- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進(jìn)口關(guān)稅!PC硬件要大漲價
淺析HTML Table表格的使用方法
發(fā)表時間:2023-09-07 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
定義和用法
table標(biāo)簽定義 HTML 表格。
創(chuàng)建表格的四要素:table、tr、th、td
<table>
整個表格以<table>標(biāo)記開始、</table>標(biāo)記結(jié)束。
<tr>
Table row。表格的一行,有幾對 tr 表格就有幾行。
<td>
Table data。表格的一個單元格,一行中包含幾對 td ,一行中就有幾列。
<th>
Table head。表格的頭部的一個單元格,表格表頭。
額外元素
<tbody>、<thead>、<tfoot>
表格結(jié)構(gòu),如果不加<thead> <tbody> <tfooter> , 表格將在加載完后才顯示。加上這些, tbody包含行的內(nèi)容優(yōu)先顯示,不必等待表格結(jié)束后再顯示。
同時,如果表格很長,用tbody分段,可以一部分一部分地顯示。
(通俗理解 table 可以按結(jié)構(gòu)一塊塊的顯示,不用等整個表格加載完后顯示。)
<caption>
表格標(biāo)題
屬性
border
表格邊框的寬度。
建議設(shè)置為 0 后自行 CSS 添加邊框樣式。
cellpadding
表格單元邊界與單元內(nèi)容之間的間距(內(nèi)邊距)。
建議設(shè)置為 0 后自行 CSS 添加內(nèi)邊距樣式。
cellspacing
單元格之間的間距。
實例
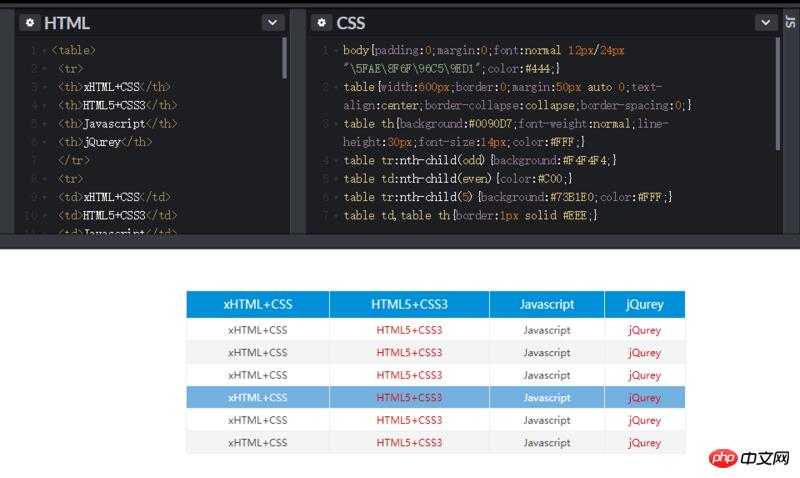
使用CSS3實現(xiàn)表格隔行變色

使用 CSS3的 :nth-child(n) 偽類選擇器可以實現(xiàn)表格隔行變色的效果。
n 可填寫 odd、even或任意數(shù)字,分別代表奇數(shù)行/列、偶數(shù)行/列或指定行/列
相關(guān)推薦:
以上就是淺析HTML Table表格的使用方法的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網(wǎng)盤資源分享
- 3韓劇《鬼怪》結(jié)局是什么?鬼怪結(jié)局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費(fèi)共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網(wǎng)盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費(fèi)分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍(lán)色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費(fèi)共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細(xì)說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機(jī)miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細(xì)說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設(shè)置參數(shù) 小米5s參數(shù)是什么
- 8橫向|word如何設(shè)置橫向頁面 word橫版如何設(shè)置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統(tǒng)如何打開rar文件?
- 12Photoshop入門者的使用技巧

