- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
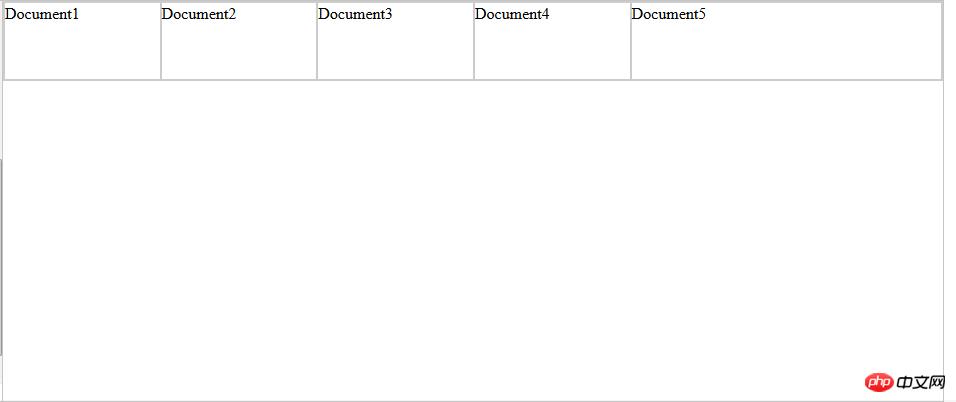
如何應用彈性布局,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #ccc;
box-sizing: border-box;
}
.box{
height:20vh;
display: flex;
}
.box div{
flex: 1;
}
.box div:last-child{
flex: 2;
}
</style>
</head>
<body>
<div>
<div>Document1</div>
<div>Document2</div>
<div>Document3</div>
<div>Document4</div>
<div>Document5</div>
</div>
</body>
</html>運行結果如下:

容器的設置
flex有6個屬性可以設置:
flex-direction:row(主軸由左向右,默認) / row-reverse(主軸由右向左) / column (主軸由上向下)/ column-reverse (主軸由下向上) 決定主軸的方向
flex-wrap:nowrap(默認,不換行) / wrap(換行) / wrap-reverse(換行,第一行在下方) 決定項目在一條軸線上排不下時的換行方式
flex-flow:是上面兩個屬性的簡寫模式 默認值:flex-flow:row nowrap。
justify-content:flex-start(默認值,左對齊) / flex-end(右對齊) / center(居中) / space-between(兩端對齊,項目之間的間隔相等) /
space-around(每個項目之間的間隔相等,所以項目之間的間隔比項目與邊框之間的價格大一倍); 決定項目在主軸上的對齊方式。space-between/around在自適應調節間距時很有用
align-items:flex-start(交叉軸的起點對齊) / flex-end(交叉軸的終點對齊) / center(交叉軸的中點對齊) / baseline(項目的第一行文字的基線對齊)/stretch(默認值,若項目未設置高度或設置為auto,項目將占滿這整個容器的高度)。 定義項目在交叉軸上的對齊方式
align-content:flex-start(與交叉軸的起點對齊) / flex-end(與交叉軸的終點對齊) / center(與交叉軸的中點對齊) /
space-between(與交叉軸的兩端對齊,軸線之間的間隔平均分布) /space-around(每跟軸線兩側的間隔都相等,所以,軸線之間的間隔比軸線與邊框的間隔大一倍)
/ stretch(默認值,軸線占滿整個交叉軸)。定義多根軸線的對齊方式,如果項目自有一根軸線,該屬性不起作用
項目的屬性設置
order:定義項目的排列順序,數字越小,排列越靠前,默認為0.
flex-grow:定義項目的放大比例,默認為0,默認情況下即使有剩余空間項目也不會放大。縮放的方向為flex-direction的方向。
flex-shrink:定義項目的縮小比例,默認為1,空間不足時,該項目會縮小。其值為0表示不縮小.縮放的方向為flex-direction的方向。
flex-basis:定義了在分配多余空間之前,項目占據的主軸空間(main size),瀏覽器根據這個屬性沒計算主軸是否有多余空間,默認值為 auto,即項目的本來大小。flex-basis:80px;寬度(方向為row)設置為80px;
flex:是上面三個屬性的簡寫,默認值為 0 1 auto.有兩個快捷值:auto(1 1 auto)和none(0 0 auto)
align-self:該屬性允許耽擱項目與其他項目不同的對齊方式,課覆蓋align-items的屬性值。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則為stretch。
align-self:auto / flex-start / flex-end / center /baseline /stretch flex-basis:值為0與auto(默認)時的區別:前者沒有將整個項目進行計算,而后者則是忽略內容進行算的,所以如果布局是需要的是每個項目的百分比配置,則應當將flex-basis設置為0.
相關推薦:
以上就是彈性布局是什么?彈性布局flex的基本應用(附代碼)的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

