
HBuilderX是款優秀的國產HTML5的Web開發工具,是編輯器和IDE的完美結合,支持HTML、CSS、JS、PHP的快速開發,默認包包含優秀的字處理能力,創新眾多其他編輯器不具備的高效字處理模型,HBuilderX獨有的UniApp開發插件、快應用開發插件、還可以幫助開發者快速開發手機App。通過插件擴展,HX可變身為強大的IDE。一貫頂尖的代碼提示、轉到定義、運行調試。
1、輕巧
僅10M的綠色發行包
2、極速
HBuilderX不管是啟動速度、大文檔打開速度、編碼提示,都會極速響應
3、清爽護眼
HBuilderX界面清爽簡潔,綠柔主題經過科學的腦疲勞測試,是最適合人眼長期觀看的主題界面
4、無鼠標操作
掌握HBuilderX的無鼠標操作體系,成為高效極客,飛一般編碼
5、markdown優先
HBuilderX是唯一一個新建文件默認類型是md的編輯器。
除了頂尖的markdown編寫體驗、漂亮的著色外,HX的極速啟動、多標簽、熱退出、各種快捷鍵操作,都給了你充足的理由升級記事本工具。
HBuilderX怎么運行
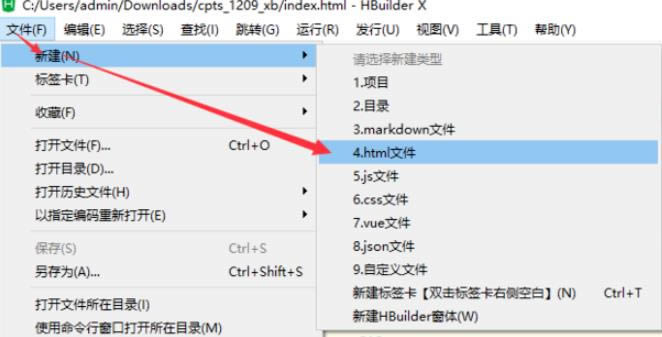
1、打開在本站下載好的HBuilderX軟件,打開軟件后點擊軟件頂部的【文件】選項,在彈出的選擇中點擊【新建】,選您要新建的文件.JS,HTML,CSS等您可以自行選擇。

2、小編選擇的是HTML文件,點擊HTML文件選項,會彈出新建HTML文件窗口,選擇【含mui的HTML】。

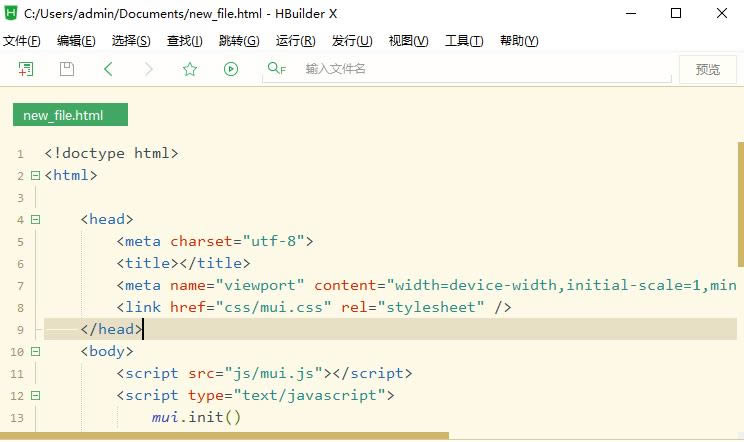
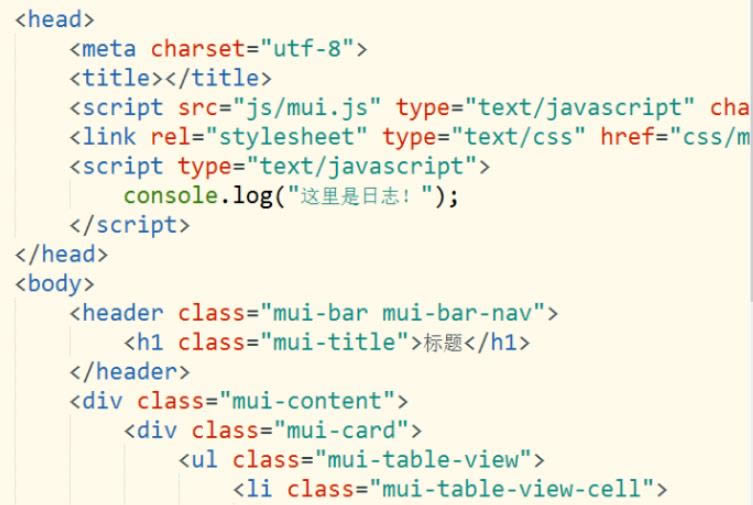
3、一個HBuilderX文件就創建好了,輸入您要完成的HTML代碼就可以了。

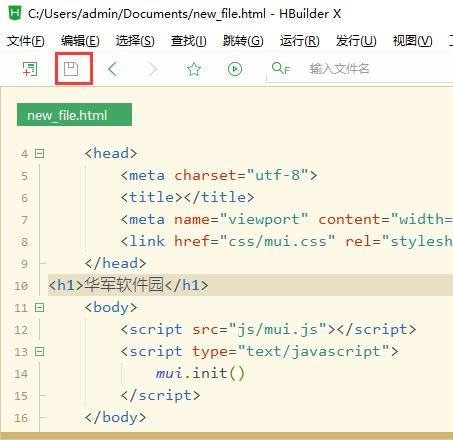
4、輸入完成后將文件進行保存,您可以使用Ctrl+s鍵保存文件,或者點擊如圖中紅框標注出的位置也可保存文件。

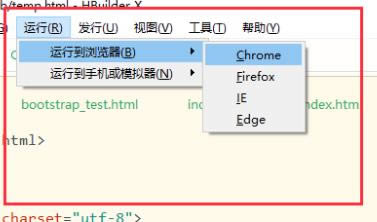
5、保存完成后點擊HBuilderX軟件菜單欄的【運行】選項,點擊【運行到瀏覽器】選項,選擇您要運行的瀏覽器就可以了。

6、然后在您選擇的瀏覽器中出現運行的結果。
hbuilderx 如何調試
1、打開hBuilderX找到上方的運行按鈕,點擊進行連接;通常情況下,是不會連接成功的,還需要進行一些其他的設置,需要將hBuilderX上的工具。

2、連接成功的話就會出現連接頁面,可以看著頁面進行更改,但是處理的時候會出現一些問題,就是當你做出更改的時候可能會沒有變化,這個時候你需要雙擊這個按鈕從新打開進行調試就可以了。

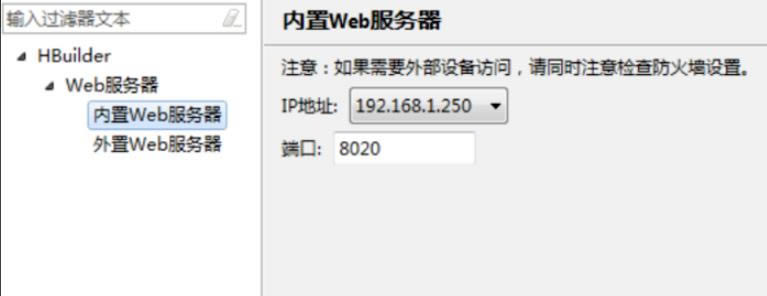
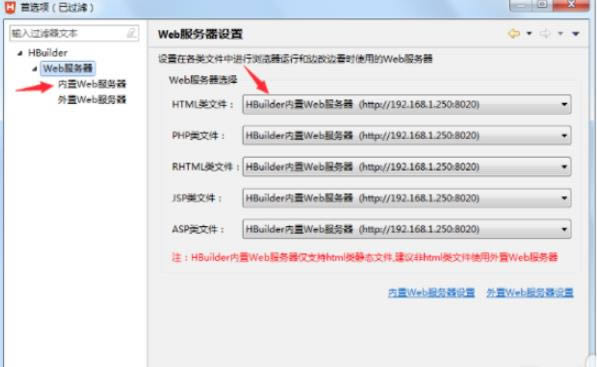
3、設置內置web服務器的IP地址為自己電腦的地址,以及端口號,確保端口號不沖突。

4、在左邊寫代碼,保存時右邊會自動刷新頁面,非常方便調界面。對于less、sass等預編譯語言,在ctrl+s后自動輸出css后,也會繼續激活瀏覽器的刷新。

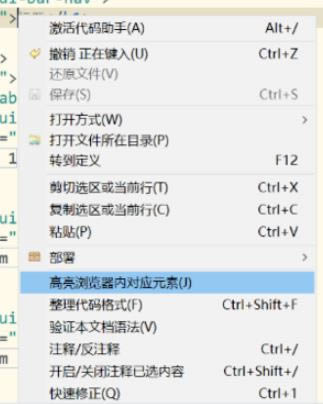
5、代碼里的一個div點右鍵,選“高亮瀏覽器內對應元素”,就會看到右側瀏覽器里指定的元素高亮了。
騰訊視頻官方版 | 45.34MB
愛奇藝視頻官方正式版 | 35.10MB
暴風影音最新版下載 | 50.3MB
酷狗音樂2022下載 | 37MB