- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
本篇文章給大家帶來的內容是關于了解NodeList、HTMLCollection以及NamedNodeMap的使用(代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
這三個都是類數組對象。
HTMLCollection只包含元素節點,而NodeList包含任何節點類型。
HTMLCollection對象可以調用item()和namedItem()方法,NodeList對象只能調用item()方法。在獲取元素時,兩者都可以通過方括號的語法或item()方法。HTMLCollection對象允許通過namedItem()方法,傳入一個name或id獲取元素。
一些舊版本瀏覽器中的方法(如:getElementsByClassName())返回的是 NodeList 對象,而不是 HTMLCollection 對象。所有瀏覽器的 childNodes 屬性返回的是 NodeList 對象。大部分瀏覽器的 querySelectorAll() 返回 NodeList 對象。getElementsByTagName()返回HTMLCollection對象。
NamedNodeMap對象是通過node.attributes屬性獲取,獲取到由該元素的所有屬性構成的偽數組對象。
例:
<body>
<p>
<a href="#" id="a1">1</a>
<a href="a.html" name="a2">2</a>
</p>
</body>
<script>
// 獲取一個HTMLCollection對象
var res = document.getElementsByTagName("a");
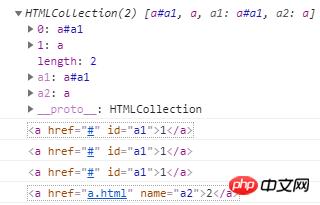
console.log(res);
console.log(res.item(0))
console.log(res[0])
console.log(res.namedItem('a1'))
console.log(res.namedItem('a2'))
// 結果如下圖所示:
</script>
以上就是對了解NodeList、HTMLCollection以及NamedNodeMap的使用(代碼)的全部介紹,如果您想了解更多有關HTML視頻教程,請關注PHP中文網。
以上就是了解NodeList、HTMLCollection以及NamedNodeMap的使用(代碼)的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風影音傳片助手是什么?暴風影音傳片助手如何使用?_暴風影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調節?
- 5愛剪輯如何循環音樂?愛剪輯循環音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費8組愛奇藝會員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 4平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設置評測
相關文章
- HTML是什么?HTML頁面的容易設計方法說明
- 現在學習前端有前途嗎?前端工資待遇如何
- 前端好學嗎?零基礎html多久能學會?
- HTML中src與href的區別有哪一些?用法有何不同?
- html常用標簽及屬性有哪一些?新手如何使用HTML標簽
- utf-8如何轉gb2312?html編碼轉換方法說明
- 什么是HTML?一篇文章教你學會HTML
- 網站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區別?
- div id class如何使用?div id class3者區別詳細說明
- html中長度如何表示?html中幾種經常見長度表示方法
- 當 position:sticky 遇到 bootstrap 浮動布局時候的踩坑記錄

