- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11XP系統(tǒng)怎么清除緩存?
- 12AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
HTML中表單的相關(guān)知識總結(jié)(代碼案例)
發(fā)表時間:2023-08-30 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
當用戶熟悉了靜態(tài)網(wǎng)頁制作后就能感受到它的功能單一,會想建立具有交互性的動態(tài)網(wǎng)站。動態(tài)網(wǎng)站經(jīng)常用到的一個元素就是表單。表單是HTML的一個重要組成部分,是網(wǎng)站管理員與用戶之間溝通的橋梁。
表單標簽--from
是一個雙標簽。標簽中包含的數(shù)據(jù)有表單控件及必須的伴隨數(shù)據(jù),如控件標簽、處理數(shù)據(jù)的腳本等。主要有表單名稱、數(shù)據(jù)處理、數(shù)據(jù)傳輸方式等5個基本屬性,其中表單的程序處理和數(shù)據(jù)傳輸方式是必不可少的。
程序處理屬性--action
表單本身是沒有用途的,用戶填入表單的信息需要程序來進行處理,表單里的'action'就定義了表單所要提交到的目的文件,該目的文件收到信息后,通常和一個程序連接實現(xiàn)數(shù)據(jù)的處理。
屬性值可以是一個程序,也可以是一個腳本的URL地址
<form action='表單的處理程序'> </form>
##表單名稱屬性--name
用來給表單命名。建議每一表單設(shè)定一個功能相符的名稱,防止信息提交到后臺程序處理時出亂。
<form name='表單的名稱'> </form>
##數(shù)據(jù)傳輸方式--method
定義了表單數(shù)據(jù)發(fā)送的方式,數(shù)據(jù)發(fā)送到'action'屬性所規(guī)定的頁面,主要針對服務端進行處理。可作為URL變量(method='get')或者HTTP post(method='post')的方式來發(fā)送。
<form method='數(shù)據(jù)傳輸方式'> </form>
#輸入類控件
表單元素也稱表單控件,按照填寫方式分為輸入類和下拉菜單類。用<input>標簽定義。
<form> <input name='控件名稱' type='控件類型'> </form>
文本框--text
最常見的文字輸入?yún)^(qū)域,在登陸區(qū),討論區(qū)等。在頁面中以單行文本框形式顯示
<input type="text" name="控件名稱" size="文本框長度" maxlength="最大字符數(shù)" value="文本框默認值">
如果希望文本框只讀,可以使用'readonly'設(shè)置
<input type="text" name="控件名稱" size="文本框長度" maxlength="最大字符數(shù)" value="文本框默認值" readonly>
密碼框--password
隱藏輸入框內(nèi)容,輸入的字符會用'*'代替
<input type="password" name="控件名稱" size="文本框長度" maxlength="最大字符數(shù)" value="文本框默認值">
單選框--radio
當出現(xiàn)多個選項而且只能選擇一個時,會用到單選框。向指定某個選項默認狀態(tài)下處于選中狀態(tài)時,用'checked'屬性定義。只能有一個單選框設(shè)置。要想傳送到處理程序中,需要設(shè)置value屬性。
<input type="radio" value="單選框取值" name="單選框名稱" checked>
復選框--checkbox
是可以選多個選項的選項框,也可默認多個選項都處于選中狀態(tài)。
<input type="checkbox" value="單選框取值" name="單選框名稱" checked>
文本域--textarea
主要用于輸入多行文本,常見于留言、評論區(qū)。'rows'文本域行數(shù),'cols'文本域列數(shù).
<textarea name="文本域名稱" rows="文本域的行數(shù)" cols="文本域的列數(shù)"> </textarea>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單標簽</title>
</head>
<body>
<form>
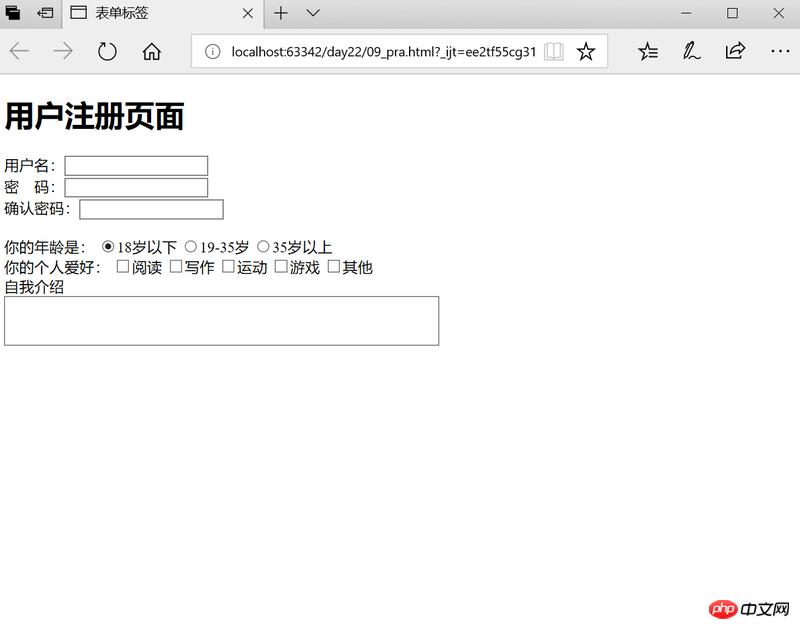
<h1>用戶注冊頁面</h1>
<span>用戶名:</span><input type="text" name="username"><br>
密 碼:<input type="password" name="pwd"><br>
<span>確認密碼:</span><input type="password" name="con_pwd"><br>
<br>
<span>你的年齡是:</span>
<input type="radio" name="age" checked>18歲以下
<input type="radio" name="age">19-35歲
<input type="radio" name="age">35歲以上
<br>
<span>你的個人愛好:</span>
<input type="checkbox" name="habbit">閱讀
<input type="checkbox" name="habbit">寫作
<input type="checkbox" name="habbit">運動
<input type="checkbox" name="habbit">游戲
<input type="checkbox" name="habbit">其他
<br>
<span>自我介紹</span>
<br>
<textarea rows="3" cols="60"></textarea>
</form>
</body>
</html>
按鈕
標準按鈕--button
常見的灰色小來塊,需要關(guān)聯(lián)相應的腳本程序來處理表單,'value'可以設(shè)置按鈕上要顯示的文本,'onclick'可以實現(xiàn)鼠標處理的一些功能。
<input type="button" value="按鈕上顯示的文本" onclick="處理程序">
提交按鈕和重置按鈕--
是一類特殊的按鈕,不需要設(shè)置參數(shù),也可以實現(xiàn),表單數(shù)據(jù)處理。一般來說,提交按鈕和重置按鈕同時出現(xiàn)。
<input type="submit" name="按鈕的名字" value="按鈕上顯示的文本"> <input type="reset" name="reset" value="重置">
菜單列表控件
下拉菜單
可以節(jié)省頁面空間。<select>是一個雙標簽。默認只有一個選項被選中。
<option>是單標簽,用來定義下拉菜單中的選項。必須嵌套在<select>標簽里面。'selected'表示初始被選中的選項。
<select name="下拉菜單名稱" size="下拉菜單長度">
<option value="選項值">選項一</option>
<option value="選項值">選項二</option>
<option value="選項值" selected>選項三</option>
</select><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按鈕</title>
</head>
<body>
<form>
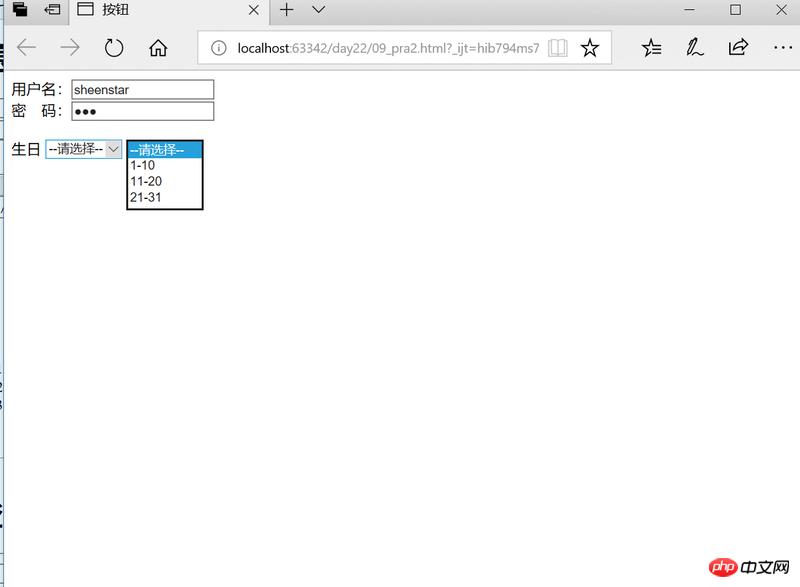
<span>用戶名:</span><input type="text" name="username"><br>
密 碼:<input type="password" name="pwd"><br>
<br>
<span>生日</span>
<select>
<option value="0">--請選擇--</option>
<option value="1">1-4</option>
<option value="2">5-9</option>
<option value="0">10-12</option>
</select>
<select>
<option value="0">--請選擇--</option>
<option value="1">1-10</option>
<option value="2">11-20</option>
<option value="3">21-31</option>
</select>
</form>
</select>
</body>
</html>
以上就是本篇文章的全部內(nèi)容,關(guān)于HTML的相關(guān)知識大家可以參考PHP中文網(wǎng)的HTML開發(fā)手冊進行學習。
以上就是HTML中表單的相關(guān)知識總結(jié)(代碼實例)的詳細內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風影音傳片助手是什么?暴風影音傳片助手如何使用?_暴風影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調(diào)節(jié)?
- 5愛剪輯如何循環(huán)音樂?愛剪輯循環(huán)音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費8組愛奇藝會員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 4平板電腦wifi無線網(wǎng)絡(luò)設(shè)置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規(guī)范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設(shè)置伴唱并錄音 酷狗伴唱設(shè)置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設(shè)置評測
相關(guān)文章
- HTML是什么?HTML頁面的容易設(shè)計方法說明
- 現(xiàn)在學習前端有前途嗎?前端工資待遇如何
- 前端好學嗎?零基礎(chǔ)html多久能學會?
- HTML中src與href的區(qū)別有哪一些?用法有何不同?
- html常用標簽及屬性有哪一些?新手如何使用HTML標簽
- utf-8如何轉(zhuǎn)gb2312?html編碼轉(zhuǎn)換方法說明
- 什么是HTML?一篇文章教你學會HTML
- 網(wǎng)站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區(qū)別?
- div id class如何使用?div id class3者區(qū)別詳細說明
- html中長度如何表示?html中幾種經(jīng)常見長度表示方法
- 當 position:sticky 遇到 bootstrap 浮動布局時候的踩坑記錄

