
Hype是一款強大的Mac OS平臺 HTML5 創作工具,它可以在網頁上做出賞心悅目的動畫效果,創建豐富的網頁交互動畫,支持層、時間軸等編輯方式,并能很好的導出HTML5/CSS3/JavaScript,在臺式機,智能手機和iPad上流暢表現。 使用 Hype 可以在網頁上做出賞心悅目的動畫效果,創建豐富的網頁交互動畫,無需編碼。
1.總覽
Hype 4是用于macOS的HTML5創建應用程序。用Hype制作的交互式內容和動畫可在臺式機,智能手機和iPad上使用。
2.場景
場景是分離和組織內容的有用方法。它們類似于Keynote或PowerPoint演示文稿中的幻燈片。
3.元素
元素是場景中的對象。它們可以是形狀,文本,按鈕,紋理按鈕,圖像,視頻或HTML小部件。
4.矢量形狀
矢量是使用矢量工具繪制的形狀,包括直線,曲線和復雜形狀。
5.動畫制作
Hype使用功能強大的基于關鍵幀的動畫系統為元素提供運動和過渡。它的錄制功能使制作動畫變得輕而易舉。
6.時間線
時間軸包含動畫。每個場景至少有一個時間軸,場景也可以有許多時間軸。使用動作來開始,暫停或繼續時間表會創建豐富而復雜的文檔。
7.動作
場景,時間線和動畫是所有Hype文檔的基礎。動作將這個基礎聯系在一起,并使文檔具有交互性。
8.符號
符號是一個功能強大的工具,可讓您輕松地重用元素,時間軸和動畫。
9.音頻視頻
Hype支持最新的HTML5音頻和視頻API,用于創建具有豐富多媒體內容的文檔。
10.版式
文字和字體控件,Google字體和自定義字體支持。
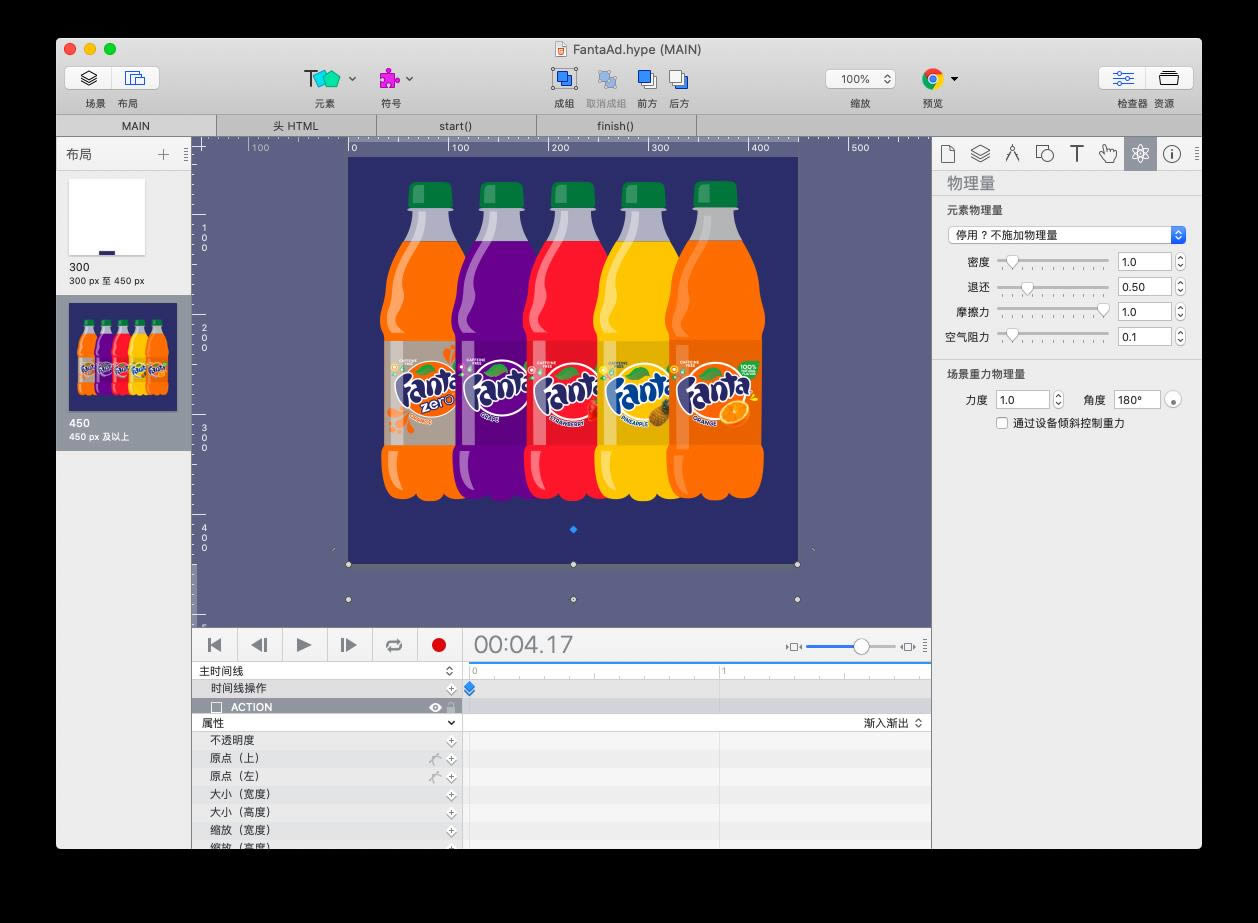
11.物理
物理使您可以控制元素的物理屬性(反彈,摩擦,空氣阻力和密度)以及場景的引力。
12.響應式布局
響應式布局允許您為單個場景創建多個布局,這些布局顯示在特定的斷點處。
13.布局靈活
靈活的布局是一個功能強大的布局系統,用于調整文檔和元素的大小和縮放比例,允許Hype動畫在瀏覽器窗口或設備的視口更改大小時做出響應。
14.Hype反映
適用于iOS的Hype Reflect可讓您在任何iOS設備上快速預覽或鏡像Hype文檔。
15.觸控與行動
Hype提供了幾種用于產生觸摸友好交互性的選項。
16.預覽和導出
在本地瀏覽器上預覽Hype文檔并將文檔導出到Web。
17.輔助功能
了解有關如何在文檔中添加替代文本,角色和輔助功能的信息。
18.導出腳本
通過在導出過程中添加其他處理步驟來自動執行Hype輸出。
19.范本
模板是“凍干”的Hype文檔-打開Hype模板會基于打開的模板創建一個新文檔。
20.資源資源
資源是已添加到Hype文檔中的圖像,視頻,JavaScript函數和其他文件。
21.JavaScript
Hype中的JavaScript函數通常是響應用戶事件而運行的。
22.檢驗員
Hype的九名檢查員可以輕松訪問文檔,場景和元素屬性,以及各種其他控件。
23.捷徑
探索Hype的眾多鍵盤快捷鍵,以更有效地工作。
騰訊視頻官方版 | 45.34MB
愛奇藝視頻官方正式版 | 35.10MB
暴風影音最新版下載 | 50.3MB
酷狗音樂2022下載 | 37MB