- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11XP系統(tǒng)怎么清除緩存?
- 12AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
html如何給table表單加邊框
發(fā)表時間:2023-08-31 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
一般來說,給表格加邊框都會出現(xiàn)不同的問題,以下是給表格加邊框后展現(xiàn)比較好的方式
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
</table>但是根據(jù)不同的需要有時候我們需要不同的樣式,在這里我就影響表格邊框的因素,做一些總結(jié)和分析
一、 <table border="1"> 表格邊框

如↑圖,也就是border=1,意思就是給表格的每一格,及邊框加上1像素的邊框
二、 <table border="1" cellspacing="0"> cellspacing單元格間距

如↑圖,這時表格大小為:200*118px
三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding單元格邊距

如↑圖,這時表格大小為:200*110px
四、去掉表格中table的所有屬性值,當在css中給table設置{border: 1px solid #151515}

如↑圖,這個時候我們發(fā)現(xiàn),css中的border其實就是給表格加了一個外邊框而已
五、border-collapse: collapse 邊框合并,該屬性設置表格的邊框是否被合并為一個單一的邊框,還是象在標準的 HTML 中那樣分開顯示
這個時候如果我們只是想給表格整體加邊框,并且不需要邊距和間距,其實我們只需要這么寫:
<style>
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}
</style>
<table border="1">
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
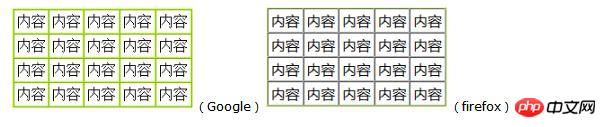
</table>如圖↓

六、我們在上面的圖中可以清晰看見,兩個瀏覽器所解析邊框不同。但是其實他們是一樣的。他們同時都給邊框加了顏色,但是由于我們td和th默認有一個默認的顏色,而我們這里沒有給他們添加樣式去覆蓋默認的黑色線條,而導致了火狐中出現(xiàn)的情況,其實這個情況在谷歌中也有,只是不明顯,其解析的黑色默認線條被我們的顏色蓋在了上面,你如果仔細查看還是會發(fā)現(xiàn)有黑色邊條出現(xiàn),這個時候我們只需要給th和td加上顏色樣式即可
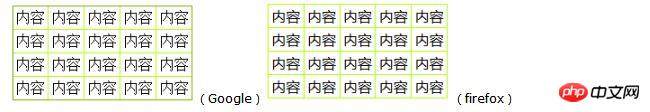
table tr th, table tr td { border-color:#b6ff00; }如圖↓

七、從上面,仔細看,其實還是會發(fā)現(xiàn)不對勁,谷歌似乎外邊框更深了,這其實還是因為,我們一開始在table上面加了border=1的原因,因為本身就給table加了一個默認的黑色線條樣式,就是我們上面說的,th和td以及table都有默認的黑色邊線,因此如果需要徹底解決這個問題,讓邊框可以正常顯示,應該這么寫:
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
<tr><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td><td>內(nèi)容</td></tr>
</table>總結(jié)一下:
Html中table的屬性:
border= “1”:給整個表格(包括表格及每一個單元格)加上1像素的黑色邊框,其等同于css中的: table,table tr th, table tr td { border:1px solid #0094ff; }
cellpadding=“0”:單元格邊距等于0,其默認值為1px,其等同于css中的:{padding:0;}
cellspacing="0":單元格間距等于0,其默認值為2px,其等同于css中的:border-collapse: collapse(邊框合并),但又不完全相同,cellspacing僅間距,而border-collapse使臨近的邊線合并成一條邊線,也就避免了cellspacing中邊線重合造成邊線加粗的問題。所以在這里不提倡使用html屬性設置表格邊框時將cellspacing設置為0,,如果你希望他等于0,更提倡使用css樣式屬性的方法去設置表格的邊框,并使用border-collapse: collapse去合并邊線,而不是將cellspacing設置為0,造成重合邊線加粗的問題。
以上就是html如何給table表單加邊框的詳細內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1免費4組愛奇藝會員賬號密碼分享(2017.5.12)
- 2最新2組騰訊視頻vip賬號共享(2017.5.12)
- 3最新6組愛奇藝會員賬號共享(2017.5.11)
- 4免費2組騰訊視頻vip賬號共享(2017.5.11)
- 5最新6組愛奇藝會員賬號共享(2017.5.9)
- 6免費4組騰訊視頻vip賬號共享(2017.5.9)
- 7愛奇藝會員如何取消自動續(xù)費技巧?
- 8很方是什么意思?網(wǎng)絡流行語“很方”詞語解釋
- 9優(yōu)酷會員共享一人一號不掉線
- 10優(yōu)酷會員免費領取7天如何領取?
- 11為什么愛奇藝播放不了?愛奇藝播放不了的處理方法
- 12戰(zhàn)旗TV主播公布直播的圖文說明教程
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 4平板電腦wifi無線網(wǎng)絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規(guī)范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12iPad Apple store下載速度太慢:更改DNS為你的Apple store加速
相關(guān)文章
- 分享查看頁面源代碼的4種方法
- html如何設置超鏈接字體顏色?html設置超鏈接字體顏色的方法
- 常用HTML代碼大全(入門者必備)
- Bootstrap是什么,有什么特點?
- 什么是HTML語義化?html語義化的好處(總結(jié))
- 分享div+css前端命名的規(guī)則
- CSRF是什么?CSRF的危害以及防備方法
- 什么是http,http請求方式與傳遞數(shù)據(jù)分類是什么?
- html中position有哪一些用法?position的用法說明
- HTML如何設置字體顏色?html字體顏色設置的3種方法
- html5與傳統(tǒng)html的區(qū)別,有哪一些新增的與廢除的元素?
- 服務器上webpack打包的過時hash文件如何進行清理

