CodeMirror(在線代碼編輯器),使用JavaScript開發(fā),CodeMirror用于編輯代碼,并具有100多種語言模式和各種插件,可實現(xiàn)更高級的編輯功能。每種語言都帶有功能齊全的代碼和語法突出顯示,以幫助閱讀和編輯復雜的代碼。

開箱即用,支持超過100種語言
強大的、可組合的語言模式系統(tǒng)
自動完成 (XML)
代碼折疊
可配置的按鍵綁定
Vim、Emacs和Sublime文本裝訂系統(tǒng)
搜索和替換界面
托架和標簽匹配
支持分割視圖
襯膠機整合
混合字體大小和風格
各種主題
可調整大小以適應內(nèi)容
內(nèi)嵌式和塊狀小部件
可編程水溝
使文本范圍具有風格化的、只讀或原子化的文本范圍
雙向文字支持
許多其他方法和附加組件.....
下載后,解壓開得到的文件夾中,lib 下是放的是核心庫和核心 css,mode 下放的是各種支持語言的語法定義,theme 目錄下是支持的主題樣式。一般在開發(fā)中,添加 lib 下的引用和 mode 下的引用就夠了。
如何使用
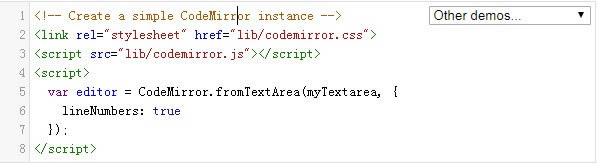
下面兩個是使用 Code Mirror 必須引入的:
接下來要引用的就是在 mode 目錄下編輯器中要編輯的語言對應的 js 文件,這里以 Groovy 為例:
如果你想讓 Java 代碼也支持代碼高亮,則需要引入我從網(wǎng)上下載下來的 clike.js(我已經(jīng)放到我的 GitHub 去了)
引用的文件用于支持對應語言的語法高亮。
然后前面說了第一次進入 Code Mirror 官 網(wǎng),覺得那些編輯器比較丑,那可能是主題比較丑,我這里推薦一款還不錯的主題,只需按照如下引入即可:
如果你還想讓你的編輯器支持代碼行折疊,請按照如下進行操作:
是不是這樣引入就好了呢,當然不是啦
創(chuàng)建編輯器
在實際項目中,一般都不會直接把 body 整個內(nèi)容作為編輯器的容器。而最常用的,是使用 textarea。這里我在 里使用個 textarea,
接下來就是創(chuàng)建編輯器了。
//根據(jù)DOM元素的id構造出一個編輯器
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
});
是不是有點單調?
沒錯,我還可以在里面給他設置些屬性:(充分利用我一開始引入的那些文件)
mode: "text/groovy", //實現(xiàn)groovy代碼高亮
mode: "text/x-java", //實現(xiàn)Java代碼高亮
lineNumbers: true,//顯示行號
theme: "dracula",//設置主題
lineWrapping: true,//代碼折疊
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"],
matchBrackets: true,//括號匹配
//readO nly: true, //只讀
如果需要查看更多屬性,可以去官 網(wǎng)查找,目前我只用到這些屬性!
下面也列舉些吧:
indentUnit: integer 縮進單位,值為空格數(shù),默認為2 。
smartIndent: boolean 自動縮進,設置是否根據(jù)上下文自動縮進(和上一行相同的縮進量)。默認為true。
tabSize: integer tab字符的寬度,默認為4 。
indentWithTabs: boolean 在縮進時,是否需要把 n*tab寬度個空格替換成n個tab字符,默認為false 。
electricChars: boolean 在輸入可能改變當前的縮進時,是否重新縮進,默認為true (僅在mode支持縮進時有效)。
specialChars: RegExp 需要被占位符(placeholder)替換的特殊字符的正則表達式。最常用的是非打印字符。默認為:/[\u0000-\u0019\u00ad\u200b-\u200f\u2028\u2029\ufeff]/。
specialCharPlaceholder: function(char) → Element 這是一個接收由specialChars選項指定的字符作為參數(shù)的函數(shù),此函數(shù)會產(chǎn)生一個用來顯示指定字符的DOM節(jié)點。默認情況下,顯示一個紅點(?),這個紅點有一個帶有前面特殊字符編碼的提示框。
rtlMoveVisually: boolean Determines whether horizontal cursor movement through right-to-left (Arabic, Hebrew) text is visual (pressing the left arrow moves the cursor left) or logical (pressing the left arrow moves to the next lower index in the string, which is visually right in right-to-left text). The default is false on Windows, and true on other platforms.(這段完全不曉得搞啥子鬼)
keyMap: string 配置快捷鍵。默認值為default,即 codemorrir.js 內(nèi)部定義。其它在key map目錄下。
extraKeys: object 給編輯器綁定與前面keyMap配置不同的快捷鍵。
lineWrapping: boolean 在長行時文字是換行(wrap)還是滾動(scroll),默認為滾動(scroll)。
lineNumbers: boolean 是否在編輯器左側顯示行號。
firstLineNumber: integer 行號從哪個數(shù)開始計數(shù),默認為1 。
lineNumberFormatter: function(line: integer) → string 使用一個函數(shù)設置行號。
gutters: array 用來添加額外的gutter(在行號gutter前或代替行號gutter)。值應該是CSS名稱數(shù)組,每一項定義了用于繪制gutter背景的寬度(還有可選的背景)。為了能明確設置行號gutter的位置(默認在所有其它gutter的右邊),也可以包含CodeMirror-linenumbers類。類名是用于傳給setGutterMarker的鍵名(keys)。
fixedGutter: boolean 設置gutter跟隨編輯器內(nèi)容水平滾動(false)還是固定在左側(true或默認)。
scrollbarStyle: string 設置滾動條。默認為”native”,顯示原生的滾動條。核心庫還提供了”null”樣式,此樣式會完全隱藏滾動條。Addons可以設置更多的滾動條模式。
coverGutterNextToScrollbar: boolean 當fixedGutter啟用,并且存在水平滾動條時,在滾動條最左側默認會顯示gutter,當此項設置為true時,gutter會被帶有CodeMirror-gutter-filler類的元素遮擋。 inputStyle: string 選擇CodeMirror處理輸入和焦點的方式。核心庫定義了textarea和contenteditable輸入模式。在移動瀏覽器上,默認是contenteditable,在桌面瀏覽器上,默認是textarea。在contenteditable模式下對IME和屏幕閱讀器支持更好。
read Only: boolean
騰訊視頻官方版 | 45.34MB
愛奇藝視頻官方正式版 | 35.10MB
暴風影音最新版下載 | 50.3MB
QQ音樂官方正式版 | 24.2MB
酷狗音樂2022下載 | 37MB