- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
文/廖煜嶸
幾乎每個網站里,為了方便用戶在網站中進行頁面導航,都少不了使用頁面導航控件。有了頁面導航的功能,用戶可以很方便地在一個復雜的網站中進行頁面之間的跳轉。在以往的WEB編程中,要寫一個好的頁面導航功能,并不是那么容易的,也要使用一些技巧。而在asp.net 2.0中,為了方便進行頁面導航,新增了一個叫做頁面導航控件sitemapdatasource,其中還可以綁定到不同的其他頁面控件,比如treeview,menu等,十分靈活,使到能很方便地實現頁面導航的不同形式,而且還提供了運行時的編程接口,可以以編程的形式動態實現頁面導航控件。本文將簡單以幾個例子來介紹一下在asp.net 2.0中如何實現頁面導航。
頁面導航的結構和sitemapdatasource控件
在asp.net 2.0中,要實現頁面導航,應該先以xml的形式,提供出整個網站的頁面結構層次。我們可以編寫一個叫web.sitemap的XML文本文件,在該文件中定義出整個要導航頁面的結構層次。舉例如下:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap>
<siteMapNode title="Default" description="Home" url="Default.aspx" >
<siteMapNode title="Members" description="Members" url="Members.aspx">
<siteMapNode title="My Account" description="My Account" url="MyAccount.aspx" />
<siteMapNode title="Products" description="Products" url="Products.aspx" />
</siteMapNode>
<siteMapNode title="Administration" description="Administration" url="~/Admin/Default.aspx">
<siteMapNode title="Customer" description="Customer Admin" url="~/Admin/Customer/default.aspx" />
<siteMapNode title="Products Admin" description="Products Admin" url="~/Admin/ProductsAdmin.aspx" />
</siteMapNode>
</siteMapNode>
</siteMap>
我們可以看到,其中,web.sitemap文件必須包含根結點sitemap。而且,設置一個父sitemapnode結點,該結點表明是默認的站點首頁,在該父sitemapnode結點下,可以有若干個子sitemapnode結點,分別按層次結構代表了網站的各子欄目(留意一下上例中,各個子結點之間的包含關系)。而每一個sitemapnode結點中,有如下若干個屬性:
1)URL屬性:該屬性指出要導航的欄目的地址鏈接,在web.sitemap中定義中,必須是每個欄目的相對地址。
2)Title屬性:該屬性指出每個子欄目的名稱,顯示在頁面中。
3)Description屬性:該屬性指定時,則用戶在鼠標移動到該欄目時,出現有關該欄目的相關提示,類似于tooltips屬性。
在設計好sitemap屬性后,接下來就可以一步步構建頁面導航功能了,主要有兩個步驟:
1) 向頁面中添加sitemapdatasource控件。該控件會自動感應綁定web.sitemap中的內容。
2) 將sitemapdatasource控件綁定到如sitemappath,treeview,menu等控件中,也就是說,將它們的數據源設置為該sitemapdatasource控件。
知道了方法后,我們下面就分別以treeview,menu,sitemappath三種控件為例子,介紹一下如何和sitemapdatasource控件進行配合使用。
先來介紹使用treeview控件和sitemapdatasource 控件配合使用的方法。Treeview樹形列表控件十分適合于用來做頁面導航,為了能具體說明,我們充分利用asp.net中的masterpage控件,先搭建出一個網站的基本框架架構。
在visual web developer 2005 beta 1中,新建一個網站,之后添加上文的web.sitemap文件,再添加一個名叫Navigation的master類型的頁面,代碼如下:
<%@ Master Language="C#" %>
<html xmlns="www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Master Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 100%; height: 100%" border="1">
<tr>
<td style="width: 10%">
<asp:TreeView ID="TreeView1" Runat="server" DataSourceID="SiteMapDataSource1"
ExpandDepth="2" ShowExpandCollapse="False" NodeIndent="10">
<LevelStyles>
<asp:TreeNodeStyle Font-Bold="True" Font-Underline="False"/>
<asp:TreeNodeStyle Font-Italic="True" Font-Underline="False" />
<asp:TreeNodeStyle Font-Size="X-Small" ImageUrl="bullet.gif" Font-Underline="False" />
</LevelStyles>
<NodeStyle ChildNodesPadding="10" />
</asp:TreeView>
</td>
<td style="width: 100px">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</td>
</tr>
</table>
<asp:SiteMapDataSource ID="SiteMapDataSource1" Runat="server"/>
</div>
</form>
</body>
</html>
在上面的代碼中,其中的TREEVIEW控件中的DATASORUCE屬性中,就指定了sitemapdatasource控件,并且在treeview控件中,也定義了不同結點的樣式。
在完成了masterpage頁面后,就等于已經把網站的模版頁建立起來了,接下來就可以新建其他子頁面,以繼承masterpage頁面,并且新建各自頁面的內容了。比如,新建一個default.aspx頁面,代碼如下:
<%@ Page Language="C#" MasterPageFile="Navigation.master" Title="Default Page"%>
<asp:Content ContentPlaceHolderID="ContentPlaceHolder1"
ID="Content1" Runat="Server">
This is the default page
</asp:Content>
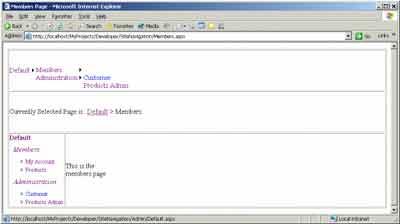
可以看到,當建立了模版頁后,就可以新建其他的子頁面了,只需要在其中的contentplaceholderid中寫入不同的內容就可以了。運行起來后,效果如圖:

接下來,我們來介紹如何將menu菜單控件和sitemapdatasource 控件配合使用。其中,我們在上面的例子的基礎上,在<table style="width: 100%; height: 100%" border="1">下面增加如下代碼就可以了,
<tr height="100px">
<td colspan="2" align="left">
<asp:Menu ID="Menu1" Runat="Server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
</td>
</tr>
其中,我們增加了一個menu控件,其中將其datasourceid屬性設定為sitemapdatasource1就可以了,運行如下圖,當然,我們可以改變menu控件的顯示位置,如可以將其改成垂直樣式顯示。

而對于我們經常見到的顯示出頁面當前路徑的導航條功能,在asp.net 2.0中也可以輕易實現,我們可以使用其中的sitemappath控件。我們緊接著在上文代碼中的menu控件下,增加如下代碼:
<tr height="100px">
<td colspan="2" align="left">
Currently Selected Page is:
<asp:SiteMapPath Runat="Server" ID="SiteMapPath1"></asp:SiteMapPath>
</td>
</tr>
要注意的是,只要增加sitemappath控件就可以了,因為它會自動和已經增加的sitemapdatasource控件進行綁定的。我們為了說明問題,另外增加一個頁面member.aspx,代碼如下:
<%@ Page Language="C#" MasterPageFile="Navigation.master" Title="Members Page"%>
<asp:Content ContentPlaceHolderID="ContentPlaceHolder1" ID="Content1" Runat="Server">
This is the members page
</asp:Content>
運行結果如下:

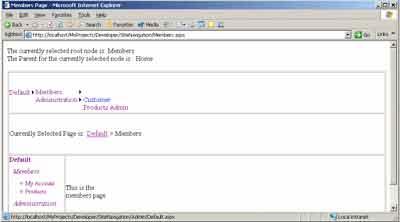
最后,我們看一下,如何通過編程的方式來獲取頁面導航中的相關數據。其中,必須引用到的是sitemap類,該類提供了很多相關的方法和屬性,最重要的是currentnode屬性,它可以指出當前用戶正在瀏覽的是哪一個欄目頁面,這用來跟蹤用戶在網站中的行動軌跡,并進行站點數據統計,有時是很有用的,舉例如下:
<%@ Page Language="C#" MasterPageFile="Navigation.master" Title="Members Page"%>
<script runat="Server">
void Page_Load(object sender, EventArgs e)
{
Response.Write("The currently selected root node is: " + SiteMap.CurrentNode.Description + "<br>");
Response.Write("The Parent for the currently selected node is : " +
SiteMap.CurrentNode.ParentNode.Description);
}
</script>
<asp:Content ContentPlaceHolderID="ContentPlaceHolder1" ID="Content1" Runat="Server">
This is the members page
</asp:Content>
在這個例子中,使用程序的方式,得出了用戶當前正在瀏覽的欄目頁面,以及該欄目的父欄目的名稱,運行結果如下圖:

推薦資訊 總人氣榜
最新教程 本月人氣
- 1iPhone看gif方法:2種方法讓iOS簡單看gif
- 2iPhone5谷歌地圖如何添加?5步添加iPhone谷歌地圖
- 3iphone照片如何傳到電腦?iPhone照片導入電腦方法說明
- 4使用iPhone當電腦無線攝像頭設置方法
- 5iPhone Safari自定義搜索引擎設置方法
- 6assistivetouch如何用?iPhone手勢技巧assistive touch使用圖文說明教程
- 7iPhone如何分享軟件?iphone分享已下載資源圖文說明教程
- 8ios6.1.3圓滿越獄何時出? 嘗鮮iOS6.1.3不圓滿越獄圖文說明教程
- 9蘋果iOS6.13更新升級圖文說明教程
- 10TypeStatus插件查看iphone imessage輸入狀態設置圖文說明教程
- 11iPhone手勢插件Zephyr使用技巧:處理Zephyr切換技巧問題
- 12iPhone5忘記密碼、密碼輸入出錯無法開機處理方法
- 1qq瀏覽器安全網址認證如何打開 qq瀏覽器安全網址認證打開圖文說明教程
- 2阿里旺旺如何加好友?淘寶阿里旺旺加好友步驟
- 3電腦瀏覽器下載排行榜2017 官方瀏覽器下載排行榜前10名
- 4wps表格如何算平均值
- 5用WPS表格2013統計所需鈔票張數
- 6uc瀏覽器愚人節新版最搞siao技巧玩法總結
- 7win10手機瀏覽器上手 界面清新簡潔
- 8用微信如何發送文件 手機微信發送文件方法圖文詳細說明
- 9支付寶錢包紅包口令如何用?紅包口令領紅包方法
- 10iphone6用什么sim卡?iphone6 sim卡分類
- 11iphone6群發短信圖文說明教程 蘋果6如何群發短信步驟
- 12ios8最近使用如何刪除?ios8最近使用刪除圖文說明教程

