- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章給大家帶來的內容是關于HTML中序列化標簽的簡單介紹(代碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。序列化標簽1.有序標簽--ol和li有序列表標簽是<ol>,是一個雙標簽。在每一個列表項目前要使用<li>標簽。<ol>標簽的...
本篇文章給大家帶來的內容是關于HTML中序列化標簽的簡單介紹(代碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
序列化標簽
1.有序標簽--ol和li
有序列表標簽是<ol>,是一個雙標簽。在每一個列表項目前要使用<li>標簽。<ol>標簽的形式是帶有前后順序之分的編號。如果添加或者刪除一個列表項,編號會自動調整。
<ol> <li>第一項</li> <li>第一項</li> <li>第一項</li> ... </ol>
有序標簽的屬性--start
start屬性是用來設置編號開始的數字,默認從1開始,該屬性可省略。如果從其他數字,如2開始,設置‘start=2’,可以從負數開始。
有序標簽的屬性--type
type屬性用于設置編號為數字或者字母等的類型,如'type=a',則編號用英文字母表示。
type=1-->表示用數字編號1,2,3... type=a-->表示用小寫字母編號a,b,c... type=A-->表示用大寫字母A,B,C... type=I-->表示用大寫羅馬數字標號I,II,III... type=i-->表示用小寫羅馬數字標號i,ii,iii
如果不想要序號顯示,可設置ol的style屬性'text-decoration: none'
無序標簽--ul和li
無序列表標簽是<ul>,是一個雙標簽。在每一個列表項目前要使用<li>標簽。列表前的序號類型變成了符號。
<ul> <li>第一項</li> <li>第一項</li> <li>第一項</li> ... </ul>
可通過設置type屬性,改變符號類型,默認是實心圓
type=disc-->實心圓 type=circle-->空心圓 type=square-->小方塊
如果不想要序號顯示,可設置ul的style屬性'list-style-type: none'
嵌套標簽--dl、dt和dd
定義列表默認為兩層,第一層標簽<dt>,第二層標簽<dd>。通常是成對出現。
<dl> <dt>名詞1</dt> <dd>名詞1的解釋1</dd> <dd>名詞1的解釋2</dd> <dt>名詞2</dt> <dd>名詞2的解釋1</dd> <dd>名詞2的解釋2</dd> </dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白</title>
</head>
<body>
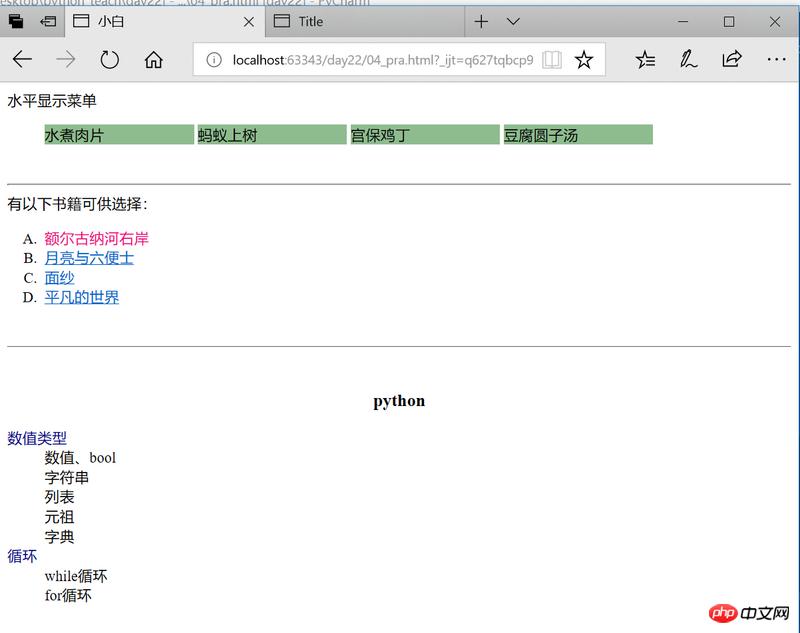
水平顯示菜單
<ul style="list-style-type: none">
<!--list-style-type: none 去掉圓點-->
<!--display: inline-block 變為行內元素, 并且可以設置高度和寬度-->
<li style="display:inline-block;width:20%;background: darkseagreen">水煮肉片</li>
<li style="display:inline-block;width:20%;background: darkseagreen">螞蟻上樹</li>
<li style="display:inline-block;width:20%;background: darkseagreen">宮保雞丁</li>
<li style="display:inline-block;width:20%;background: darkseagreen">豆腐圓子湯</li>
</ul>
<br>
<hr/>
有以下書籍可供選擇:
<ol type="A">
<!--去掉原有裝飾:text-decoration: none-->
<li><a href="https://baike.so.com/doc/801785-848140.html" style="text-decoration: none;color: #f10180">額爾古納河右岸</a></li>
<li><a href="#">月亮與六便士</a></li>
<li><a href="#">面紗</a></li>
<li><a href="#">平凡的世界</a></li>
</ol>
<br>
<hr/>
<br>
<h3 align="center">python</h3>
<dl>
<dt style="color: darkblue">數值類型</dt>
<dd>數值、bool</dd>
<dd>字符串</dd>
<dd>列表</dd>
<dd>元祖</dd>
<dd>字典</dd>
<dt style="color: darkblue;">循環</dt>
<dd>while循環</dd>
<dd>for循環</dd>
</dl>
</body>
</html>
以上就是本篇文章的全部內容,敢于HTML的相關知識大家可以參考PHP中文網的HTML開發手冊進行學習。
以上就是HTML中序列化標簽的簡單介紹(代碼實例)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風影音傳片助手是什么?暴風影音傳片助手如何使用?_暴風影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調節?
- 5愛剪輯如何循環音樂?愛剪輯循環音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費8組愛奇藝會員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 4平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設置評測
相關文章
- HTML是什么?HTML頁面的容易設計方法說明
- 現在學習前端有前途嗎?前端工資待遇如何
- 前端好學嗎?零基礎html多久能學會?
- HTML中src與href的區別有哪一些?用法有何不同?
- html常用標簽及屬性有哪一些?新手如何使用HTML標簽
- utf-8如何轉gb2312?html編碼轉換方法說明
- 什么是HTML?一篇文章教你學會HTML
- 網站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區別?
- div id class如何使用?div id class3者區別詳細說明
- html中長度如何表示?html中幾種經常見長度表示方法
- 當 position:sticky 遇到 bootstrap 浮動布局時候的踩坑記錄

