板
VS 代碼中有一個強大、方便的功能就是控制面板--通過簡單的單擊鍵盤Command或者Control+Shift+P(??P)來使用。考慮到它是你IDE中的PowerShell,為常用任務準備一個快捷方式,例如下面的屏幕截圖。

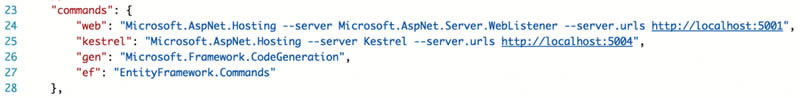
而且,如果你部署的相聚支持特定的命令行工具,VS代碼控制面板是很聰明的,足以理解并提供幫助。舉個例子,在我的ASP.NET 5 web應用中,Project.JSon列出了一些特定的DNX(可執行的.NET)命令,后面會給出。在你開始鍵入這些可是別的命令時,控制面板提供IntelliSense幫助,甚至出現為可執行的任務提供命令提示,如下。

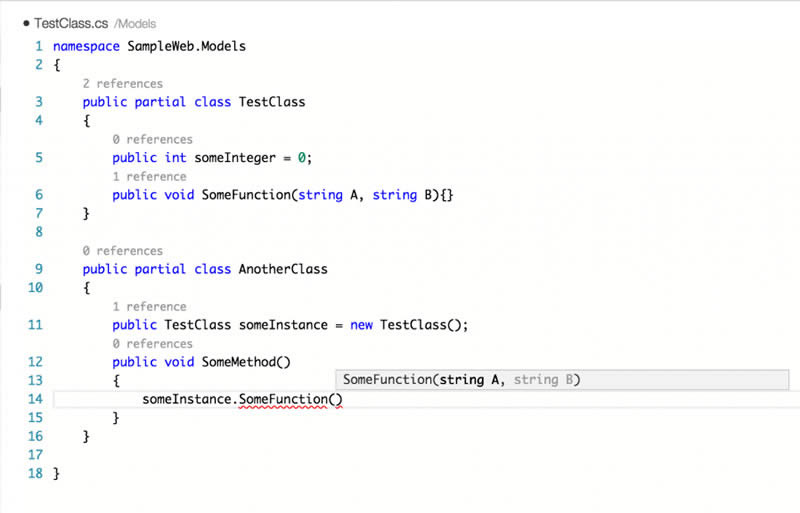
6.函數參數
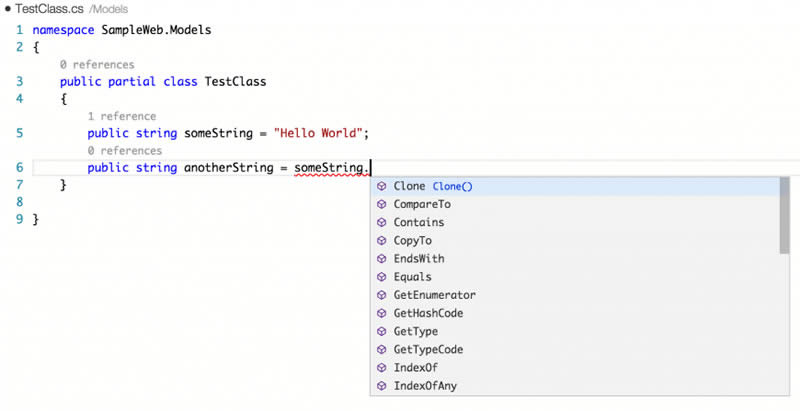
VS Code 有很優美的智能感知功能,幫助我們在相應的調用中輸入函數參數,因此能很輕松地完成代碼。這是與編程語言/系統函數相關的功能,除此之外,它智能地對你的代碼中的自定義函數提供了幫助。下面的截圖顯示,為函數調用提供了輸入參數,在這個工程里的任何地方 VS Code 都能看到被定義了的函數。并且很流暢。

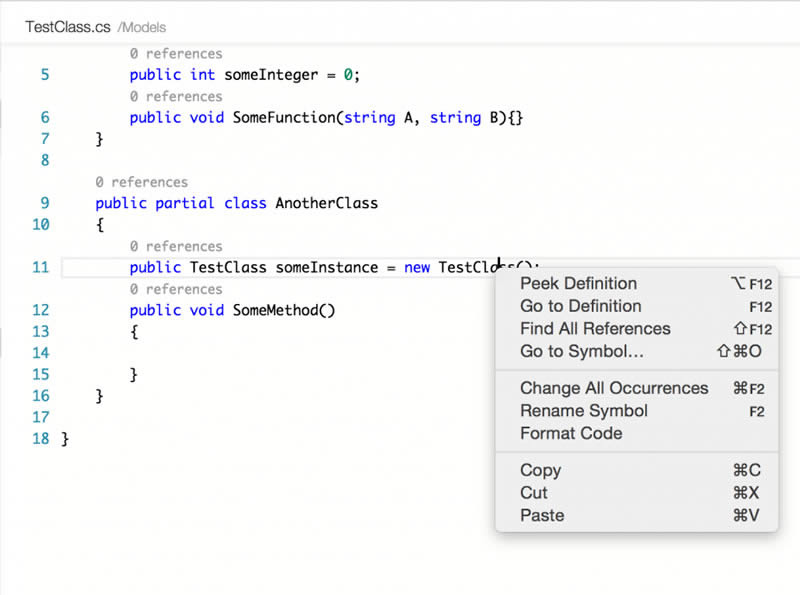
7.信息預覽
作為開發者,你可能常常想要預覽一個文件,或檢查一個函數的定義。 但是,一個完整的上下文切換的消耗很大,因為它讓你無法繼續輸入。在 VS Code 中輸入預覽幫助,只需單擊右鍵,或者(?F12) -- 這樣預覽定義(Peek Definition)就會出現,如下所示。預覽的結果內嵌在編輯器中,敲擊 Escape 鍵后退出,這樣節省了大量的上下文切換的時間。


8.Markdown 預覽
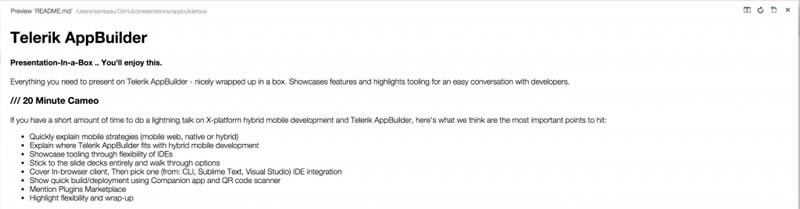
大多數開發者都擁有他們最喜歡的 Markdown 編輯器--快速輸入 Markdown,然后預覽 HTML。VS Code 有意接管 Markdown 編輯,同時 VS Code 也具備這樣的實力。你可以得到一致的Markdown 編輯支持,準備好以后,簡單的觸發 ??V 來查看預覽,如下所示。這里也有按鈕,用來在編輯/預覽之間切換,同樣,它也會將預覽窗口并排放置,以便查看變動。


9.調試
開發者整天寫代碼時處在一種編輯/編譯/調試的循環中,對于現代的任何 IDE 如果沒有可靠的調試支持都是一種殘缺。VS Code 已經對 Node.js 開發提供可靠的支持并且接下里計劃對 ASP.NET 5 開發提供最好的調試體驗,在不久的將來。想要使用 VS Code 調試你的應用,你首先必須設置你的啟動配置文件——這個文檔向你展示怎樣配置。
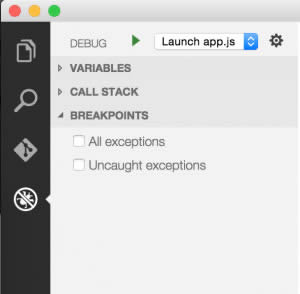
配置好以后,你可以通過視圖欄切換到調試模式(像下圖展示的)并且能從 VS Code 啟動你的 app 或者附加到一個運行的程序中。你可以設置斷點,查看調用堆棧或運行時的變量,暫停或一步步執行代碼——總的來說,這份完美的調試體驗讓你整天都在使用 VS Code

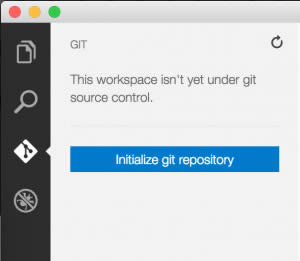
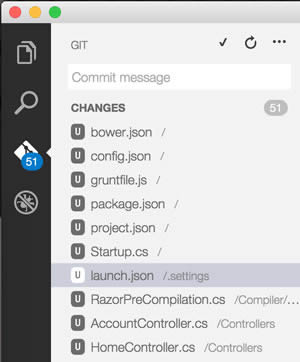
10.集成版本控制
這永遠是開發者的痛,必須在代碼編輯器外部配置才能實現版本控制功能——鑒于此VS Code內置了Git。VS Code可以使用任何類型的Git 庫——無論是本地的或遠程的,并且提供解決代碼提交沖突的可視化提示。你可以很容易地從左邊的視圖欄啟動版本控制器,打開或關閉你的Git庫。VS Code會自動進行文件更改的追蹤并且對代碼提供stage/unstage/commit 三種不同的狀態操作,如下圖所示,你可以進行完全的版本控制而不必離開VS Code的界面。


騰訊視頻官方版 | 45.34MB
愛奇藝視頻官方正式版 | 35.10MB
暴風影音最新版下載 | 50.3MB
酷狗音樂2022下載 | 37MB